css小技巧 --> 单标签实现单行文字居中,多行文字居左
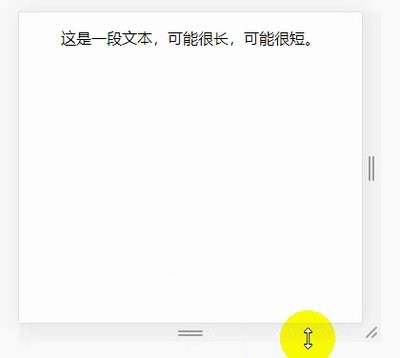
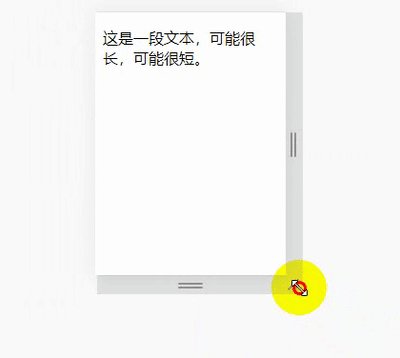
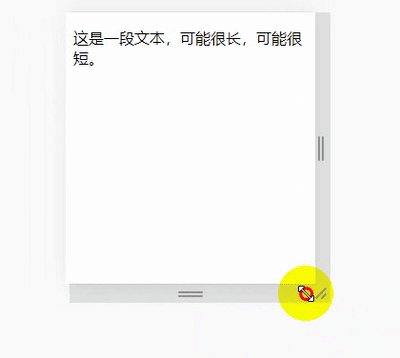
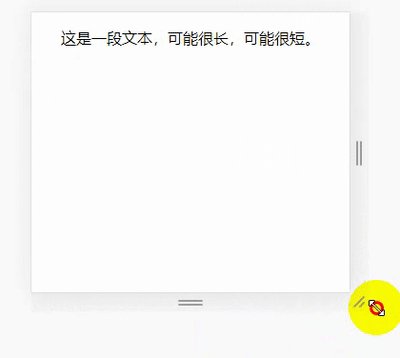
可能出现的尺寸场景:

代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
.text {
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<p class="text">这是一段文本,可能很长,可能很短。</p>
</body>
</html>
css小技巧 --> 单标签实现单行文字居中,多行文字居左的更多相关文章
- 常用的CSS小技巧
实际开发过程中会遇到一些需要用CSS小技巧处理的布局问题,现在分享几个个人工作中遇到的小问题和解决方案. 1.inline元素间的空白间隙 这里要介绍一个神器font-size:0. 如果你写了个列表 ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- CSS 小技巧
CSS 小技巧 一.边框内圆角 我们在设计例如按钮等控件的时候,会遇到这样的设计:只有内侧有圆角,而边框或者描边的四个角还是保持直角的形状,用以下代码可以轻松的实现. #wrapper { width ...
- css--实现一个文字少时居中,文字换行时居左的样式
前言 最近群里的小伙伴去面试,遇到这样一个问题,面试官问:"用 css 对一行文字进行布局,当文字不够换行的时候,这行文字要居中显示,当文字出现换行的时候,这行文字要靠左显示.", ...
- Css 小技巧总结
相对偏移 指定left top等属性就能够够完美控制一个元素的位置 如: position:relative; left:2px; 今天遇到一个很好玩的问题,当两个并排浮动框,当一个框的长度太大时就会 ...
- 前端开发者应该知道的 CSS 小技巧
一些小技巧让你的CSS技术更专业 使用:not()去除导航上不需要的边框 为body添加行高 垂直居中任何元素 逗号分离的列表 使用负nth-child选择元素 使用SVG图标 文本显示优化 在纯CS ...
- CSS 小技巧 | 一行代码实现头像与国旗的融合
到国庆了,大家都急着给祖国母亲庆生. 每年每到此时,微信朋友圈就会流行起给头像装饰上国旗,而今年又流行这款: emm,很不错. 那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何 ...
- 模仿也是提高,纯css小技巧实现头部进度条
刚开始的时候我也觉得不可能,但是就是这么神奇,总有大神给你意想不到的惊喜. 快来感受一下把.(仔细看看头部黄色条的变化) 思考一下啊,怎么出现的那,其实作者使用了一点小技巧,那就是背景色渐变和遮挡产生 ...
- CSS小技巧-怎样让每行多余的文字显示文省略号?
1.white-space:nowrap 如果是中文,则需要设置行末不断行 2.overflow:hidden 设置超出控件范围隐藏 3.text-overflow:ellipsis
随机推荐
- jquery数组倒序
倒叙前:var mem = [1, 2, 3]: 倒序后:var men1=[3,2,1]: <script type="text/javascript"> $(fun ...
- EOS 数据库RAM使用量的计算
如果你是EOS的合约开发者,相信你很有可能跟我一样对内存(RAM)的使用量感到不解.在使用multi_index进行数据存储时,明明只存了一点数据,但区块链浏览器中显示的内存占用量却上升了不少.在这篇 ...
- centos6.10环境安装nodejs8.2.1
操作系统为centos6.10,在安装nodejs最新版本的时候报错,依赖glibc的高版本和gcc高版本,还要安装python2.7,操作系统上已经跑了很多应用,升级gcc风险过大,采用相对保守的方 ...
- Logstash配置同步mysql到es配置
关于logstash安装:https://www.cnblogs.com/toov5/p/10301727.html Logstash是一个开源数据收集引擎,具有实时管道功能.Logstash可以动态 ...
- [Bayes] Metropolis-Hastings Algorithm
[Bayes] prod: M-H: Independence Sampler for Posterior Sampling dchisq gives the density, ...
- java8 用Optional取代null
如何处理null 怎样做才能避免不期而至的NullPointerException呢?通常,可以在需要的地方添加null的检查(过于激进的防御式检查甚至会在不太需要的地方添加检测代码),并且添加的方式 ...
- [LeetCode] 666. Path Sum IV 二叉树的路径和 IV
If the depth of a tree is smaller than 5, then this tree can be represented by a list of three-digit ...
- 分布式唯一ID生成常用方案
1. 使用JAVA的UUID生成 算法的核心思想是结合机器的网卡.当地时间.一个随记数来生成UUID. 优点:本地生成,生成简单,性能好,没有高可用风险 缺点:长度过长,字母和数字组合,存储冗余,且无 ...
- vue-cli构建的项目手动添加eslint配置
一.package.json里配置添加 1.scripts里添加快捷eslint检查命令 "lint": "eslint --ext .js,.vue src" ...
- Windows网络命令的相关指令(1)
1.Ipconfig 该命令可以检查网络接口配置.如果用户系统不能到达远程主机,而同一系统的其他主机可以到达,那么用该命令对这种故障进行判断是有必要的.当主机能到达远程主机但不能到达本网主机时,则表示 ...
