AngularJS----基本操作
之前的学习基本了解了AngularJS的常用方法,下来就继续学习吧。
创建自定义的指令
除了内置指令,我们可以创建自定义指令。通过.directive函数来添加。
<div change-data>
11
</div>
//自定义指令
app.directive("changeData",function(){
return {
template:"<h1>这个我自定义的!</h1>"
};
});
需要注意:要是使用驼峰法命名指令,例changeData,在使用的时候必须以-分割。change-data就像上面的那个一样;这里面return { }中不只一个返回值,按照教程上面还有很多。
验证输入
邮箱验证:这里的验证很简单,就是把类型定义为email就行。验证出错显示是在后面,先是隐藏起来,等到出错在显示出来。
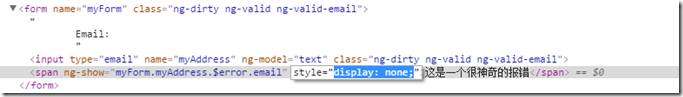
<form name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text"/>
<span ng-show="myForm.myAddress.$error.email">这是一个很神奇的报错</span>
</form>
我们看代码的截图就可以发现。


这里ng-show里面是指定验证错误的地方。且提示信息会在ng-show属性返回true时显示。
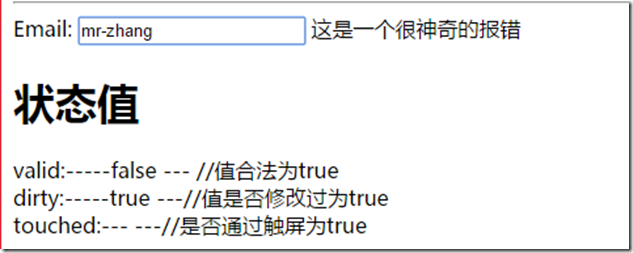
应用状态
可以查看值是否被修改。具体的状态值有invalid(看值是否合法),dirty(看值是否修改过),touched(看值是否通过触屏点击),error(看是否有误)
<form name="myForm" ng-init="text='mr-zhanghui@qq.com'">
Email:
<input type="email" name="myAddress" ng-model="text" required/>
<span ng-show="myForm.myAddress.$error.email">这是一个很神奇的报错</span>
<h1>状态值</h1>
valid:-----{{myForm.myAddress.$valid}} --- //值合法为true<br/>
dirty:-----{{myForm.myAddress.$dirty}} ---//值是否改变为true<br/>
touched:---{{myForm.myAddress.$touched}} ---//是否通过触屏为true<br/>
</form>

修改css类
ng-model指令基于它们的状态为HTML元素提供CSS类通过在style类中的调用.ng-invalid就可以修改其CSS属性
<style>
input.ng-invalid{
background-color:lightblue;
}
</style>
AngularJS Scope(作用域)
Scope在视图和控制器之间起作用,它是一个对象,有可用的方法和属性。一般应用在视图和控制器上。所有的应用都有一个$rootScope,它可以作用于整个应用中,是各个controller中scope的桥梁。使用rootScope定义的值可以在各个controller中取得。
app.controller("myCtrl",function($scope,$rootScope){
$scope.namess=['11','22','33'];
$rootScope.rootPerson="我叫阿辉";
});
<div ng-init="names=['1','2','3']" ng-controller="myCtrl">
<li>{{rootPerson}}</li>
<ul>
<li ng-repeat="item in names">
{{item}}
</li>
<li ng-repeat="x in namess">
{{x}}
</li>
</ul>
</div>

Angular.JS控制器
ng-controller指令定义了应用程序控制器,控制器是JavaScript对象,由标准的JavaScript对象的构造函数创建。
控制器方法:是在控制器里面创建方法,之后在VIEW中调用。感觉前端的语言很屌,感觉要颠覆后端语言的节奏。
<div ng-controller="method">
<input type="text" ng-model="firstName"/><br/>
<input type="text" ng-model="lastName"/><br/>
{{fullName()}}
</div>
app.controller("method",function($scope){
$scope.firstName="张";
$scope.lastName="辉";
//定义的方法fullName();
$scope.fullName=function(){
return $scope.firstName+""+$scope.lastName;
}
});

$scope.persons=[
{name:'ahui',country:'jiaxin'},
{name:'ahui',country:'jiaxin'},
{name:'ahui',country:'jiaxin'}
]; <ul>
<li ng-repeat="x in persons">
{{x.name+','+x.country}}
</li>
</ul>

AngularJS过滤器
AngularJS通过使用管道字符(|)添加到表达式和指令中。

- 向表达式添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。
<div>
<input name="text" ng-model="name"/><br/>
<input name="text" ng-model="pwd"/><br/>
<h4>
{{name|uppercase}}<br/> //大写
{{pwd|lowercase}} //小写
</h4>
</div>

- 向指令添加过滤器
添加方法是一样的;
<ul>
<li ng-repeat="x in persons|orderBy:'country'">
{{x.name+','+x.country}}
</li>
</ul>
- 过滤输入
输入过滤器可以通过一个管道字符(|)和过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。利用filter从数组中选择一个子集。
<p>输入过滤:</p> <p><input type="text" ng-model="test"></p> <ul>
<li ng-repeat="x in names | filter:test | orderBy:'country'">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>

AngularJS----基本操作的更多相关文章
- AngularJS 页面基本操作
一.避免预先加载angular模板语法 <style> [ng\:cloak], [ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak, ...
- angularjs 迭代器
angularjs 迭代器可以使用管道字符(|)添加到表达式和指令中. 有以下五种转换数据的迭代器: (1)currency-格式化数字为货币格式. (2)filter-从数组中选择一个一个子集. ( ...
- [转]AngularJS: 使用Scope时的6个陷阱
在使用AngularJS中的scope时,会有6个主要陷阱.如果你理解AngularJS背后的概念的话,这6个点其实非常的简单.但是在具体讲述这6个陷阱之前我们先要讲两个其它的概念. 概念1: 双向数 ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- Key/Value之王Memcached初探:二、Memcached在.Net中的基本操作
一.Memcached ClientLib For .Net 首先,不得不说,许多语言都实现了连接Memcached的客户端,其中以Perl.PHP为主. 仅仅memcached网站上列出的语言就有: ...
- AngularJs之九(ending......)
今天继续angularJs,但也是最后一篇关于它的了,基础部分差不多也就这些,后续有机会再写它的提升部分. 今天要写的也是一个基础的选择列表: 一:使用ng-options,数组进行循环. <d ...
- AngularJS过滤器filter-保留小数,小数点-$filter
AngularJS 保留小数 默认是保留3位 固定的套路是 {{deom | number:4}} 意思就是保留小数点 的后四位 在渲染页面的时候 加入这儿个代码 用来精确浮点数,指定小数点 ...
- Angular企业级开发(1)-AngularJS简介
AngularJS介绍 AngularJS是一个功能完善的JavaScript前端框架,同时是基于MVC(Model-View-Controller理念的框架,使用它能够高效的开发桌面web app和 ...
- 模拟AngularJS之依赖注入
一.概述 AngularJS有一经典之处就是依赖注入,对于什么是依赖注入,熟悉spring的同学应该都非常了解了,但,对于前端而言,还是比较新颖的. 依赖注入,简而言之,就是解除硬编码,达到解偶的目的 ...
- Android Notification 详解(一)——基本操作
Android Notification 详解(一)--基本操作 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Notification 文中如有纰 ...
随机推荐
- java多线程系类:JUC原子类:01之框架
本系列内容全部来自于http://www.cnblogs.com/skywang12345/p/3514589.html 特在此说明!!!!! 根据修改的数据类型,可以将JUC包中的原子操作类可以分为 ...
- 以self-contained方式在Linux上部署ASP.NET Core站点
今天准备将一个在Windows上用VS2015开发的ASP.NET Core程序部署到阿里云Linux服务器上,部署时发现这台服务器是内网服务器,无法直接安装.NET Core SDK,于是想到尝试用 ...
- 安卓动态调试七种武器之孔雀翎 – Ida Pro
安卓动态调试七种武器之孔雀翎 – Ida Pro 作者:蒸米@阿里聚安全 0x00 序 随着移动安全越来越火,各种调试工具也都层出不穷,但因为环境和需求的不同,并没有工具是万能的.另外工具是死的,人是 ...
- 使用VS+VisualGDB编译调试Linux程序
Linux程序开发变得越来越多,越来越多的程序.产品需要跨平台,甚至有些开源项目只支持Linux平台,所以掌握Linux开发变得越来越重要. 但是对于习惯了Windows下的开发,使用了VS这个宇宙第 ...
- SQL Server 数据库镜像
标签:SQL SERVER/MSSQL SERVER/数据库/DBA/镜像 概述 本章内容主要讲述数据库镜像的安装,安装环境是在域环境下进行安装. 环境:SQL Server 2008 r2 企业版 ...
- ios 避免循环引用
类似网络请求的情况下会导致循环引用,但是 如果网络请求的对象是局部变量,就必须用self,不能用weakSelf,否则,一旦当前方法所在对象销毁,那weakSelf就为空了(如果目的是这样,那就另当别 ...
- C语言 · 寻找数组中的最大值
问题描述 对于给定整数数组a[],寻找其中最大值,并返回下标. 输入格式 整数数组a[],数组元素个数小于1等于100.输出数据分作两行:第一行只有一个数,表示数组元素个数:第二行为数组的各个元素. ...
- Hystrix框架3--线程池
线程池 在Hystrix中Command默认是运行在一个单独的线程池中的,线程池的名称是根据设定的ThreadPoolKey定义的,如果没有设置那么会使用CommandGroupKey作为线程池. 这 ...
- <canvas>drawImage()方法无法显示图片
在书上看到用<canvas>绘制图像就动手试试,刚开始,我的代码是这样的: <!DOCTYPE html> <html> <head> <meta ...
- 基于JQuery的浮动DIV显示提示信息并自动隐藏
/** * 浮动DIV定时显示提示信息,如操作成功, 失败等 * @param string tips (提示的内容) * @param int height 显示的信息距离浏览器顶部的高度 * @p ...
