如何通过webpack和node来实现多个静态页面html,多个入口,能打包能热加载开发环境调试
demo已经传到了github,地址:https://github.com/13476075014/04.node-vue-project/tree/master/03.singlewebpack;
## 一:demo目的:
## 二:demo难点:
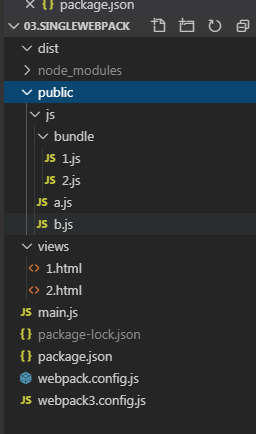
## 三:目录结构

## 项目启动
如何通过webpack和node来实现多个静态页面html,多个入口,能打包能热加载开发环境调试的更多相关文章
- 使用webpack热加载,开发多页面web应用
我们一般使用webpack热加载开发SPA应用,但工作中难免会遇到一些多页面的demo或项目. 故参考 kingvid-chan 的代码,搭了一个使用HRM开发多页面web应用的脚手架,刚好也进一步学 ...
- webpack 教程 那些事儿03-webpack两大精华插件,热加载
本节主要讲述 webpack的两大经典开发调试插件,热插拔内存缓存机制 文章目录 1. html-webpack-plugin插件的使用 2. webpack-dev-middleware 插件登场 ...
- webpack2+node+react+babel实现热加载(hmr)
前端工程化开发的一个重要标志就是热替换技术,它大大的提高开发效率,使我们专注于写代码,webpack2中的热替换相比较1更加简洁. 1. 先看效果 2.目录结构 3.项目目录结构文件描述 bin 执行 ...
- webpack3+node+react+babel实现热加载(hmr)
前端工程化开发的一个重要标志就是热替换技术,它大大的提高开发效率,使我们专注于写代码,webpack3中的热替换相比较1更加简洁. 1. 先看效果 Demo地址 https://github.com/ ...
- webpack无法热加载(__webpack_hmr 502)
最近本地开发项目代码一直无法热加载,于是就抽空想办法解决 我们线上的地址是:https://aitest.ichuanyi.com/ai-admin/#/ 其实ai-admin是线上的一个目录 所以 ...
- webpack+express实现“热更新”和“热加载”(webpack3.6以前的做法)
“热更新”:对应的是 'webpack-dev-middleware' 中间件 “热加载”:对应的是 'webpack-hot-middleware' 中间件 为了使用这两个中间件,必须修改“webp ...
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
- vagramt中同步文件,webpack不热加载
这是一篇参考文章:https://webpack.js.org/guides/development-vagrant/ 在使用vue-cli+webpack构建的项目中,如何使用vagrant文件同步 ...
- Node.js实现热加载
不管是node.js原生开发,还是借助express,kora等框架开发node.js的情况下,在对代码做出更新后,都是需要重启已生效我们的文件的. 本文记录一次在原生node.js开发的时候,为项目 ...
随机推荐
- 菜鸟教程C++(一)
一.C++基本语法 C++程序可以定义为对象的集合,这些对象可以通过调用彼此的方法进行交互. 对象:对象具有状态和行为.例如:一只狗的状态:颜色.名称.品种等,行为:摇动.叫唤等.对象是类的实例. 类 ...
- DATEADD (Transact-SQL)
DATEADD (Transact-SQL) This function adds a specified number value (as a signed integer) to a specif ...
- nodejs接收前端formData数据
转:https://www.cnblogs.com/zhensg123/p/11078579.html 很多时候需要利用formdata数据格式进行前后端交互. 前端代码可以是如下所示: <!D ...
- _stdcallthunk
// c:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\14.14.26428\atlmfc\in ...
- typescript - 3.函数
(1)函数的定义 ## 函数声明法 // function run():string{ // return 'run'; // } //错误写法,返回类型错误 // function run():st ...
- Oracle系列二 基本的SQL SELECT语句
1.查询表中全部数据 示例: SELECT * FROM employees; 说明: SELECT 标识 选择哪些列. FROM 标识从哪个表中选择. * 选择全部 ...
- 【原创】MongoDB安装配置详解(标注两个坑)
1.下载安装 3.4正式版([坑]不要最新版,有可能进度卡在这个位置不动,等了半个小时也没什么反映,) http://downloads.mongodb.org/win32/mongodb-win32 ...
- PHP 简易文件查看器
超简易服务器端文件查询器 代码如下: <?php // 系统入口 date_default_timezone_set("PRC"); error_reporting(E_AL ...
- 软件定义网络基础---REST API概述
一:什么是REST API REST API是北向接口的主流设计方式 API是应用程序编程接口,是预先定义好的函数,可以供应用程序或开发人员访问调用 年 Roy Thomas Fielding 的博士 ...
- [LeetCode] 675. Cut Off Trees for Golf Event 为高尔夫赛事砍树
You are asked to cut off trees in a forest for a golf event. The forest is represented as a non-nega ...
