文档流&浮动&定位
文档流指元素在文档中的位置由元素在html里的位置决定,块级元素独占一行,自上而下排列;内联元素从左到右排列
脱离文档流的方式:
- 浮动,通过设置float属性
- 绝对定位,通过设置position:absolute
- 固定定位,通过设置position:fixed
定位
1 relative,relative元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。它的主要效果是使元素偏离正常的位置,其他元素不会调整位置来弥补其偏离后留下来的空隙。其与 absolute 不同,其偏离对于父元素的定位方式没有要求,且始终占位,不脱离文档流
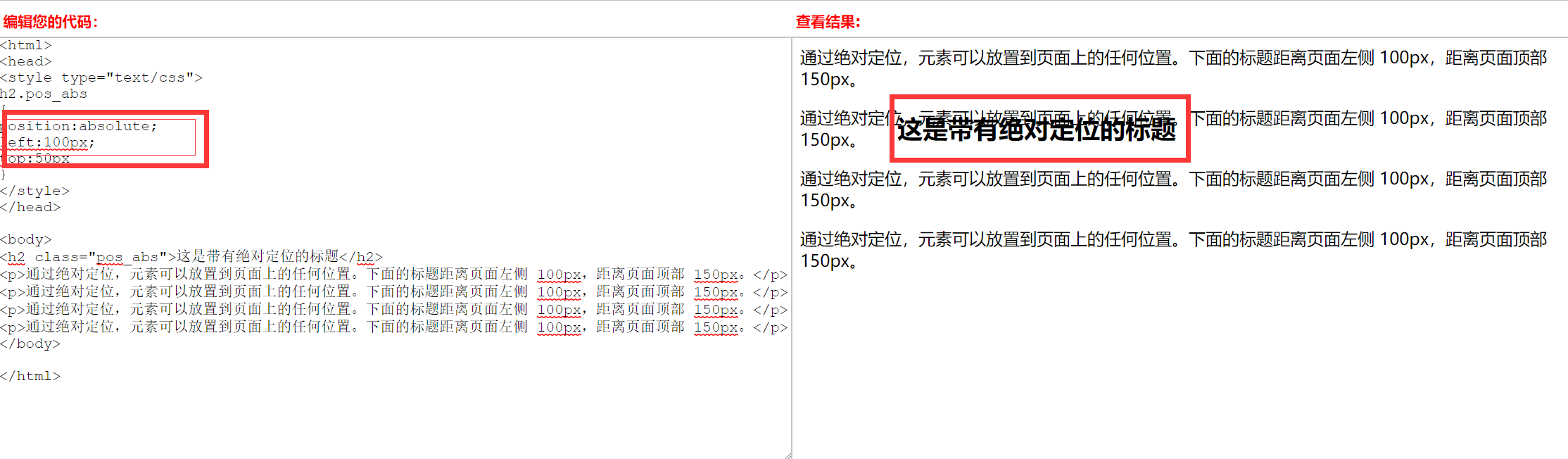
2 absolute ,绝对定位是脱离文档流的,元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框
绝对定位脱离了文档流,所以会出现覆盖情况
absolute, relative, fixed偏移的参考点分别是什么?
- absolute参考点是离其最近设置了fixed、relative的父级(祖先)元素,如果父级元素没有,则一层一层往上找,最终到body元素
- relative的参考点是其原来自身的位置
- fixed的参考点是浏览器的窗口
Z-index
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
z-index只有在使用了定位属性即positon的元素上才可使用;有较高z-index值的元素比z-index值较低的元素离读者更近;z-index值是正负整数

设置了z-index效果

文档流&浮动&定位的更多相关文章
- CSS脱离文档流&浮动
什么是文档流? 将窗体从上至下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流.这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成 ...
- day 41 标准文档流 浮动
一.标准文档流 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”.而设计软件 ,想往哪里画东西,就去哪里画 标准文档 ...
- Unit 6.标准文档流,浮动,清除浮动以及margin塌陷问题
一. 什么是标准文档流 文本流其实就是文档的读取和输出顺序,也就是我们通常看到的由左到右.由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- 4、前端--浮动、定位、是否脱离文档流、溢出属性、z-index、透明度、JavaScript简介
浮动 # ps:html代码时没有缩进一说的 全部写在一行也可以 """浮动主要就是用于页面布局的!!!""" # 浮动带来的负面影响 &q ...
- 一天搞定CSS: 浮动(float)及文档流--10
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- 内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型 1.内联元素不能设置width宽度和高度height span{width:200px ; height:200px} 与 span{width:100 ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
随机推荐
- 提取线条的lines_color、lines_facet、 lines_gauss算子
Halcon中线条提取的算子主要有: lines_color(Image : Lines : Sigma, Low, High, ExtractWidth, CompleteJunctions : ) ...
- unity shader入门(三)逐像素光照,Blinn-Phong模型
与上篇逐顶点光照很像,只是改为在片元着色器中计算光照,下为逐像素光照shader Shader "study/Chapter6/PixelShader"{ Properties{ ...
- matplotlib绘图难题解决
# coding=utf-8 import pandas as pd import yagmail import requests import arrow import numpy as np im ...
- k8s之pod与Pod控制器
k8s中最为重要的基础资源,pod,pod controller,service pod controller类型有多种需要向控制器赋值之后使用: kubectl命令使用 kubectk get no ...
- Python_正则表达式语法
1.正则表达式中的操作符: 2.re库的使用: import re #search方法要求只要待匹配的字符串中包含正则表达式中的字符串就可以 match = re.search('python+',' ...
- poj3974 Palindrome(Manacher最长回文)
之前用字符串hash+二分过了,今天刚看了manacher拿来试一试. 这manacher也快太多了%%% #include <iostream> #include <cstring ...
- HttpClient代码设置代理
由于对接faceBook接口,本地测试时候要设置代理才能调试. (http和https通用) public SSLContext createIgnoreVerifySSL() throws NoSu ...
- volatile 错误示范做线程同步 demo
这里 http://hedengcheng.com/?p=725 有对volatile 非常详细的解释,看完之后,心里一惊,因为我刚好在一个项目里用了文中错误示范那种方式来做线程同步,场景如下: Th ...
- LeetCode 837. New 21 Game
原题链接在这里:https://leetcode.com/problems/new-21-game/ 题目: Alice plays the following game, loosely based ...
- 查vue版本号
在项目中,找到package.json文件夹 找"dependencies"然后就可以看到你装的vue的版本了.
