EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同。EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的应该都知道它的好处。回归正题,组件的传值问题。
vue中对组件的定义:组件 (Component) 是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情境下,组件也可表现为用 is 特性进行了扩展的原生 HTML 元素。
以EasyDSS前端为基础来实现传值:
父组件传给子组件
- 在子组件中使用 Prop 传递数据
- props:监听父组件传过来的值,不监听,不会在子组件中使用(以对象形式来记录);
- 上代码更直观:
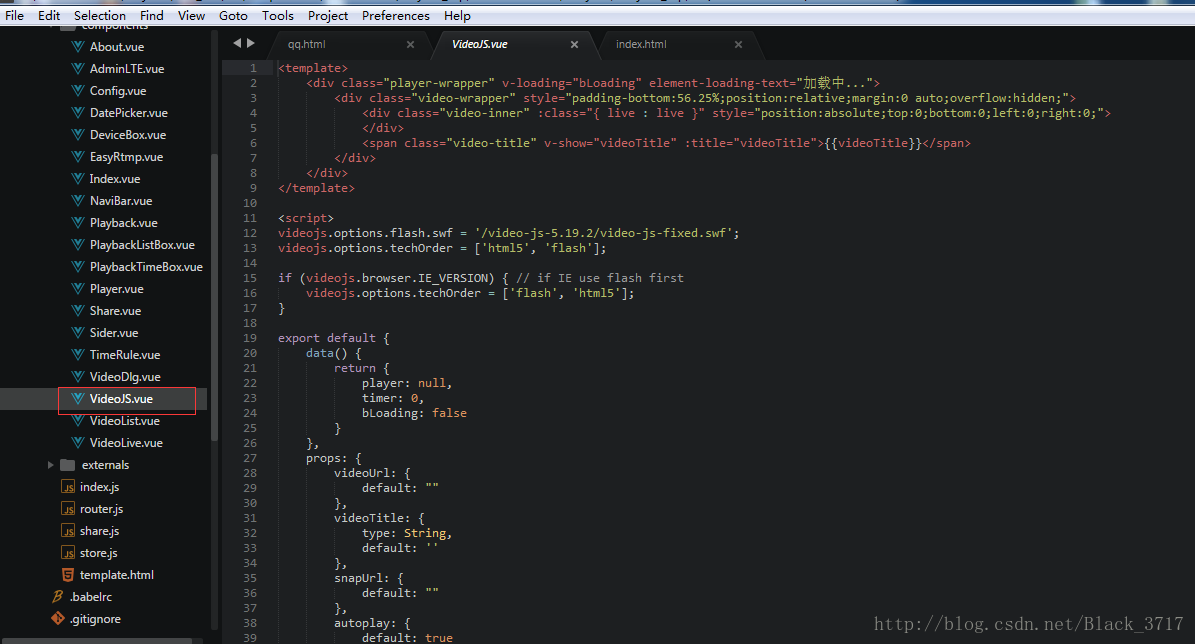
父组件代码
<div class="video-window window3" id="3" @click="getAlt($event,3)" style="cursor:pointer">
<div class="message">
<i class="fa fa-history" aria-hidden="true"></i>
启动播放器
</div>
<VideoJS :videoUrl="videoUrl3" live></VideoJS>
//向子组件中传递videoUrl这个值,videoUrl的内容就是”videoUrl3“
</div>
子组件代码
props: {
videoUrl: {
default: ""
},
},
computed: {
videoType() {
let _type = "application/x-mpegURL";
if (this.rtmp) {
_type = "rtmp/mp4";
}
return _type;
},
rtmp() {
return (this.src || "").indexOf("rtmp") == 0;
},
},
在子组件中进行监听来,使用父组件传递过来的videoUrl这个值
src() {
if (!this.videoUrl) {
return "";
}
if (this.videoUrl.indexOf("/") === 0) {
return location.protocol + "//" + location.host + this.videoUrl;
}
return this.videoUrl;
},
因为在父组件中已经赋值,所有可以直接用this.XX
videoHtml() {
return `
<video class="video-js vjs-default-skin vjs-big-play-centered" style="width: 100%; height: 100%;" controls preload="none" poster="${this.snapUrl}">
<source src="${this.src}" type="${this.videoType}"></source> / /使用处理好的数据
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
`;
}
},
//在src 中对父组件中传递过来的videoUrl进行处理,来得到自己想要的数据;
以实例来分析:
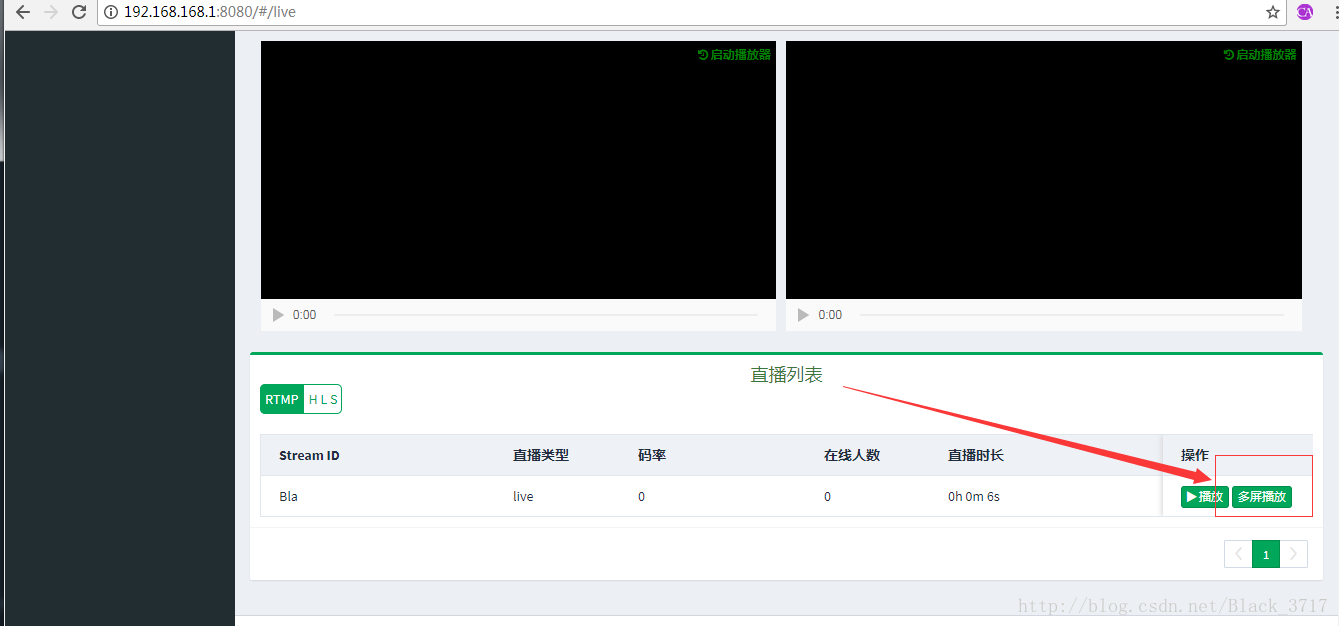
- EasyDSS前端是将videojs播放器写成一个组件,这里的四分屏就是以“v-for”调用组件。
- 该外部的组件现对于videojs组件就是一个父组件,videojs则祥地来说就是一个子组件。
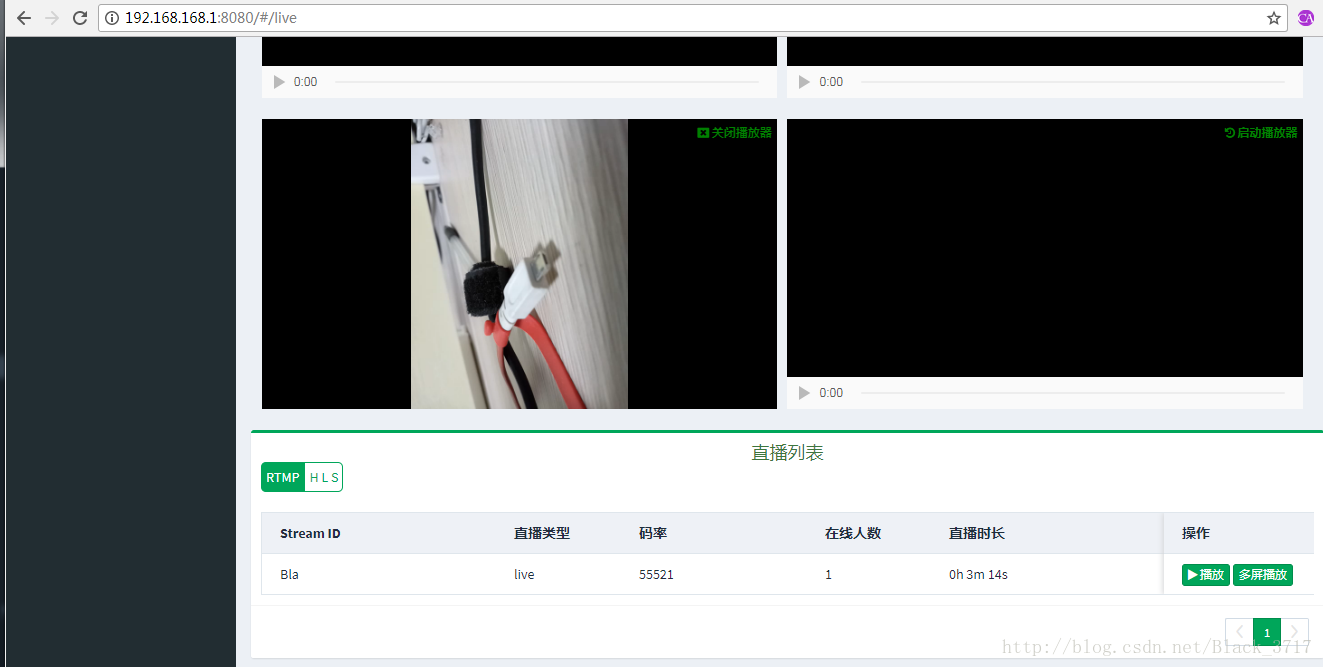
实现的效果就是将页面中的父组件中的值传到videojs子组件中来完成播放的功能。
完成效果:
备注:我们的官网实现的是自动播放当前直播列表中的所有实时流。该篇博客说明的是以easydss为基础来进行的选择性播放。后续会讲解如何选择对应播放器来播放对应的实时视频流以及子组件是如何向父组件来进行传值的。
关于EasyDSS流媒体服务器
EasyDSS商用流媒体服务器解决方案是一套集流媒体点播、转码与管理、直播、录像、检索、时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器支持RTMP推流,同步输出HTTP、RTMP、HLS、HTTP-FLV,支持推流分发/拉流分发,支持秒开、GOP缓冲、录像、检索、回放、录像下载、网页管理等多种功能,是目前市面上最合理的一款商用流媒体服务器!


EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值的更多相关文章
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题.也有接触到一些easydss流媒体服务器. 前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器 ...
- 推荐:实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求
推荐一个比较好用的流媒体服务开源代码: ZLMediaKit: 实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求 https://gitee.com/xiahcu/Z ...
- Nginx搭建flv mp4流媒体服务器[转]
Nginx搭建flv mp4流媒体服务器 作者:二蛋 时间:December 1, 2014 分类:Note 环境:Centos 6.4 32bit 一.安装依赖包 1.安装zlib wget htt ...
- (转)CentOS6.5安装Darwin Streaming Server搭建RTSP流媒体服务器
参考: 1,CentOS6.5安装Darwin Streaming Server搭建RTSP流媒体服务器 http://www.yimiju.com/articles/567.html
- EasyDSS高性能RTMP、HLS(m3u8)、FLV、RTSP流媒体服务器运行遇到getpwnam(_xxxxx_)错误的解决办法
EasyDSS RTMP流媒体服务器是什么? EasyDarwin如何支持点播和RTMP/HLS直播?EasyDSS! getpwnam("xxxxx") 近期有EasyDSS流媒 ...
随机推荐
- jmeter从表格批量读取数据(一)
1.新建一个文本文档,重命名为2.csv 2.可以在文档中设置如下参数:casenum:用例编号:url:访问路径:para:访问的域名:function:请求方式:expectValue:响应值 3 ...
- Vuex之store仓库计算属性Getter
(1)简介 Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里可以通过定义vuex的Getter来获 ...
- jmeter 测试带token的请求
https://blog.csdn.net/wd1282988143/article/details/88048114 如果有一个登录接口需要服务端返回参数,再带着这个参数去请求才能完成登录,请问jm ...
- 在 iTunes Connect 中,无法找到“My Apps”选项
Cannot find "My Apps" option in iTunes Connect, to upload my app on the app-store:stackove ...
- JQuery系列(6) - jQuery设计思想
jQuery是目前使用最广泛的javascript函数库. 据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司甚至把jQuery作为他们的官方库. JQuery设计 ...
- 利用Java反射机制优化简单工厂设计模式
之前项目有个需求,审批流程的时候要根据配置发送信息:发送短信.发送邮件.当时看到这个就想到要用工厂模式,为什么要用工厂模式呢?用工厂模式进行大型项目的开发,可以很好的进行项目并行开发.就是一个程序员和 ...
- 聊聊CMSIS-RTOS是什么东东
起因:发布自己翻译用的CMSIS_RTOS_Tutorial后,陆续收到网友关于“CMSIS-RTOS是干么的?”之类的问题,再次统一回复. 众所周知,实时操作系统是嵌入式领域的基石.而可选的嵌入式操 ...
- 分布式session共享
一.前言 为什么会出现session共享问题? 客户端与服务器交互时会产生唯一的sessionid用于标记用户,但是在分布式架构中,如果还是采用 session 的方式,用户发起请求,通过 nginx ...
- 代码块和Java的API及Object类
代码块 局部代码块 特点: 以”{}”划定的代码区域,此时只需要关注作用域的不同即可 方法和类都是以代码块的方式划定边界的 构造代码块 优先于构造方法执行,构造代码块用于执行所有对象均需要的初始化动作 ...
- linux查看反汇编
生成反汇编文件 gcc xxx.c -g -o a.out objdump a.out -dSsx > file 调试的时候查看反汇编: gdb a.out ...layout asm 参考博文 ...