网络3-Jsonp
解决跨域问题的几种办法
1.Flash (不做讨论)
2.服务器代理中转
3.Jsonp
4.document.domain(针对基础域名相同的情况)
bj.58.com document.domain = '58.com'
tj.58.com document.domain = '58.com'
JSONP原理
1.Web页面上用<script> 引入 js文件时则不受是否跨域的影响
(不仅如此,我们还发现凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>)
2.于是我们把数据放到服务器上,并且数据为json形式(因为js可以轻松处理json数据)
3.因为我们无法监控通过<script>的src属性是否把数据获取完成,所以我们需要做一个处理。
4.实现定义好处理跨域获取数据的函数,如 function doJSON(data){}。
5.用src获取数据的时候添加一个参数cb=‘doJSON’ (服务端会根据参数cb的值返回 对应的内容) 此内容为以cb对应的值doJSON为函数真实要传递的数据为函数的参数的一串字符 如 doJSON(’数据’)
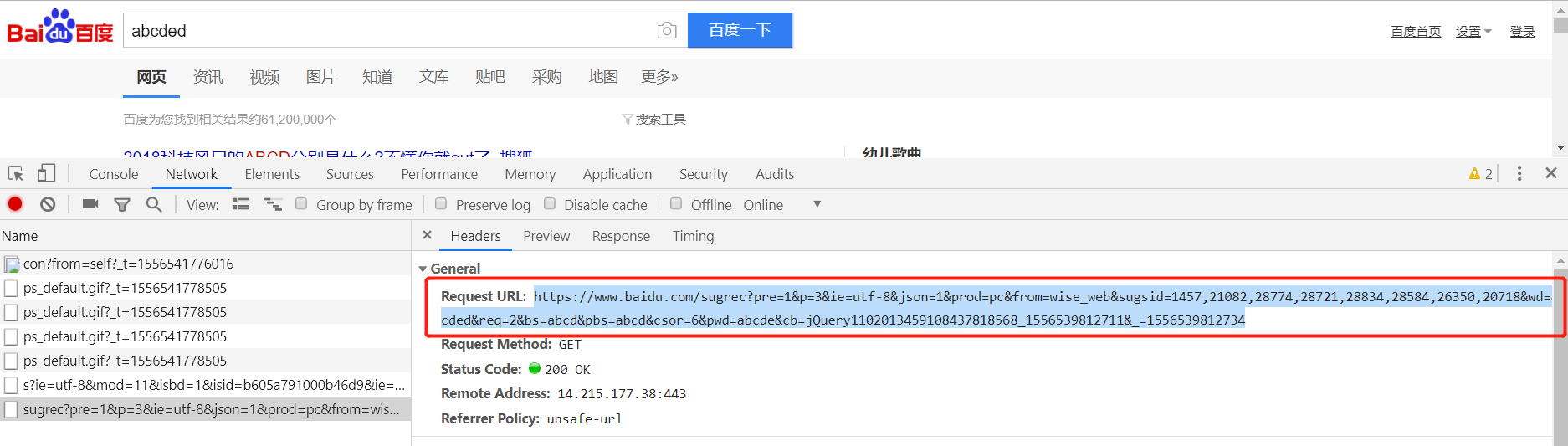
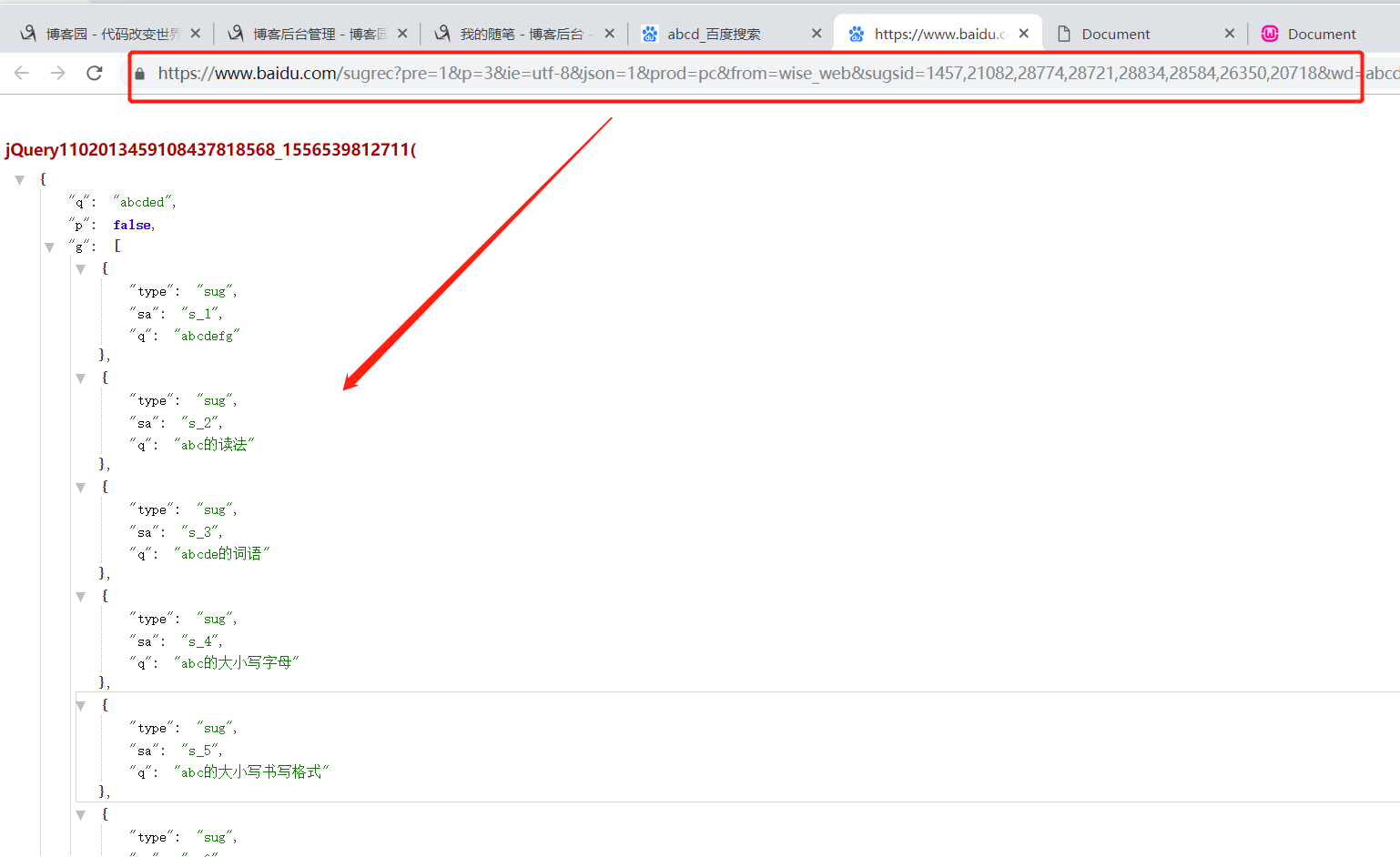
百度搜索框
直接写script标签会阻塞界面,动态加载文件。
但是defer,aysa,动态创建script都是异步加载,而不是同步的了。
jsonp的小例子
<script>
var oScript = document.createElement('script');
oScript.src = './index.txt';
document.body.appendChild(oScript);
function aa(data){
console.log(data);
}
</script>

动态创建script标签,就相当于把加载进来的文档中的内容,动态的加在了后面,然后再在后面执行这个函数。
<script>
var oScript = document.createElement('script');
oScript.src = './index.txt?cb=aa';
document.body.appendChild(oScript);
var oScript = document.createElement('script');
oScript.src = './index.txt?cb=aa';
document.body.appendChild(oScript);
function aa(data) {
console.log(data);
}
function bb(data) {
console.log(data);
}
/*
{name: "dg"}
{age: "18"}
{name: "dg"}
{age: "18"}
*/
</script>
Jsonp是get请求。
http://localhost:8080/web/ajax/demo1/demoTest.html(访问本地服务器,可以看出 是get请求)


?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=wise_web&sugsid=1457,21082,28774,28721,28834,28584,26350,20718&wd=abcded&req=2&bs=abcd&pbs=abcd&csor=6&pwd=abcde&cb=jQuery1102013459108437818568_1556539812711&_=1556539812734
这个网址中问号后面的是参数,有些可以去掉,去掉后保留
网络3-Jsonp的更多相关文章
- 通过扩展让ASP.NET Web API支持JSONP -摘自网络
同源策略(Same Origin Policy)的存在导致了“源”自A的脚本只能操作“同源”页面的DOM,“跨源”操作来源于B的页面将会被拒绝.同源策略以及跨域资源共享在大部分情况下针对的是Ajax请 ...
- 网络请求之jsonp封装
首先介绍下jsonp原理 浏览器因为同源策略的限制,在不同源的服务器通过我们传统axios是不能直接用来请求数据的(忽略代理),而src标签则不受同源策略的影响,所以我们需要动态的创建带有src的标签 ...
- 网络系列之 jsonp 百度联想词
jsonp 可以跨域,ajax 不可以,ajax 会受到浏览器的同源策略影响,何为同源策略? 同源策略就是,如果 A 网站 想拿 B网站里的资源, 那么 有三个条件, 你得满足才能拿. 第一个:域名相 ...
- 太平洋网络ip地址查询接口使用,返回json格式,默认返回jsonp
http://whois.pconline.com.cn/ipJson.jsp?json=true
- 跨域之jsonp
我们都知道使用<script>标签可以引入外部的JS文件,即使这个JS文件来自于其他的网站,比如我们引用存放在网络服务器上的jQuery框架.在这个过程中,我们已经实现跨域访问.像< ...
- Jsonp调用网易云音乐API搜索播放歌曲
效果如下图: 基本就是正常的文件播放,暂停,停止,设置循环,随机播放,加速,减速,上一曲,下一曲,再多个选择本地文件加入到播放列表的功能.然后想着给加个能搜索网络歌曲并且播放的功能,今天研究了一下,成 ...
- [CORS:跨域资源共享] 同源策略与JSONP
Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分."同源策略"限制了JavaScript的跨站点调用 ...
- Ajax跨域:Jsonp原理解析
推荐先看下这篇文章:JS跨域(ajax跨域.iframe跨域)解决方法及原理详解(jsonp) JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重 ...
- 各大搜索引擎智能提示API(JSONP跨域实现自动补全搜索建议)
---------------------------------------搜索引擎JSONP接口--------------------------------------------- 提示:U ...
- json和jsonp(json是目的,jsonp是手段)
自己理解:JSON是一种数据交换格式,而JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议.我们拿最近比较火的谍战片来打个比方,JSON是地下党们用来书写和交换情报的" ...
随机推荐
- [No0000197]Windows用户都应该知道的运行命令
通过"运行"命令,运行Windows丰富工具的方法.如果您知道工具或任务的相应"运行"命令,那么您就知道访问所述工具或任务的最快方法. 以下是我们最喜欢的Run ...
- shell编程之awk命令详解
shell编程之awk命令详解 a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; out ...
- Spring Boot核心注解@SpringBootApplication
一.作用 @SpringBootApplication是一个组合注解,用于快捷配置启动类. 二.用法 可配置多个启动类,但启动时需选择以哪个类作为启动类来启动项目. 三.拆解 1.拆解 ...
- 10.9-uC/OS-III任务管理
1.OSTaskCreate () 要使用 uC/OS 的任务必须先声明任务控制块和创建任务,调用 OSTaskCreate () 函数可以创建一个任务. 2.OSTaskSuspend () OST ...
- 016-并发编程-java.util.concurrent.locks之-Lock及ReentrantLock
一.概述 重入锁ReentrantLock,就是支持重进入的锁 ,它表示该锁能够支持一个线程对资源的重复加锁.支持公平性与非公平性选择,默认为非公平. 以下梳理ReentrantLock.作为依赖于A ...
- Python 总结
python3.7下载地址 Python安装pip 1.首先检查linux有没有安装python-pip包,直接执行 yum install python-pip 2.没有python-pip包就执行 ...
- Spark MLlib之使用Breeze操作矩阵向量
在使用Breeze 库时,需要导入相关包: import breeze.linalg._ import breeze.numerics._ Breeze创建函数 //全0矩阵 DenseMatrix. ...
- 常用Git命令清单。
上期传送门:[清单]7个管理和优化网站资源的工具 下面是我整理的常用 Git 命令清单.几个专用名词的译名如下. Workspace:工作区 Index / Stage:暂存区 Repository: ...
- 菜鸟手下的iOS开发笔记(swift)
在阳春4月的一天晨会上,有一个老板和蔼的对他的一个菜鸟手下说:“你既然会Android,那你能不能开发iOS?” 不是说好的要外包的吗?内心跌宕,但是表面淡定的菜鸟手下弱弱的回道:“可以试试”. 第二 ...
- i++与++i区别
++i:先执行i加1,再执行语句; i++:先执行语句,再i加1; 后置自操作:先把自己所保存的值留下来,然后改变自己,自己给别人的值是原来的值: 前置自操作:先把自己改变,然后把改变后的值给别人. ...
