Nodejs中的JavaScript
一、Ecmascript
①基本语法:if var function Object Array等
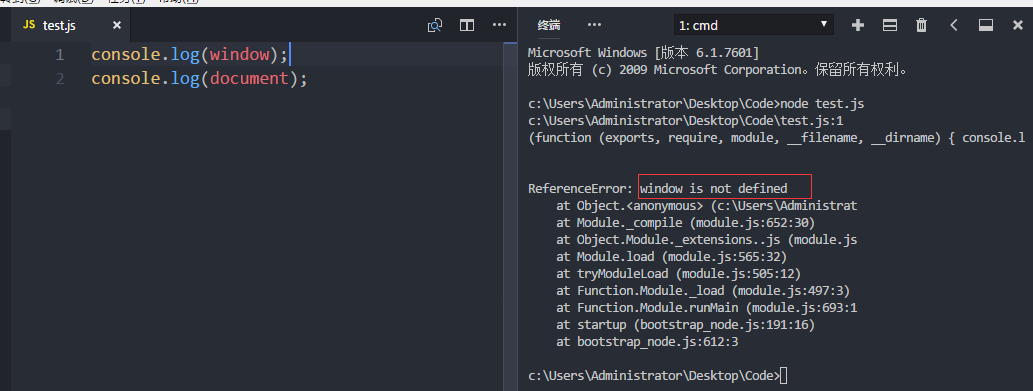
②特别注意:Node.js中没有DOM和BOM

二、核心模块:
1.Node.js为JavaScript提供了很多服务器级别的API,这些API绝大多数被包装到了一个具名的核心模块中,例如文件操作的fs核心模块、HTTP服务构建的http模块、path路径操作模块、os操作系统信息模块等等
2.所有的核心模块在使用的时候都必须手动的使用“require”方法来加载,然后才可以使用
3.举例:
①fs文件操作核心模块
- 读取文件
/* 1.使用require方法加载fs核心模块(fs是file-system的简写) */
var fs = require("fs");
/* 2.读取文件 readFile('path',function(error,data){})
*path 需要读取文件的路径
*function(error,data){} 回调函数,包含两个参数error和data
*如果文件读取失败:error是错误对象,data是null
*如果文件读取成功:error是null,data是读取到的数据
*注意:读取到的文件数据是十六进制的,可以通过toString的方法转换为可以字符串
*/
fs.readFile('./hello.txt',function(error,data){
if(error){
console.log('文件读取失败');
}else{
console.log(data.toString());
}
});

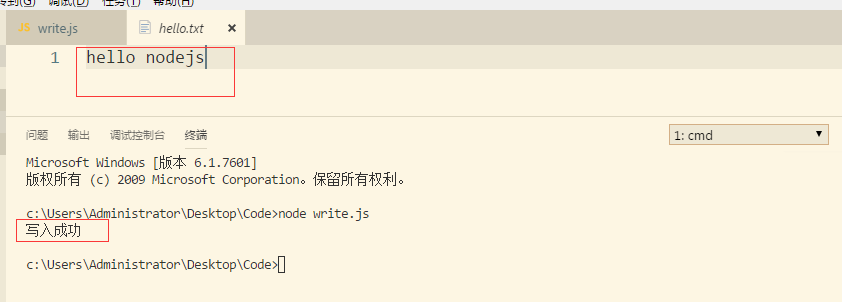
- 写入文件
/* 1.使用require方法加载fs核心模块 */
var fs=require("fs");
/**
* 写入文件writeFile('path','data',function(error){})
* path 需要写入文件的路径
* data 写入文件的具体内容
* function(error){} 回调函数,包含参数error
* 如果文件读取失败:error是错误对象
* 如果文件读取成功:error是null
*/
fs.writeFile('./hello.txt','hello nodejs',function(error){
if(error){
console.log('写入失败');
}else{
console.log('写入成功');
}
});

②http网络服务构建核心模块
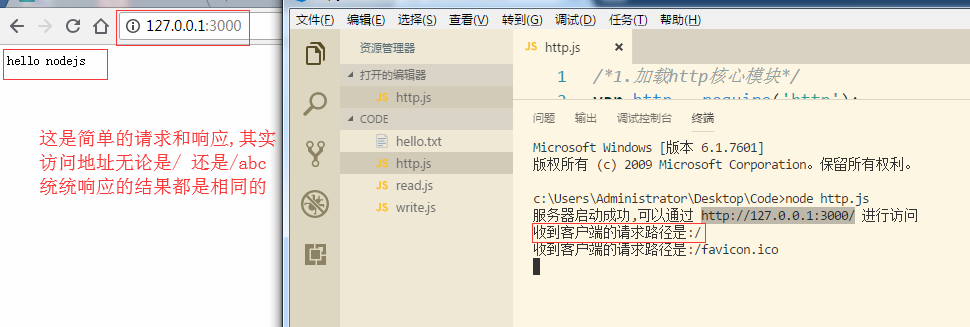
- 简单的请求和响应
/*1.加载http核心模块*/
var http = require('http');
/*2.创建一个web服务器,返回一个server实例*/
var server = http.createServer();
/*3.服务器:接收请求---->处理请求----->发送响应*/
server.on('request', function (request, response) {
//当客户端请求过来,会自动触发服务器的request请求事件,然后执行后面的回调函数function()
//回调函数function(request,response)有两个参数request和response
//request请求对象:可以获取客户端的一些请求信息,例如请求路径
console.log('收到客户端的请求路径是:' + request.url);
//response响应对象:可以给客户端发送响应信息
//response对象有一个方法write,可以使用多次,用来给客户端发送响应数据
//但是最后一定需要使用方法end结束,否则客户端会一直等待
//比较简单的方法是不使用write,直接把需要响应的内容写在end方法里
response.end('hello nodejs');
});
/*4.绑定端口号,启动服务器*/
server.listen(3000, function () {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 进行访问')
});

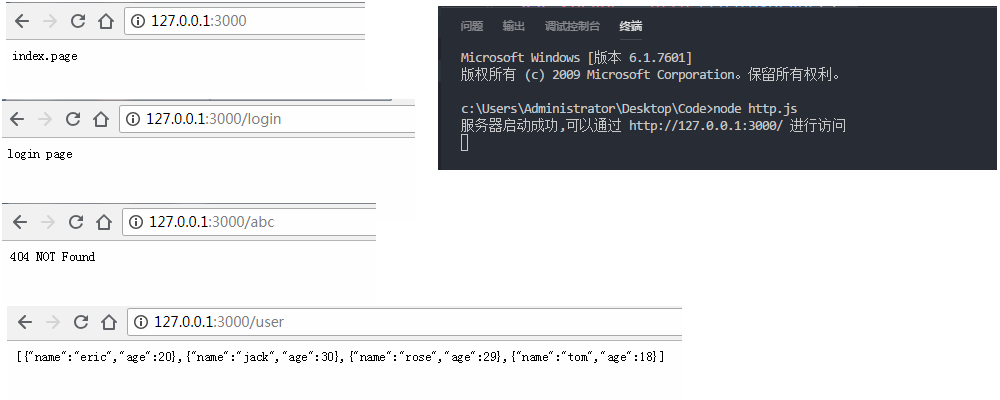
- 根据不同的请求路径响应不同的内容
/*1.加载http核心模块*/
var http = require('http');
/*2.创建一个web服务器,返回一个server实例*/
var server = http.createServer();
/*3.服务器:接收请求---->处理请求----->发送响应*/
server.on('request', function (request, response) {
//根据不同的请求路径,响应不同的结果
var url=request.url;
if(url==='/'){
response.end('index.page');
}else if(url==='/login'){
response.end('login page')
}else if(url==='/user'){
var user=[
{name:'eric',age:20},
{name:'jack',age:30},
{name:'rose',age:29},
{name:'tom',age:18}
]
// 注意:响应的内容只能是二进制或者字符串
//如果是数字,对象,数组,布尔值或者其他的,需要转换
//JSON.stringify()将内容转为字符串
response.end(JSON.stringify(user));
}else{
response.end('404 NOT Found');
}
});
/*4.绑定端口号,启动服务器*/
server.listen(3000, function () {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 进行访问')
});

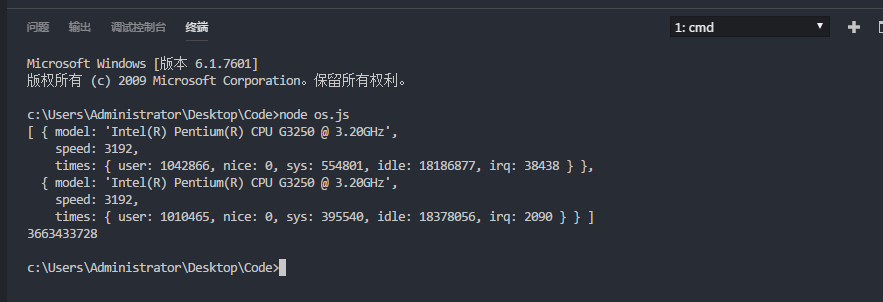
③os操作系统信息模块
//加载os核心模块
var os=require('os');
//获取当前机器的CPU信息
console.log(os.cpus());
//获取当前机器的内存信息
console.log(os.totalmem());

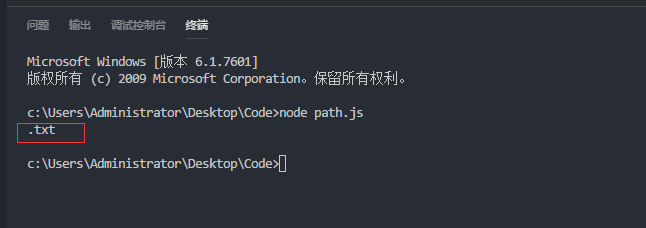
④path路径处理核心模块
//加载path核心模块
var path=require('path');
//输出文件的扩展名
console.log(path.extname('c:code/hello.txt'));

4.http的补充
- 端口号:ip地址定位计算机,端口号定位的是具体的应用程序,一切需要联网通信的软件都会占用一个端口号,端口号的范围是0-65536之间,同一个端口号同一时间只能被一个程序占用。
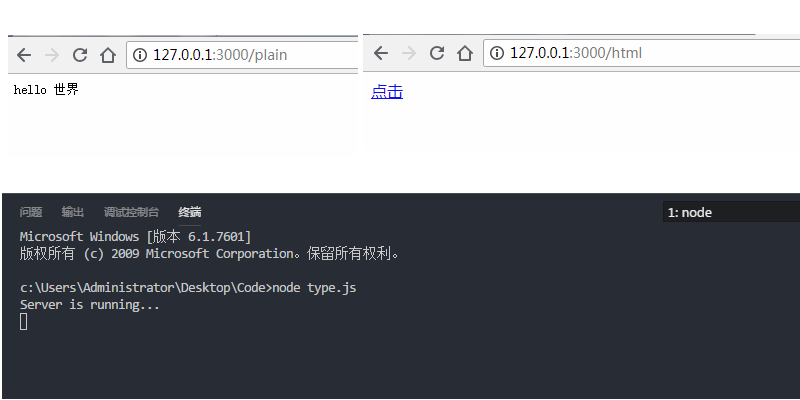
- Content-Type:服务器最好把每次响应的数据是什么内容类型都准确的告诉客户端,不同的资源对应的Content-Type是不一样的,可以参照HTTP Content-type 对照表,对于文本类型的数据,最好加上编码,防止出现中文解析乱码的问题
var http=require('http');
var server=http.createServer();
server.on('request',function(req,res){
// 在服务端默认发送的数据是utf-8编码的内容
//浏览器默认是不知道发送的内容是utf-8编码,就会按照当前操作系统默认的编码(gbk)去解析,所以会出现乱码
//解决办法就是设置Content-Type
var url=req.url;
if(url==='/plain'){
// text/plain普通文本
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end('hello 世界');
}else if(url==='/html'){
//text/html html格式的字符串
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end('<p><a href="#">点击</a></p>');
}
});
server.listen(3000,function(){
console.log('Server is running...')
});

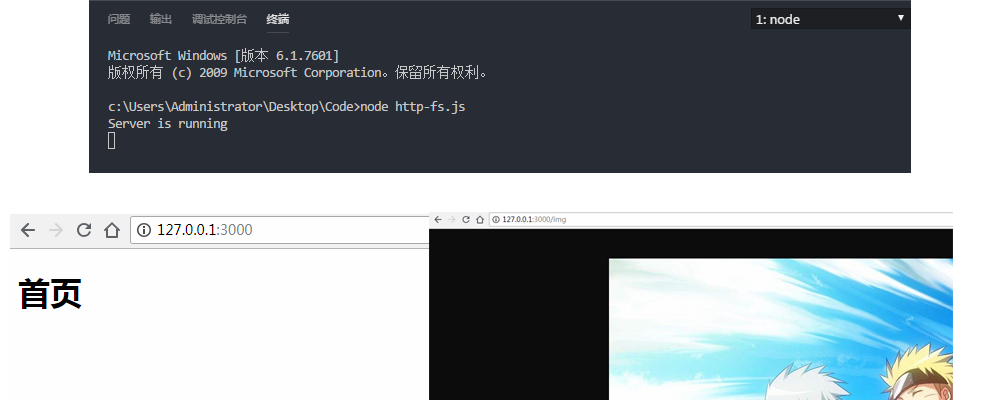
- 通过网络发送文件( http结合fs发送文件中的数据):发送的并不是文件,本质上发送的是文件的内容,当浏览器收到服务器响应内容之后,就会根据Content-Type进行对应的解析处理
var http=require('http');
var fs=require('fs');
var server=http.createServer();
server.on('request',function(req,res){
var url=req.url;
if(url==='/'){
fs.readFile('./index.html',function(error,data){
if(error){
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end('文件读取失败');
}else{
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end(data.toString());
}
});
}else if(url==='/img'){
fs.readFile('./kkx.jpg',function(error,data){
if(error){
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end('文件读取失败');
}else{
res.setHeader('Content-Type','image/jpeg');
res.end(data);
}
});
}else{
res.end('404');
}
});
server.listen(3000,function(){
console.log('Server is running');
})



三、其他模块系统(自定义模块、第三方模块)
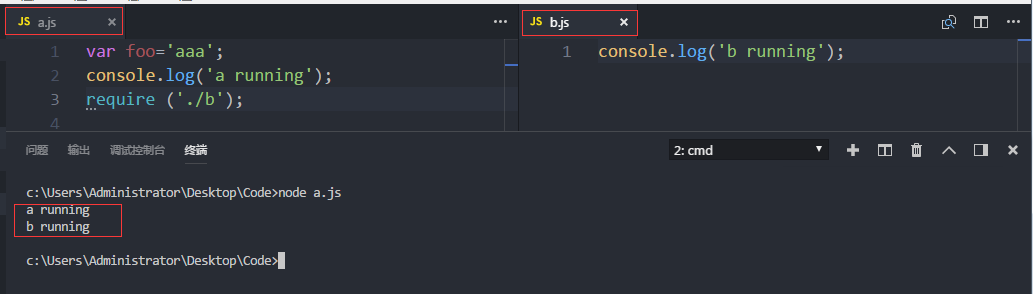
①在Node.js中,require是一个方法,只有通过require方法来加载执行多个JavaScript脚本文件。自定义模块相对路径必须写 . / ,可以省略后缀名。

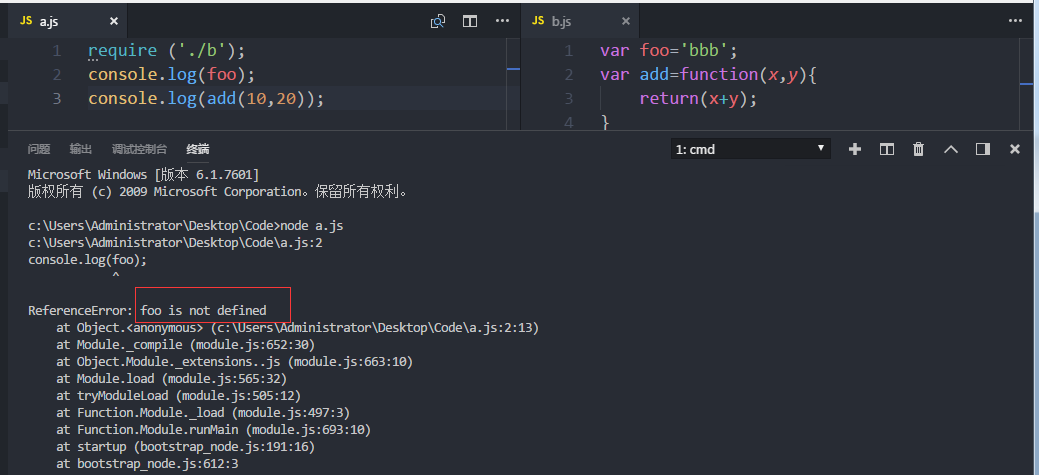
②require加载只能是执行其中的代码,文件与文件之间由于是模块作用域(在Node.js中没有全局作用域的概念),模块是完全封闭的,外部无法访问内部,内部也无法范访问外部。

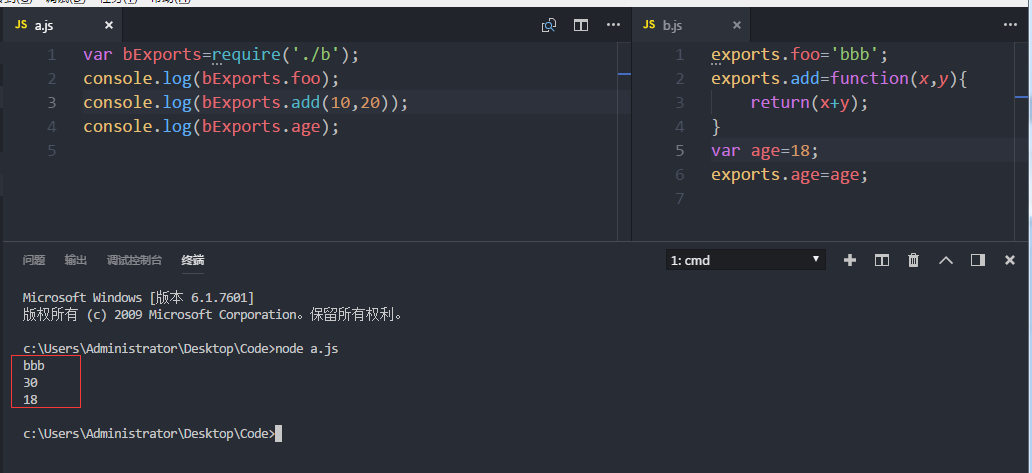
③在某些情况下,模块与模块如果需要通信,可以使用exports:在每个模块中,都提供了一个exports对象,该对象是一个空对象,如果把需药被外部访问的变量或者函数手动的挂载到exports接口对象中,然后外部模块通过require加载这个对象所在的模块,就可以得到这个模块内部的exports接口对象
④require有两个作用,加载文件模块并执行里面的代码和拿到被加载文件模块的接口对象。

四、nodejs里的模块化和JavaScript的模块化(扩展)
- PHP中可以可以直接require和include引入文件,因为PHP在设计的时候就已经加入了这个功能,天生支持
- 在nodejs这个环境中对JavaScript进行了特殊的模块化支持CommonJS,JavaScript天生不支持模块化,nodejs里采用require、exports
- 在浏览器里也可以和nodejs中的模块一样来编程,script标签可以用来加载,但是必须考虑加载的顺序问题,可以使用一些第三方库,比如require.js(AMD)和sea.js(CMD)
- 无论是CommonJS、AMD、CMD、UMD、EcmaScript6 Modules 官方规范,都是为了解决JavaScript的模块化问题,CommonJS、AMD、CMD都是第三方开发出来的,EcmaScript6 Modules是EcmaScript在2015年发布的EcmaScript 2016官方标准里对JavaScript模块化的支持,也就是说天生就支持了,虽然标准以及发布,但是很多JavaScript运行还不支持,nodejs也只是在8.5版本以后才对EcmaScript6 Modules进行了支持
Nodejs中的JavaScript的更多相关文章
- nodejs中异步
nodejs中的异步 1 nodejs 中的异步存在吗? 现在有点 javascript 基础的人都在听说过 nodejs ,而只要与 javascript 打交到人都会用或者是将要使用 nodejs ...
- NodeJS中的异步I/O、事件驱动
nodejs的主要特点是单线程.异步I/O.事件驱动.让我们先大概了解一下这些名词的意思. 单线程 单线程是任务按照顺序执行的,并且每次只执行一个任务,只有前面的任务执行完成以后,后面的任务才执行.在 ...
- Nodejs中的this
以下内容都是关于在nodejs中的this而非javascript中的this,nodejs中的this和在浏览器中javascript中的this是不一样的. 在全局中的this console.l ...
- 大熊君大话NodeJS之开篇------Why NodeJS(将Javascript进行到底)
一,开篇分析 大家好啊,大熊君又来啦(*^__^*) 嘻嘻……,之前我写过一系列关于JS(OOP与设计模式)方面的文章,反响还好,其实这也是对我本人最大的鼓励,于是我决定我要将JavaScript进行 ...
- nodeJS中的包
前面的话 Node组织了自身的核心模块,也使得第三方文件模块可以有序地编写和使用.但是在第三方模块中,模块与模块之间仍然是散列在各地的,相互之间不能直接引用.而在模块之外,包和NPM则是将模块联系起来 ...
- nodejs中的require,exports使用说明
模块是一门语言编写大项目的基石,因此,了解如何组织.编写.编译.加载模块很重要.这里主要谈谈Node中的模块加载. 1.Node中的模块,主要使用require来加载模块,文件 require(&qu ...
- 在 .NET Core 中运行 JavaScript
一.前言 在 .NET Framework 时,我们可以通过V8.NET等组件来运行 JavaScript,不过目前我看了好几个开源组件包括V8.NET都还不支持 .NET Core ,我们如何在 . ...
- nodejs中mysql用法
nodejs也算是一篇脚本了我们来看nodejs如何使用mysql数据库了有了它们两组合感觉还是非常的不错哦,下面一起来看nodejs中使用mysql数据库的示例,希望能够帮助到各位. <scr ...
- nodejs中thiskeyword的问题
再分析详细内容之前,必需要好好阅读下面下面两篇blog 学习Javascript闭包(closure) Javascript的this使用方法 这两篇文章是阮一峰老师对Javascript的闭包和th ...
随机推荐
- 阿里云负载均衡SLB上用免费的Let's Encrypt的SSL证书
Let's Encrypt是很火的一个免费SSL证书发行项目,自动化发行证书,证书有90天的有效期.Let's Encrypt已经发布了工具certbot,用此工具生成证书.证书续期非常简单. 以下是 ...
- cas sso docker部署service
cas协议: 1. 拉取镜像 docker pull apereo/cas:${tag} 2. 启动容器 docker run --name cas -p : -p : apereo/cas:v5.3 ...
- [個人紀錄] WindowsLiveWriter 插入代碼跳出錯誤
跳出找不到設定檔Can’t load configruaration fromC:\Users\…\AppData\Roaming\Windows Live Writer\WindowsLiveWri ...
- MVC学习笔记(三)—用EF向数据库中添加数据
1.在EFDemo文件夹中添加Controllers文件夹(用的是上一篇MVC学习笔记(二)—用EF创建数据库中的项目) 2.在Controllers文件夹下添加一个空的控制器(StudentsCon ...
- Matlab原型模式
原型(Prototype)模式的定义如下:用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型相同或相似的新对象.Matlab面向对象编程有两种类,一种是Value Class,一种是Ha ...
- 【开发笔记】- 安装zip和unzip命令
[root@iz2zeea05by6vofxzsoxdbz elasticsearch]# unzip elasticsearch-6.2.4.zip -bash: unzip: command no ...
- 两种方法实现在HTML页面加载完毕后运行JS
JS默认方法: <script type=”text/javascript”> window.onload=function (){ /*代码区域*/ } </script> ...
- 使用vue-router在页面之间传值及接收值
第一页 点击去第二页的时候进行传值直接贴代码看: <template> <div id="app"> <div><router-link ...
- 英语Bisynes商务
英语bisynes商务概念的提出是改革的产物,有一个演变的过程:贸易部--商业部.外贸部--内贸部--内贸局--商务部.是内外贸一体化的概念. 中文名:商务 外文名:Business,Bisynes商 ...
- 在DoNetCore MVC 中如何使用AutoMapper
刚开始,按照在donet mvc 的方法写了一遍,发现行不通啊,于是百度了一下,找到这么一篇 https://stackoverflow.com/questions/41284349/automapp ...
