(尚023)Vue_案例_交互添加

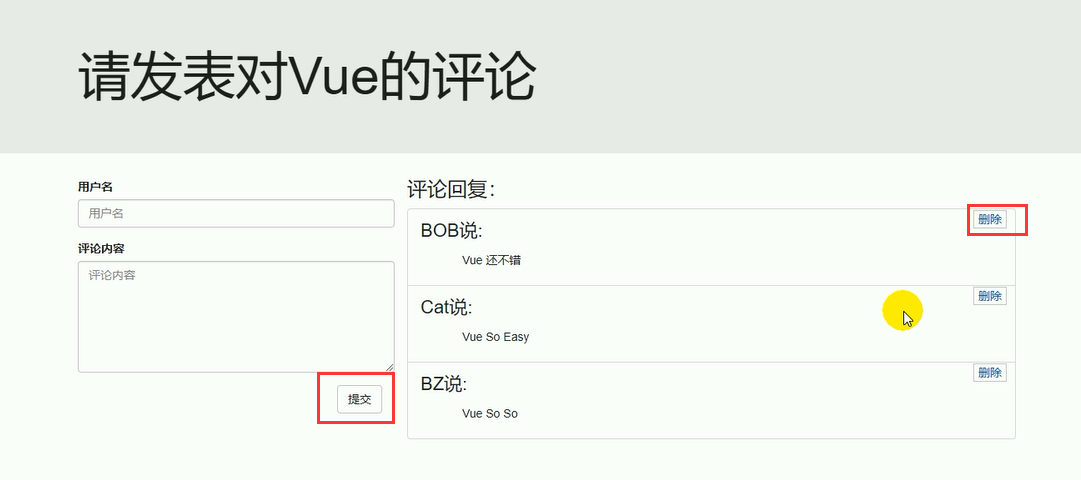
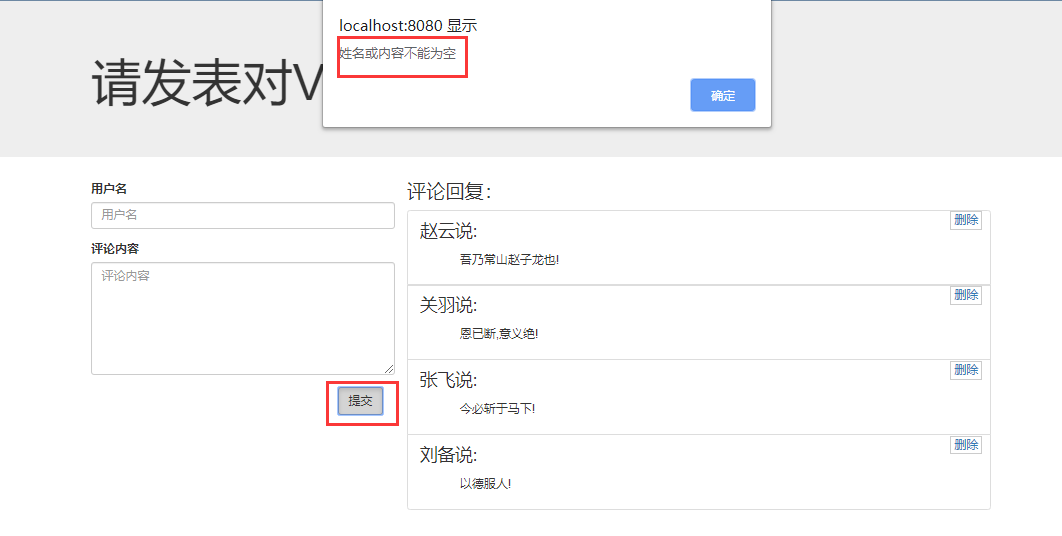
最终达到效果:

1.做交互,首先需要确定操作哪个组件?
提交------操作组件Add.vue
2.从哪开始做起呢?
从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么,
===================================================================
1.绑定事件监听
(1).跟button绑定,怎么绑呢?@click="add"

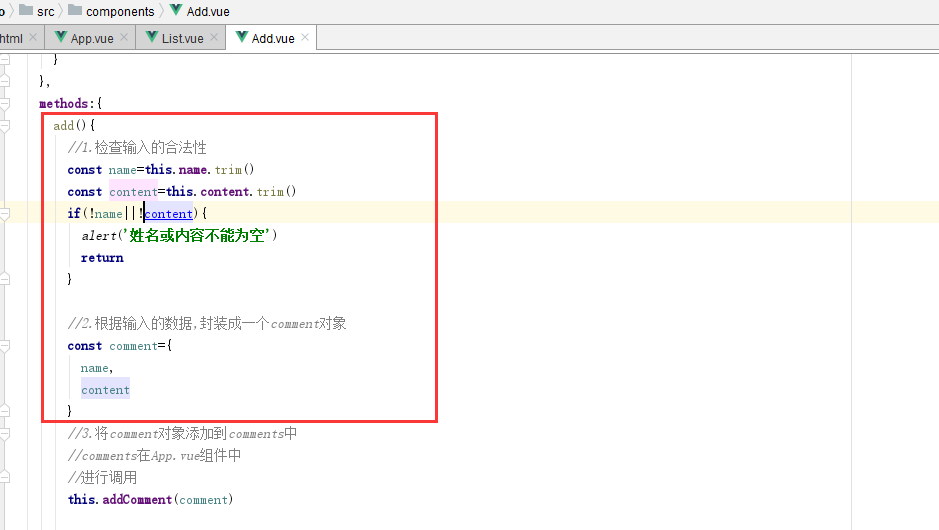
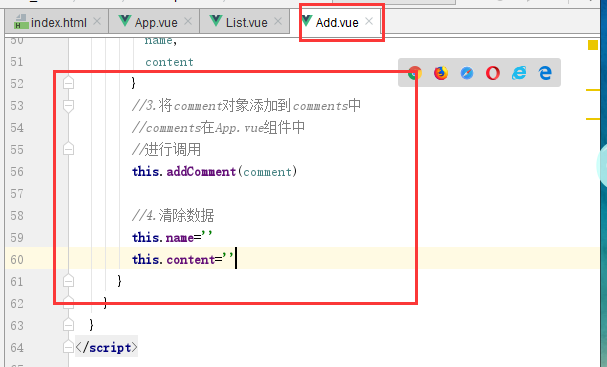
(2).最终将自己的数据收集起来,添加到conmments中去

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


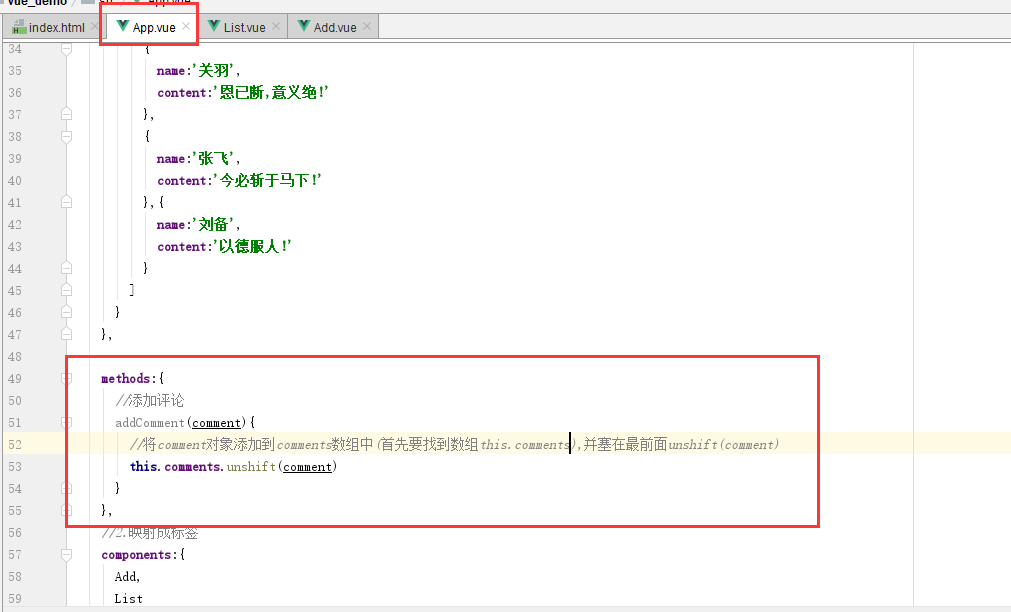
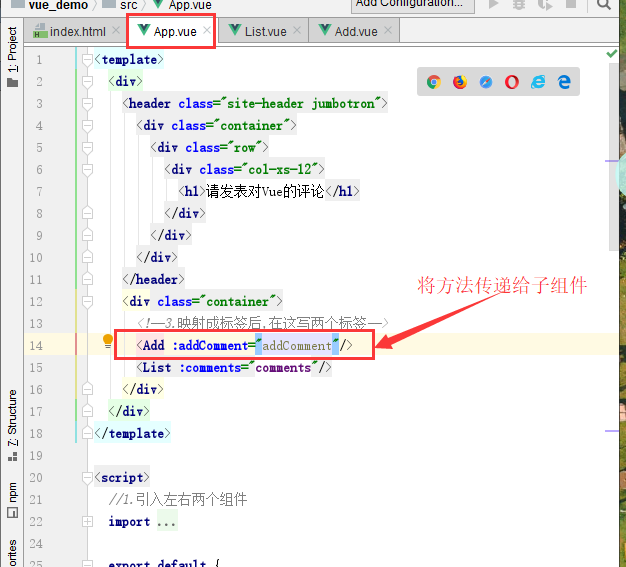
(3).App.vue中的方法addComment()在当前组件中不调用,所以需要将这个方法传递给子组件Add.vue,怎样传呢?
:addComment="addComment"

(4)Add.vue这个组件需要接收addComment这个属性

(5).进行调用

===================================================================================
(4).数据在哪个组件,更新数据的行为(函数或方法),就应该定义在哪个组件

===================================================================================================================================
===================================================================================================================================
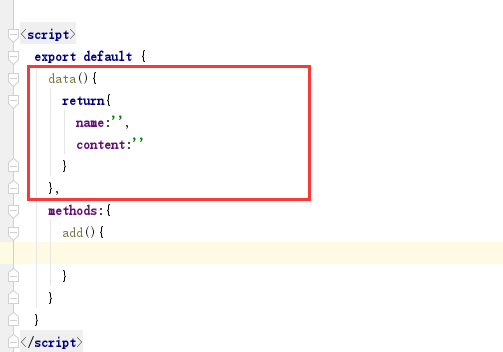
(1).input想到自动收集指令v-model

(2).一旦写上v-model,马上就写data

===============================================================================================================================================
===============================================================================================================================================
最终数据展示截图:


(尚023)Vue_案例_交互添加的更多相关文章
- (尚027)Vue_案例_交互添加
TodoHeader.vue组件 写交互: 第一步:跟目标元素绑定监听 (1).按回车键确认@keyup.enter="add" (2). 注意:数据在哪个组件,更新数据的行为就应 ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- (尚024)Vue_案例_交互删除
注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!! 首先明白,删除在Item.vue中交互 1.写交互,首先写监听@click="deleteIt ...
- (尚028)Vue_案例_交互删除
删除一条;1.鼠标移入移除这一条时颜色有变化 2.删除当前的todo ================================================================= ...
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
最好能将上述代码抽取成一个模块(读json数据+写json数据) 1.在src下新建文件夹util(util文件夹用于放入工具的模块) 2.*使用localStorage存储数据的工具模块* 一个模块 ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- (尚030)Vue_案例_存储数据(localStorage本地存储技术)
当刷新页面时,会变为原来的状态 1.问题:当我刷新是不希望改变原来状态 需要缓存我当前的数据 2.究竟是缓存在内存里还是在文件里??? 缓存在文件里,因为浏览器关闭了,内存就没了;而我们需要重新打开浏 ...
- (尚026)Vue_案例_动态初始化显示(尚025)
(1).当前页面需要变化什么样的数据? 答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型' (2).数组 ...
随机推荐
- SSM整合学习 二
二:与Spring MVC整合 一:添加Spring MVC Framework 右键项目名称,点击Add Framework Support 选择Spring-Spring MVC框架 选择Down ...
- 上传docker镜像到阿里云镜像源
阿里云docker镜像配置 阿里云用户名可以使用淘宝系的,或者新注册都行. a. 配置阿里云的镜像加速器:加速器 然后在线上创建`镜像仓库`,需要设置`命名空间`和`仓库名称`,然后接着操作下面的步骤 ...
- 删除elasticsearch 30天前的所有索引
我的索引格式为 xxx-xxx-xxx-2019.06.27 xxx-xxxx-2019.06.27 脚本思路: 获取目前 es上所有索引,以日期进行拆分,然后用索引时间对比一个月前的日期,日期小于一 ...
- linux端口映射
参考文章: http://jingyan.baidu.com/article/ed15cb1b2a332e1be36981ed.html http://www.myhack58.com/Article ...
- PYTHON 文件读写、坐标寻址、查找替换
读文件 打开文件(文件需要存在) #打开文件 f = open("data.txt","r") #设置文件对象 print(f)#文件句柄 f.close() ...
- Linux Samba服务器的安装
Samba最大的功能就是可以用于Linux与windows系统直接的文件共享和打印共享,也可以用于Linux与Linux之间的资源共享 安装 # yum install samba samba-cli ...
- Upgrade Windows Server 2016 to Windows Server 2019
Pre-Upgrade Upgrade path: Windows Server 2016 can be upgraded to Windows 2019 in a single upgrade pr ...
- 【Docker】docker安装mysql
一.下载镜像并运行容器 docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs ...
- windows动态库和静态库VS导入
1. 静态库和动态库 1.1 静态库(.lib) 函数和数据被编译进一个二进制文件(通常扩展名为.LIB).在使用静态库的情况下,在编译链接可执行文件时,链接器从库中复制这些函数和数据并把它们和应用程 ...
- 使用Gerrit发送测试邮件
使用Gerrit发送测试邮件 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.安装HTTP服务 1>.安装HTTP服务 [root@gerrit.yinzhengjie.o ...
