1. vue.js介绍
1. 什么是vue.js
- Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
- Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
- 前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
2. 为什么要学习流行框架
- 企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
- 企业中,使用框架,能够提高开发的效率;
- 提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
- 在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
- 增强自己就业时候的竞争力
3. Vue遵循MVVM模式
MVVM(model view viewModel)
它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。

4. MVC 和MVVM的区别
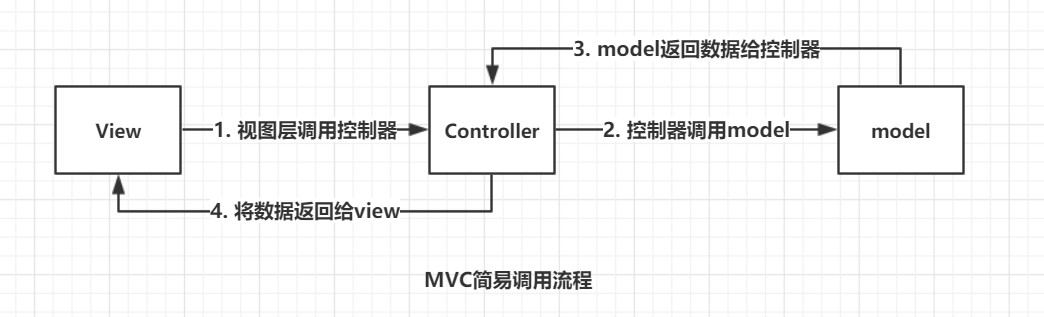
MVC
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。

MVC模式是单向的数据绑定,view每次数据访问model,都需要通过中间层controller来实现
MVVM

双向数据绑定:View层中数据的更新会及时更新到model中,model中的数据更新会及时渲染到view中。不再需要前端界面主动的调用controller,等待model层返回数据再一步一步的传递到view层
5. 学习链接分享
1. vue.js介绍的更多相关文章
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- 一、Vue.js介绍
一.介绍 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手 ...
- Vue.js介绍样码
了解一下,其它的什么SASS,COMPASS,WEBPACK,VUE.JS都看看,了解一下前端开发的一些知识点吧. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- Vue.js 介绍入门
Vue.js 的目标 是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.Vue.js 是一个用于创建 Web 交互界面的库.它让你通过简单而灵活的 API 创建由数据驱动的 UI 组件. ...
- vue.js介绍,常用指令,事件,以及制作简易留言版
一.vue是什么? 一个mvvm框架(库).和angular类似,比较容易上手.小巧,让我们的代码更加专注于业务逻辑,而不是去关注DOM操作 二.vue和angular之间的区别 vue--简单易学 ...
- 序言vue.js介绍
vue.js :渐进式JavaScript框架 vue.js 优点 1.体积小 例如:压缩后 33k; 2.更高的运行效率 基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的D ...
- vue.JS 介绍
vueJS 介绍 首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东 ...
- vue.js常见面试题及常见命令介绍
Vue.js介绍 Vue.js是JavaScript MVVM(Model-View-ViewModel)库,十分简洁,Vue核心只关注视图层,相对AngularJS提供更加简洁.易于理解的API.V ...
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
随机推荐
- js数组sort()排序的问题
最近跟自以为很了解的数组干上了,就像许多我们认知的东西一样,总以为自己很了解的东西,其实并不了解. var a=[12,4,1,43,5,3,52]; alert(a); //源:12,4,1, ...
- 【java异常】【redis】ERR Client sent AUTH, but no password is set
项目中使用jedis或redisson连接redis时,如果redis没有密码,但在配置文件中写为 spring: redis: database: 0 host: 127.0.0.1 passwor ...
- java生成前端验证码+验证「kaptcha」
1.前言 kaptcha是一个非常实用的短信验证码生成工具,通过简单配置即可实现多样化的验证码. 2.引入依赖 <!--第三方验证码--><dependency> < ...
- 异常CLRDBG_NOTIFICATION_EXCEPTION_CODE( 0x04242420)
简介 CLRDBG_NOTIFICATION_EXCEPTION_CODE,值为0x0x04242420.此异常在.CLR 4.0的启动路径期间触发,是CLR4.0版本初始化调试服务时向调试器发送消息 ...
- [RN] React Native 图片保存到相册(支持 Android 和 ios)
React Native 图片保存到相册(支持 Android 和 ios) 原理: IOS用 RN自带的 CameraRoll, Android 使用 不成功,需要 react-native-fs ...
- vs连接oracle
参考: https://www.cnblogs.com/gguozhenqian/p/4262813.html
- Hyperledger Fabric 1.4 快速环境搭建
自己的硕士研究方向和区块链有关,工程上一直以IBM的Hyperledger Fabric为基础进行开发,对该项目关注也有两年了.目前迎来了Hyperledger Fabric v1.4,这也是Fabr ...
- shell (二) shell for循环
for循环 基本示例 for i in var1 var2 var2 do echo $i done for i in {1..100} do echo $i done 列表中复杂值,可以使用引号或者 ...
- 透彻的掌握 Spring 中@transactional 的使用
事务管理是应用系统开发中必不可少的一部分.Spring 为事务管理提供了丰富的功能支持.Spring 事务管理分为编码式和声明式的两种方式.编程式事务指的是通过编码方式实现事务:声明式事务基于 AOP ...
- ORM之Dapper
ORM之Dapper 一.下载安装: nuget 搜索dapper安装 二.使用: 三.优缺点: 优点: 1.开源.轻量.单文件(代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dl ...
