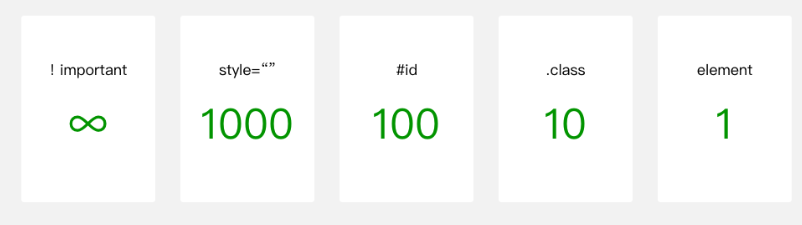
补充拓展:CSS权重值叠加

都知道CSS选择器有权重优先级,权重大的优先展示。
但部分人可能不清楚,权重值也是可以叠加计算的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>element</title>
<style>
.classArea{
width: 100px;
height: 100px;
background: red;
}
#idArea{
background: yellow;
}
div#idArea{
background: pink;
}
</style>
</head>
<body>
<div class="classArea" id="idArea"></div>
</body>
</html>

分析:
view{ // 权重为 1
color: blue
}
.ele{ // 权重为 10
color: red
}
#ele{ // 权重为 100
color: pink
}
view#ele{ // 权重为 1 + 100 = 101,优先级最高,元素颜色为orange
color: orange
}
view.ele{ // 权重为 1 + 10 = 11
color: green
}
.
补充拓展:CSS权重值叠加的更多相关文章
- css 权重值(层叠性)详解
目录 css权重值(重叠性)实例 权重值的计算 !important 提升权重值实例 什么情况下可以使用!important ? 总结: css权重值(重叠性)实例 css中有很多选择器,那在多个选择 ...
- 深入解析CSS样式层叠权重值
本文为转载内容,源地址:http://www.ofcss.com/2011/05/26/css-cascade-specificity.html 读到<重新认识CSS的权重>这篇,在文章最 ...
- 常用css选择器以及选择器的权重值介绍
一.选择器的权重值 选择器权重值比较: !important infinity 无穷大 行间样式 1000 id ...
- css优先级及权重值
优先级: 外部样式表 内部样式表(位于<head>标签内部 内联样式(在HTML元素内部)优先权最高 内联样式>内部样式=外部样式(看具体引入位置,解析的先后) 权重值: 第一等:内 ...
- CSS外边距叠加问题
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合.重叠结果计算规则:①.两个相邻的外边距都是正数时,折叠结果是它 ...
- 机器学习入门-文本特征-使用LDA主题模型构造标签 1.LatentDirichletAllocation(LDA用于构建主题模型) 2.LDA.components(输出各个词向量的权重值)
函数说明 1.LDA(n_topics, max_iters, random_state) 用于构建LDA主题模型,将文本分成不同的主题 参数说明:n_topics 表示分为多少个主题, max_i ...
- HTML/CSS权值继承
<style type="text/css">p{color:red;}.first{color:green;}/*因为权值高显示为绿色*/ span{color:pi ...
- CSS选择器优先级 CSS权值
计算指定选择器的优先级:重新认识CSS的权重 标签的权值为 0,0,0,1 类的权值为 0,0,1,0 属性选择的权值为 0,0,1,1 ID的权值为 0,1,0,0 important的权值为最高 ...
- 补充:CSS选择器样式的规范!
css----页面样式,美化页面 css样式的三个规则 1内联式:直接写在html标签中 <p style="color:red"> 直接对html标签使用 style ...
随机推荐
- lnmp+discuz使用redis缓存(待进一步研究)
一直说Redis.Redis缓存.一直不清楚怎么用.于是花点时间研究了一下,但是还没搞懂.先把大概内容记录一下,待后续继续学习 1.首先部署lnmp环境,这个我的博客有些,请自行搜索 2.给php添加 ...
- MySQL5.7修改wait_timeout参数
参考:https://blog.csdn.net/ivory_town1/article/details/77702357 1.修改参数配置文件 vi /etc/my.cnf [mysqld] wai ...
- 使用vue搭建应用一入门
1.准备 安装nodejs,配置环境变量 安装了nodejs,也就安装了npm 安装webpack npm install webpack -g 安装vue脚手架项目初始化工具 vue-cli npm ...
- Ribbon和Nignx的区别
Ribbon属于客户端负载均衡:在调用接口的时候,会通过服务别名到eureka上获取服务的信息列表,缓存到jvm本地,在本地采用RPC远程调用技术去调用接口,实现负载均衡.可以设置调用的规则是请求总数 ...
- SQL Server 中的Merge关键字(转载)
简介 Merge关键字是一个神奇的DML关键字.它在SQL Server 2008被引入,它能将Insert,Update,Delete简单的并为一句.MSDN对于Merge的解释非常的短小精悍:”根 ...
- Spring整合Hibernate的两种方式
在使用spring注解整合hibernate时出现"org.hibernate.MappingException: Unknown entity: com.ssh.entry.Product ...
- Bitnami配置域名访问
安装完成Bitnami后,需要执行以下命令将默认目录改为/wordpress: E:\Bitnami\wordpress-5.2.2-0\apps\wordpress\bnconfig.exe --a ...
- 定时任务-Windows任务
定时任务-Windows任务 什么是windows任务 windows系统自带一个任务管理组件.可以执行自己写的程序,发送电子邮件(需要邮件服务器),显示消息(就是桌面弹出一个窗口).用的最多的就 ...
- Linux生产环境上,最常用的一套“AWK“技巧【转】
最有用系列: <Linux生产环境上,最常用的一套“vim“技巧> <Linux生产环境上,最常用的一套“Sed“技巧> <Linux生产环境上,最常用的一套“AWK“技 ...
- CSS控制DIV水平垂直居中
<div style="position:absolute; width: 600px; height: 200px; left: 50%; top: 50%; margin-left ...
