NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤<转>
原帖地址:https://blog.csdn.net/z6482/article/details/7660748
----------------------------------------------------------------------------------------------------------------------------------
前面一段时间关注了用firebreath开发插件,但是感觉用起来不是那么得心应手,还是回到NPAPI开发插件上来。
本文根据NPAPI开发详解,Windows版进行开发,其中以VS2008为例进行开发,在VS2010中基本上是相同的。
必须的plugin sdk,将其解压到某个目录下,我这里是:D:\Users\zcf\Documents\My Program\2012。下面是创建插件的步骤:
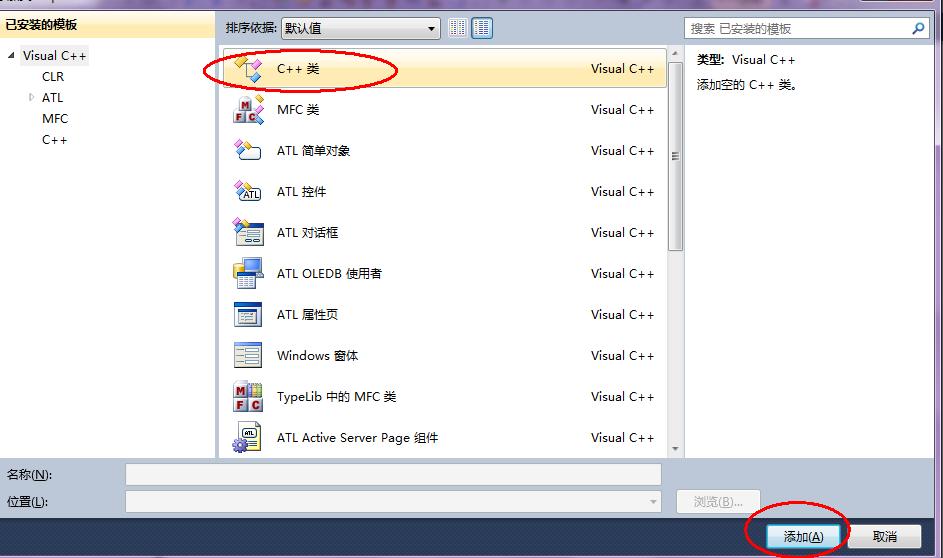
1、创建项目
--------------------- 
名称一定要以np开头,为了将来适应不同操作系统,最好全小写,不要太长,尽量控制在8字符内。本例定义为npmedia
位置指定到~plugin\sdk\samples
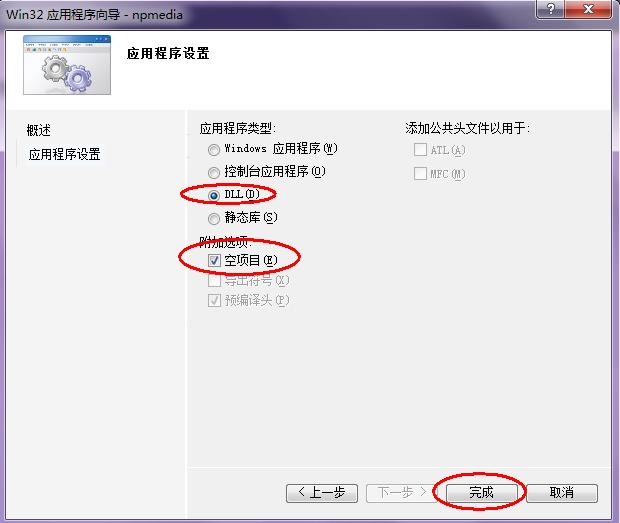
点击确定、下一步。选择dll、空项目:

点击完成,即建立好了一个空项目。如下图:

2、添加必要文件
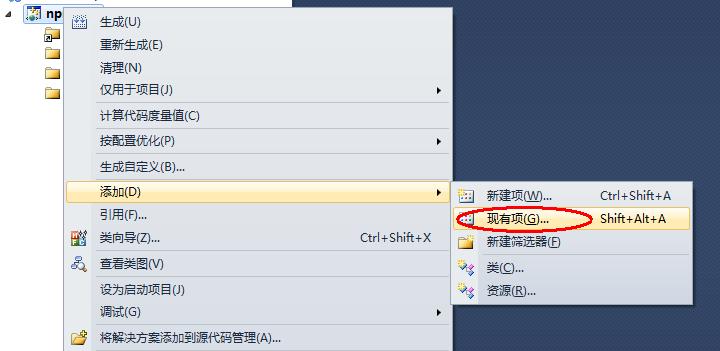
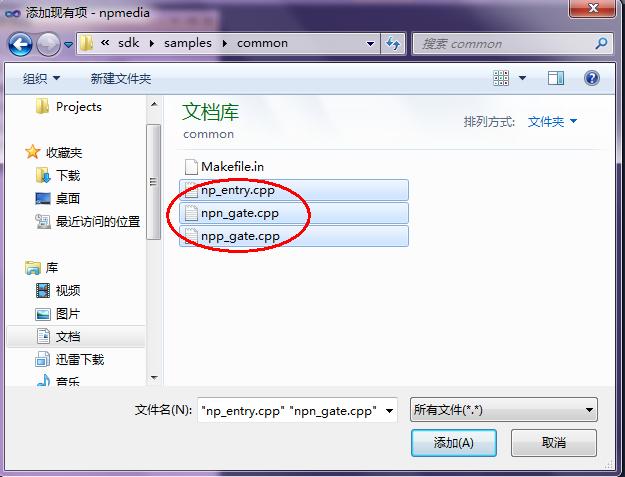
首先,添加NPAPI SDK中的Common文件,共三个:


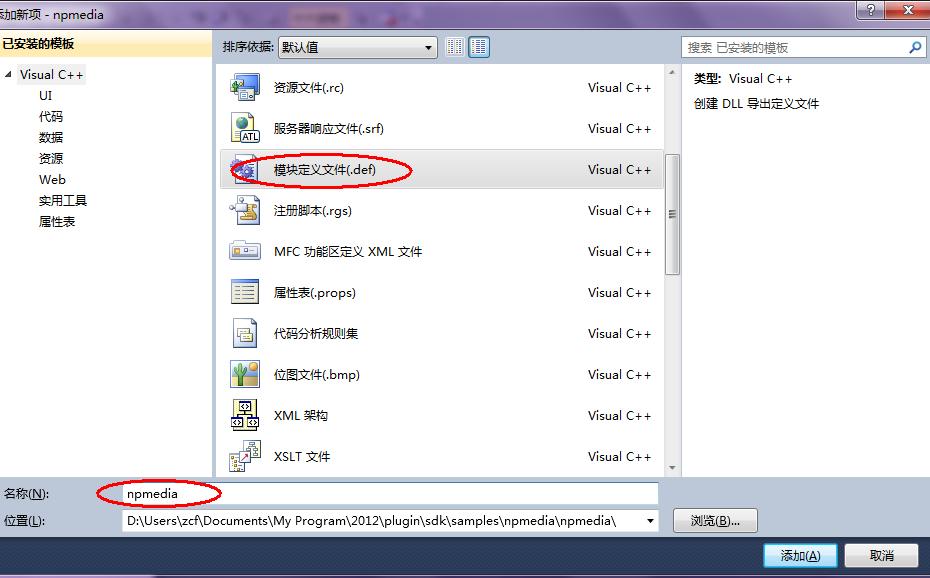
然后添加def文件:


编辑npdemo.def为:
LIBRARY "npmedia" EXPORTS
NP_GetEntryPoints @
NP_Initialize @
NP_Shutdown @
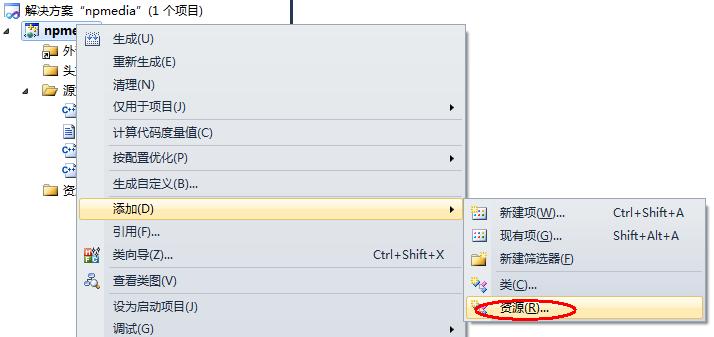
接着添加资源文件:


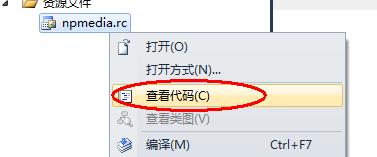
自动生成了resource.h和npdemo.rc。接着修改rc文件:


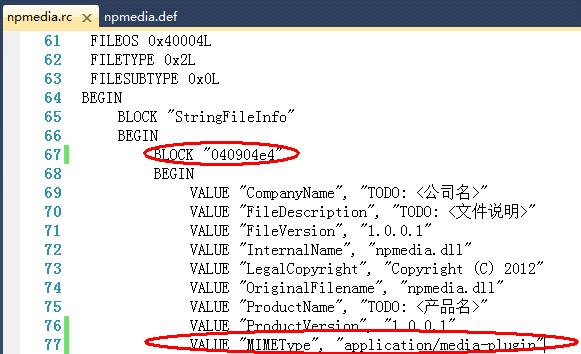
在图中的BLOCK内添加。注意!BLOCK 一定要为"040904e4"
VALUE "MIMEType", "application/media-plugin"

注意:有很多朋友反映按照本文的方法做出的插件在chrome中无法识别,问题就在于此处,将下一个字段改为如下形式就可以了:
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0x409,
END
这里补充一点:BLOCK "040904e4"与后面VALUE "Translation", 0x409, 1252的含义是对应的,1252的十六进制表示就是4e4.Translation字段的第一个值表示语言409表示英语,而默认的804表示中文(简体)。Translation字段的第二个值表示所采用的字符集,1200(0X04B0)表示unicode,1252(0X04E4)表示多字节字符集,请参考:http://msdn.microsoft.com/zh-cn/library/windows/desktop/aa381057%28v=vs.85%29.aspx。对于用中文环境开发来讲既可以用409(英语)也可以用804(中文)
BLOCK 的值对于firefox必须是 "040904e4",有朋友提到在chrome中这个BLOCK 的值可以是 "080404e4"
如果要支持chrome则字符集应设置为1252(0X04E4)如要及支持firefox又支持chrome,保险的做法是
BLOCK "040904e4"对应"Translation", 0x409, 1252。
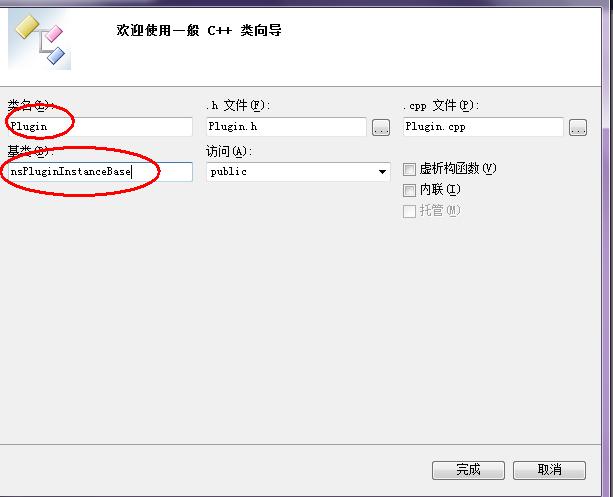
3、添加Plugin实现类



类名可以随便命名,但是必须继承自nsPluginInstanceBase。
编辑Plugin.h:
#pragma once
#include "pluginbase.h" class Plugin :
public nsPluginInstanceBase
{
private:
NPP m_pNPInstance;
NPBool m_bInitialized;
public:
Plugin(NPP pNPInstance);
~Plugin(); NPBool init(NPWindow* pNPWindow) { m_bInitialized = TRUE; return TRUE;}
void shut() { m_bInitialized = FALSE; }
NPBool isInitialized() { return m_bInitialized; }
};
编辑Plugin.cpp:
#include "Plugin.h" ////// functions /////////
NPError NS_PluginInitialize()
{
return NPERR_NO_ERROR;
} void NS_PluginShutdown()
{
} nsPluginInstanceBase * NS_NewPluginInstance(nsPluginCreateData * aCreateDataStruct)
{
if(!aCreateDataStruct)
return NULL; Plugin * plugin = new Plugin(aCreateDataStruct->instance);
return plugin;
} void NS_DestroyPluginInstance(nsPluginInstanceBase * aPlugin)
{
if(aPlugin)
delete (Plugin *)aPlugin;
} ////// Plugin /////////
Plugin::Plugin(NPP pNPInstance):nsPluginInstanceBase(),
m_pNPInstance(pNPInstance),
m_bInitialized(FALSE)
{
} Plugin::~Plugin(void)
{
}
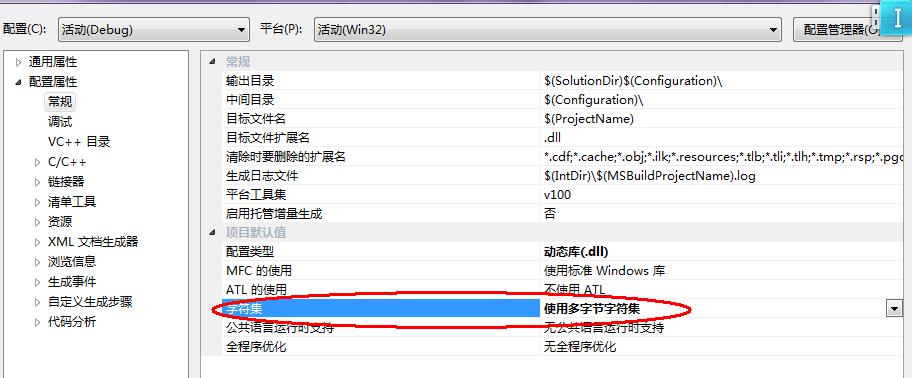
4、修改项目属性


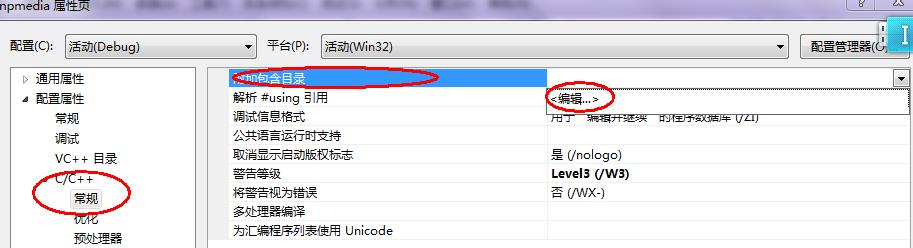
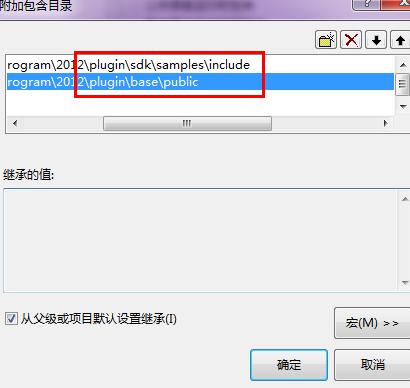
字符集选择为多字节字符(不是必须的),下面添加包含文件:


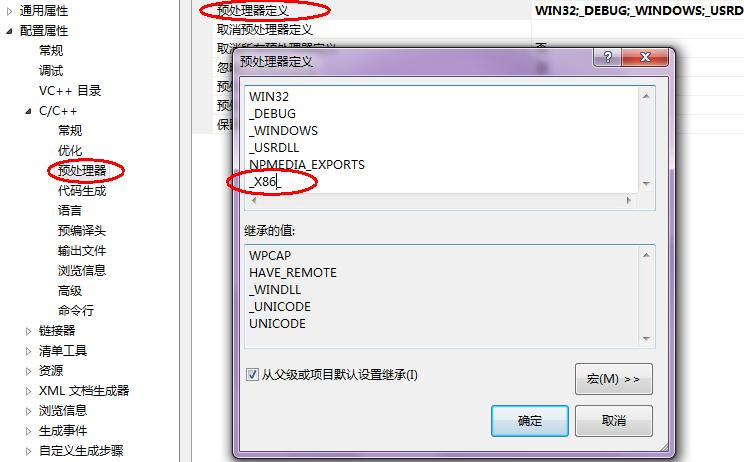
设置_X86_

5、编译调试
完成了上述设置就可以进行编译调试了。
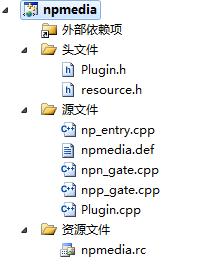
这是整个项目的结构:

生成该项目之后,可以在项目的Debug目录下找到dll文件,这里是npmedia.dll。可以写注册表注册这个dll,也可以将这个dll复制到用来测试插件的Firefox的profile目录下的plugins(没有则自行创建)文件夹中。
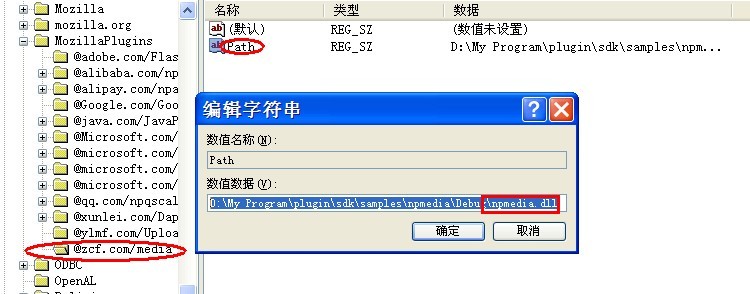
写注册表的方式:运行regedit,在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下建立一个子项,可随意命名:这里以@zcf.com/media为例,新建字符串项Path,其值为生成的dll的路径:
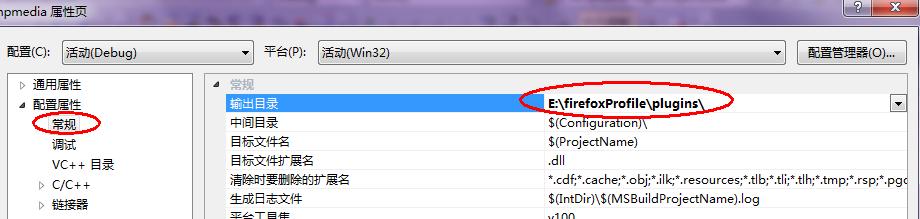
注意,这种方式在XP系统下测试通过,在WIN7系统下没有成功(注意:win7 64位应运行 %windir%\SysWOW64\Regedit.exe,打开的就是64注册表,可以在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下看到很多64位版本的插件,多谢网友 Jearol 告知)。还有一种方式就是设置项目属性,将输出目录指定为用来调试的Firefox相应profile目录下的plugins目录。这样就不用每次生成之后来回复制dll。如下图:

然后在Firefox地址栏中输入about:plugins就可以看到我们的插件了。
测试页面可以如下:
测试文件mediatest.html:
<!doctype html>
<html>
<title>TEST WEB PAGE for media plugin</title>
<body>
<object type="application/media-plugin" width=200 height=150 ></object>
<br />
</body>
</html>关于调试插件:首先用Firefox打开测试页面,然后在VS2010中需要的地方设置断点,接着选择调试/附加到进程在弹出的对话框中选择plugin-container.exe,可能不止一个,注意根据其路径选择正确的那个。最后刷新测试页面就可以在你设置的断点的地方断下,进行调试。下一篇文章会有一个简单的实例展示这个调试过程。
---------------------
备注: 再win10上可能需要把DLL 文件放置到C盘才能正确加载该插件!!!
原文:https://blog.csdn.net/z6482/article/details/7660748
NPAPI插件开发详细记录:用VS2010开发NPAPI插件步骤<转>的更多相关文章
- NPAPI插件开发新手容易遇到的问题
在网上找了一个npdemo的例子,编译了一下在FireFox运行正常,在Chrome下就是不行,也没任何提示. 折腾了好久,最后发现是rc文件 支持语言编码问题 NPAPI插件开发详细记录:用VS20 ...
- 【转发】NPAPI学习(Firefox和Chrome扩展开发 )
NPAPI学习(Firefox和Chrome扩展开发 ) 2011-11-08 14:41:02 by [6yang], 1172 visits, 收藏 | 返回 Firefox和Chrome扩展开发 ...
- NPAPI插件开发
1.插件是什么 插件是一种遵循一定规范的应用程序接口编写出来的程序.插件必须依附于一个宿主程序,为宿主程序提供增强功能.插件的种类有很多,这里主要讨论浏览器插件. IE下利用OLE和COM技术开发的浏 ...
- jQuery插件开发详细教程
这篇文章主要介绍了jQuery插件开发详细教程,将概述jQuery插件开发的基本知识,最佳做法和常见的陷阱,需要的朋友可以参考下 扩展jQuery插件和方法的作用是非常强大的,它可以节省大量开发时间. ...
- 最新OpenCV2.4.6与VS2010开发环境搭建
OpenCV2.4.6与VS2010开发环境搭建 由于很久没有用OpenCV了,之前用的是1.0版本和VC++6.0.现在已经到了VS2010+OpenCV2.4.6.安装使用之后,发现OpenCV的 ...
- Maven 搭建SpringMvc+Spring+Mybatis详细记录
总觉得,看比人写的总是那么好,每次搭建框架时都会找博客,找教程来跟着一步一步走,虽然很快搭建成功了,但是经常情况是我并不知道我干了什么,也不记得具体步骤,到底为什么要这么做,今天我详细记录了一下自己搭 ...
- 基于stm32的水质监测系统项目基础部分详细记录
基于stm32的水质监测系统项目基础部分详细记录 软件环境:MDK5 硬件环境:STM32F103ZET6 开发板.颜色传感器.串口屏.串口打印机 搭建工程模板 在进行项目软件的撰写时,首先新建一个基 ...
- 利用VS2010开发一个跳转页面aspx
在开发项目的过程中,由于要集成Cognos的报表通过URL,但是Cognos报表的本身URL长度过程,那么此时就需要开发一个跳转的页面,下面我们就采用VS2010开发一个跳转的页面Default.as ...
- 自己动手开发jQuery插件全面解析 jquery插件开发方法
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法.jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级 ...
随机推荐
- VsCode使用setting sync 同步自己的插件和设置等
直接再 Vscode中安装就可以,然后: 1. 可以点看setting sync插件在vscode 这个时候可以按照提示进行设置(也可以参考下:https://www.cnblogs.com/kenz ...
- ajax使用案例
1.初步了解 这里可以修改网络快和慢.限网,流量式的,做模拟的. network->all代表加载的所有事件 后面的那个显示有/,这个是首路由.后面有很多svg和js等文件 想要这个服务器的地址 ...
- MySQL JOIN原理(转)
先看一下实验的两张表: 表comments,总行数28856 表comments_for,总行数57,comments_id是有索引的,ID列为主键. 以上两张表是我们测试的基础,然后看一下索引,co ...
- javascript中的var,let,const关键字
文章:JavaScript 中 var 和 let 和 const 关键字的区别 比较全面的文章.
- 汽车电子测试项目管理系统-TPA
概述 INTEWORK-TPA(Test Project Administrator, 以下简称TPA) 是一款集成的测试项目管理工具,它可以管理测试过程中的所有数据,包括需求.用例.样件.计划.报告 ...
- git push 缓存密码和用户名
https://stackoverflow.com/questions/6565357/git-push-requires-username-and-password git remote -v -- ...
- 第三天Beta冲刺
团队作业Beta冲刺 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 你们都是魔鬼吗 作业学习目标 (1)掌握软件黑盒测试技术:(2)学会编制软件 ...
- [BeiJing2010组队]次小生成树 Tree
1977: [BeiJing2010组队]次小生成树 Tree Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 5168 Solved: 1668[S ...
- es6 let介绍及应用场景
关于更多es6建议去看阮一峰的博客~ es6入门:http://es6.ruanyifeng.com/ 源码仓库:https://github.com/ruanyf/es6tutorial let介绍 ...
- 三.protobuf3标量值类型
Protobuf3 标量值类型 标量消息字段可以具有以下类型之一——该表显示了.proto文件中指定的类型,以及自动生成的类中的相应类型: .proto类型 说明 C++ 类型 Java 类型 Pyt ...
