C# 验证控件组
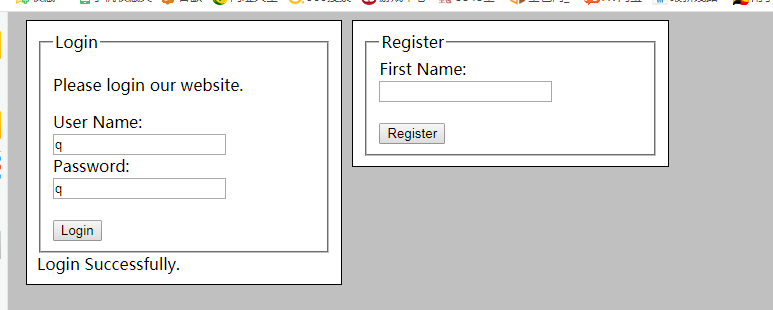
C# 验证控件允许使用ValidationGroup给验证控件分组,分组后的两组验证控件可以独立使用,互不相干。比如一个页面有登录和注册两个部分,假如使用验证控件组,提交的时候会对所有的验证控件进行验证,分组后可以对登录和注册单独验证
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ValidationGroup.aspx.cs" Inherits="WebApplication1.ValidationGroup" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- <style type ="text/css" >
- .column
- {
- float:left ;
- width :300;
- margin-left :10px;
- background-color :White ;
- border :1px solid black;
- padding :10px;
- }
- .red
- {
- color:Red ;
- }
- body
- {
- background-color:Silver ;
- }
- </style>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <div class ="column" >
- <fieldset >
- <legend >Login</legend>
- <p>Please login our website.</p>
- <asp:Label ID ="lblUserName" runat ="server" AssociatedControlID ="txtUserName" Text ="User Name:"></asp:Label><br />
- <asp:TextBox ID ="txtUserName" runat ="server" ></asp:TextBox>
- <asp:RequiredFieldValidator ID ="reqUserName" runat ="server" ControlToValidate ="txtUserName" Text ="(Required)" CssClass ="red" ValidationGroup ="login"></asp:RequiredFieldValidator>
- <br />
- <asp:Label ID ="lblPassword" runat ="server" Text ="Password:" AssociatedControlID ="txtPassword"></asp:Label><br />
- <asp:TextBox ID ="txtPassword" runat ="server" ></asp:TextBox>
- <asp:RequiredFieldValidator ID ="reqPassword" runat ="server" ControlToValidate ="txtPassword" CssClass ="red" Text ="(Required)" ValidationGroup ="login"></asp:RequiredFieldValidator>
- <br /><br />
- <asp:Button ID ="btnSummit" runat ="server" Text ="Login" onclick="btnSummit_Click" ValidationGroup ="login" />
- </fieldset>
- <asp:Label ID ="lblResult" runat ="server" ></asp:Label>
- </div>
- <div class ="column" >
- <fieldset >
- <legend>Register</legend>
- <asp:Label runat ="server" Text ="First Name:" AssociatedControlID ="txtFirstName" ></asp:Label><br />
- <asp:TextBox ID ="txtFirstName" runat ="server" ></asp:TextBox>
- <asp:RequiredFieldValidator ID ="reqFirstName" runat ="server" ControlToValidate ="txtFirstName" Text ="(Required)" CssClass ="red " ValidationGroup ="register"></asp:RequiredFieldValidator>
- <br /><br />
- <asp:Button ID ="btnRegister" runat ="server" Text ="Register" onclick="btnRegister_Click" CausesValidation= ValidationGroup ="register" />
- </fieldset>
- <asp:Label ID ="lblRegisterResult" runat ="server" ></asp:Label>
- </div>
- </div>
- </form>
- </body>
- </html>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace WebApplication1
- {
- public partial class ValidationGroup : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- protected void btnSummit_Click(object sender, EventArgs e)
- {
- if (Page.IsValid)
- lblResult.Text = "Login Successfully.";
- }
- protected void btnRegister_Click(object sender, EventArgs e)
- {
- if (Page.IsValid)
- lblResult.Text = "Register Successfully.";
- }
- }
- }

注:button控件也要设置ValidationGroup属性
C# 验证控件组的更多相关文章
- asp.net中验证控件的使用方法
用于检查是否有输入值 :RequiredFieldValidator(必须字段验证) 按设定比较两个输入 :CompareValidator(比较验证) 输入是否在指定范围 :RangeValidat ...
- ASP.NET验证控件一
为了更好地创建交互式Web应用程序.加强应用程序安全性,程序开发人员应该对用户输入的内容进行验证. ASP.NET提供了一系列输入验证控件,使用这些控件用户可以很方便地实现输入验证. ASP.NET还 ...
- Webform——验证控件
验证控件一般是在注册的时候用到,是直接将JS代码封装到了控件里面,拉过来直接可以用,下面介绍一下主要用法: 1.CompareValidator:比较验证 常用属性:ControlToCompare ...
- ASP.NET中的验证控件
ASP.NET提供了如下的控件: RequiredFieldValidator: 字段必填 (ControlTovalidate设定要验证的控件) RangeValidator: 值在给定的最大值,最 ...
- 表单验证控件Verify.js
自己工作常用到表单录入验证,就顺手写了一个验证控件,刚开始写得很烂.多年后翻出来,又优化了一下,增加了一些功能.拿出来分享分享. 主要功能就是表单的录入验证. * 1.当录入框必填时,在控件后生成红色 ...
- Js表单验证控件-02 Ajax验证
在<Js表单验证控件(使用方便,无需编码)-01使用说明>中,写了Verify.js验证控件的基本用法,基本可以满足大多数验证需求,如果涉及服务端的验证,则可以通过Ajax. Ajax验证 ...
- webForm中的验证控件
1.非空验证控件:RequireFieldValidator :2.数据比较验证:CompareValidator :3.数据范围验证:RangeValidator :4.正则表达式验证:Regul ...
- NET中验证控件表达式汇总
ASP.NET为开发人员提供了一整套完整的服务器控件来验证用户输入的信息是否有效.这些控件如下: 1.RequiredFieldValidator:验证一个必填字段,如果这个字段没填,那么,将不能提交 ...
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
项目里有些不同页面间的日期显示格式是不同的, 第一个问题: 比如我用日期控件WdatePicker.js导包后只需在input标签里加上onClick="WdatePicker()" ...
随机推荐
- Vue脚手架菜鸟级错误 npm run dev
ERROR Failed to compile with 1 errors Failed to resolve loader: stylus-loaderYou may need to install ...
- PHP防止sql语句注入终极解决方案(包含pdo各种操作使用实例)
PHP防止sql语句注入终极解决方案完美解决方案就是使用拥有Prepared Statement机制(预处理sql)的PDO //先做个实验 先不用预处理sql写法<pre><?ph ...
- panda读取Excel
pandas读取Excel的第一种方法 方法一:默认读取第一个表单 import pandas print("\n方法一:") xls_data=pd.read_excel('ce ...
- shoshana-摄影文集
20190331 冬宫之油画 20190427 [遇见•梦露]画展 20190428 [三极探索之旅]公益摄影 20190504 赏美-第[000]期 20190505 赏美-第[001]期 201 ...
- python requests 超时与重试
一 源起: requests模块作为python爬虫方向的基础模块实际上在日常实际工作中也会涉及到,比如用requests向对方接口url发送POST请求进行推送数据,使用GET请求拉取数据. 但是这 ...
- Python之路【第十六篇】:Python并发编程|进程、线程
一.进程和线程 进程 假如有两个程序A和B,程序A在执行到一半的过程中,需要读取大量的数据输入(I/O操作), 而此时CPU只能静静地等待任务A读取完数据才能继续执行,这样就白白浪费了CPU资源. 是 ...
- C/C++語言 - 日常算法 - 蛇形填數
C/C++語言 - 日常算法 - 蛇形填數 日期 : 2019-06-11 問題描述: 在n×n方阵里填入1,2,…,n×n,要求填成蛇形. 例如,n=4时方阵为: 10 11 12 1 9 ...
- golang(一)
开篇先来个Go语言的吉祥物-金花鼠Gordon. golang是谷歌2009年发布的开源编程语言,截止目前go的release版本已经到了1.10.go语言的开发人员都是计算机界大神一般的存在: Th ...
- JAVA简易数据连接池Condition
用Condition和synchronized: import java.sql.Connection; import java.sql.DriverManager; import java.sql. ...
- C# 单元测试学习笔记
1.什么是单元测试 2.单元测试的好处 (1)协助程序员尽快找到代码中bug的具体位置 (2)能够让程序员对自己的程序更有自信 (3)能够让程序员在提交项目之前就将代码变的更加的强壮 ...
