vuex简单化理解和安装使用
1.简单化理解

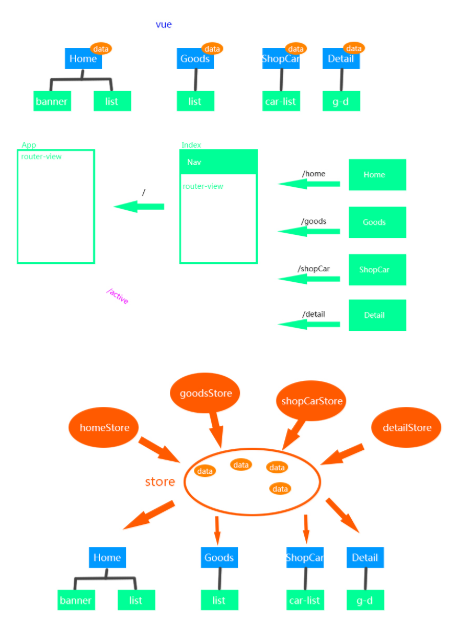
首先你要明白 vuex 的目的 就是为了 集中化的管理项目中 组件所有的 数据状态 (state)
0. 第一步你要明白 , store 的重要性 , store 类似一个中央基站,所有的信号和数据处理都必须 由 store 来处理 , store 其实本质也是一个对象 , 里面有 这 四个 必传的 属性 state actions mutations
1. state 是一个 对象 ,高于任何组件层面的对象,所以任何组件可以通过 mapState 获取到 你想要的 state 里面的数据 ,其中 mapState 其实就数据分发 , 通过ES6 改造 this.$store.state. 来取值
2. action 这个其实 就是 信号源 , 你要修改 state ,就要发送 (dispatch) action ,通知store 提交(commit) mutations ,
3. actions 写完 ,就紧接着写 mutations, mutation 负责 修改数据 ,接收action 发送过来的数据 , 修改state
4. state 修改完毕后 ,vuex的响应式数据系统 会重新刷新 组件
5. 你在组件里面需要做的就是 发送信号 ,通过store , 怎么发送信号呢,就是发出 action, 你可以 this.$store.dispatch('actionType',传递的参数) 或者 mapActions 来 直接取到 action , 然后函数触发
2.Vuex的安装使用
安装:
npm i vuex -S
引入:
import vuex from "vuex"
注入:
Vue.use(vuex)
创建store
export let store = new vuex.Store({
state:...,
mutations : ...,
....
})
将store实例注入到初始化代码中
new Vue({
data : ....,
....,
store:store
})
state : 封装数据模型
mutation : 封装修改数据模型方法 (必须是纯函数,必须是同步函数)
getter : 对数据模型进行二次计算 (相当于store的计算属性)
action : 封装业务逻辑 可以是非纯函数 也可以封装异步方法 (封装业务逻辑)
modules : 将多个小的store组装成大的store (用于store的拆分)
除了数据模型 其他的几个都是可全局访问的 为了避免开发时命名冲突 可开启局部命名空间
namespaced : 值为true时开启局部作用域
在组件内 需要通过计算属性将state中的数据传递给模板
{
computed : {
list : function(){
return this.$store.state.list
}
}
}
调用mutation : this.$store.commit("name",data)
this.$store.commit("home/name",data) //开启命名空间时
name为封装的mutation名 data为要传给mutation的数据 我们称之为载荷
调用getter : this.$store.getters["name"]
this.$store.getters["home/name"] //开启命名空间时
调用action : this.$store.dispath("name",data)
this.$store.dispath("home/name",data) //开启命名空间时
data同样为载荷
工具方法
mapState mapGetters mapMutations mapActions
使用:
{
data:...,
...,
computed:{
...mapState({
n : state=>state.name,
name : "name"
}),
...mapState(["name"]),
...mapState("home",["name"]),//开启命名空间时
}
}
vuex简单化理解和安装使用的更多相关文章
- vuex深入理解 modules
一.什么是module? 背景:在Vue中State使用是单一状态树结构,应该的所有的状态都放在state里面,如果项目比较复杂,那state是一个很大的对象,store对象也将对变得非常大,难于管理 ...
- 关于vuex的理解
刚开始学vue的时候,看到很多项目都有用vuex,抱着一种好奇的心态去看下vuex的官方文档,如下: Vuex官方文档 Vuex 是什么?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- 对vuex的理解
我用的vue安装了一个插件vuex插件 有3个 文件夹分别是actions(用于数据请求),getters(用于监听store),store(用于存储数据),
- vuex 深入理解
参考自:https://mp.weixin.qq.com/s?src=11×tamp=1528275978&ver=922&signature=ZeHPZ2ZrLir ...
- 转一篇关于vuex简单理解的文章
学习vuex半天摸不着头脑无意间发现了这篇文章 对vuex做了一个简单的阐述比较有助于我的理解 现在分享出来希望能给一些朋友一点帮助 这个是原文地址 http://www.ituring.com.c ...
- jenkins的理解及安装
目录 一.理论概述 二.安装 一.理论概述 Jenkins的介绍 Jenkins是一个基于MIT License协议的开源软件项目,是基于Java开发的一种持续集成(CI)工具,用于监控持续重复的 ...
- Vuex的理解以及它的辅助函数
理解:vue中的“单向数据流”,这里借用官网的图示: Vue是单向数据流,v-model只是语法糖而已.单向数据流就是:数据总是[向下传递]从父级组件传递给子组件,只能单向绑定.子组件内部不能直接修改 ...
- Vuex之理解Getters的用法
一.什么是getters在介绍state中我们了解到,在Store仓库里,state就是用来存放数据,若是对数据进行处理输出,比如数据要过滤,一般我们可以写到computed中.但是如果很多组件都使用 ...
- vuex的理解
首先需要了解vuex的基本概念和使用方式,vue的官网也有很详细的说明或者浏览:https://zhuanlan.zhihu.com/p/24357762. vue是单页应用所以当页面刷新时vuex的 ...
随机推荐
- 借助模板类自动实现COM连接点接收器(Sink)更新
之前在借助模板类自动实现COM连接点接收器(Sink)中对原作者的代码进一步封装,弄清了连接点使用的原理,在看ATL代码的过程中,发现ATL本身就提供了AtlAdvise/AtlUnadvise这样的 ...
- 微信公众平台iPhone版内测开始了
5月9日晚些时候自媒体人收到了微信公众平台iPhone版的内测邀请,微信公众平台iPhone版可在手机上写图文,快速查看并回复粉丝消息.留言和赞赏,新建群发.查看群发历史和今日数据,这些功能很实用了, ...
- Java的修饰、继承、接口、抽象类
1.private 修饰属性或者方法,只能在本类中被访问,定义后需要加get()set()方法,这样提高数据的安全性 私有属性虽然不能直接访问,但是其对象 或者 子类对象可以通过公有方法进行设值和获 ...
- LOJ P10022 埃及分数 题解
每日一题 day62 打卡 Analysis 这道题一看感觉很像搜索,但是每次枚举x∈(1,10000000)作为分母显然太蠢了. 所以我们要想办法优化代码. 优化一:迭代加深 优化二: 我们确定了搜 ...
- 如何确定假设检验的样本量(sample size)?
在<如何计算假设检验的功效(power)和效应量(effect size)?>一文中,我们讲述了如何根据显著性水平α,效应量和样本容量n,计算功效,以及如何根据显著性水平α,功效和样本容量 ...
- netlify搭建静态站+https
转载[大雄的学习人生 - 原文地址:https://www.cnblogs.com/codernie/p/9062104.html] 一.使用github或者gitlab登陆netlify 首先,打开 ...
- 用luks方式对磁盘进行加密以及加密磁盘的自动挂载
1.关于luks加密 LUKS(Linux Unified Key Setup)为Linux硬盘分区加密提供了一种标准,它不仅能通用于不同的 Linux发行版本,还支持多用户/口令.因为它的加密密钥独 ...
- ros使用pppoe拨号获取ipv6,并且下发IPV6的dns到客户机win7
原文: https://www.mobile01.com/topicdetail.php?f=110&t=3405680 http://forum.mikrotik.com/viewtopic ...
- ASP.NET Core使用Docker-Compose实现多容器应用部署
一.需求背景 人生苦短,我用.NET Core!前面的<ASP.NET Core使用Docker进行容器化托管和部署>基础课程我们学习了如何使用Docker来部署搭建ASP.NET Cor ...
- 《Linux就该这么学》培训笔记_ch05_用户身份与文件权限
<Linux就该这么学>培训笔记_ch05_用户身份与文件权限 文章最后会post上书本的笔记照片. 文章主要内容: 用户身份与能力 文件权限与归属 文件的特殊权限 文件的隐藏属性 文件访 ...
