Android Scroller解析
作用
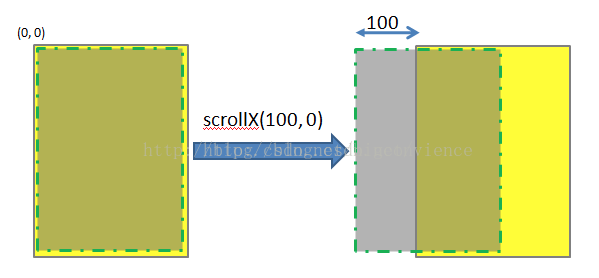
这个类封装了滚动操作,如帮我们处理手指抬起来时候的滑动操作。与ViewGroup的scrollTo(),scrollBy()的生硬式移动,Scroller提供了一个更加柔和的移动效果。Scroller的坐标系跟平常我们见到的View的坐标系不太一样,Scroller向左滑值为正,向上滑为正。
注意移动的是View中的内容如图:

常用方法
public void abortAnimation ():取消当前的滑动动画
public boolean computeScrollOffset ():判断当前的滑动是否结束
public final int getCurrX ():获取Scroller当前水平滚动的位置,距离原点X方向的绝对值
public final int getCurrY ():获取Scroller当前水平滚动的位置,距离原点Y方向的绝对值
public final int getStartX ():起始点在X方向距离原点的绝对距离
public final int getStartY ():起始点在Y方向距离原点的绝对距离
public final boolean isFinished ():停止滚动返回true,否则返回false
public void startScroll (int startX, int startY, int dx, int dy):
以提供的起始点和将要滑动的距离开始滚动。滚动会使用缺省值250ms作为持续时间。public void startScroll (int startX, int startY, int dx, int dy, int duration):以提供的起始点和将要滑动的距离开始滚动。
public void computeScroll() {
//由父视图调用用来请求子视图根据偏移值 mScrollX,mScrollY重新绘制,该方法为空方法 ,自定义ViewGroup必须实现方法体 ,该方法的调用在onDraw()方法中触发
自定义ViewGroup必须实现方法体 ,该方法的调用在onDraw()方法中触发
@Override
protected void dispatchDraw(Canvas canvas){
...
for (int i = 0; i < count; i++) {
final View child = children[getChildDrawingOrder(count, i)];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
}
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
...
child.computeScroll();
...
}
相关知识点
View中的方法:
getScrollX()、getScrollY():
这两个方法得到的是偏移量,是相对自己初始位置的滑动偏移距离,只有当有scroll事件发生时,这两个方法才能有值。
值的正负符合Scroller下的定义
mScrollX为正代表着当前内容相对于初始位置向左偏移了mScrollX的距离
mScrollX为负表示当前内容相对于初始位置向右偏移了mScrollX的距离。
scrollTo(int x ,int y): 相对于初始位置来进行移动的
scrollBy(int x ,int y): 相对于上一次移动的距离来进行本次移动
scrollBy其实还是依赖于scrollTo的,如下源码:
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
可以看到,使用scrollBy其实就是省略了我们在计算scrollTo参数时的第三步而已,因为scrollBy内部已经自己帮我加上了第三步的计算。因此scrollBy的作用就是相当于在上一次的偏移情况下进行本次的偏移。
VelocityTracker:根据触摸位置计算每像素的移动速率
- public void addMovement (MotionEvent ev):添加触摸对象MotionEvent , 用于计算触摸速率。
- public void computeCurrentVelocity (int units):以每像素units单位考核移动速率,赋予值1000即可。
- public float getXVelocity ():获得X轴方向的移动速率
ViewConfiguration: 获得一些关于timeouts、sizes、distances的标准常量值
- public int getScaledEdgeSlop():获得一个触摸移动的最小像素值。也就是说,只有超过了这个值,才代表我们该滑屏处理了。
- public static int getLongPressTimeout():获得一个执行长按事件监onLongClickListener()的值。也就是说,对某个View按下触摸时,只有超过了这个时间值在,才表示我们该对该View回调长按事件了;否则,小于这个时间点松开手指,只执行onClick监听
ViewGroup中Scroller的工作流程
- 在ViewGroup的构造函数中初始化Scroller,VelocityTracker,获得最小滑动距离,定义最小滑动速率等
- 在ViewGroup的onTouchEvent()ACTION_UP中调用mScroller.startScroll(),紧接着调用invalidate()。
注意ACTION_MOVE中中的滑动交由scrollBy()来处理。 - 接上一步invalidate(),该方法会出发onDraw(),这个方法就会调用我们自己实现的computeScroll(),如下
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
// 产生了动画效果,根据当前值 每次滚动一点
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//此时同样也需要刷新View ,否则效果可能有误差
postInvalidate();
}else
Log.i(TAG, "have done the scoller -----");
}
- 可以看到computeScroll()中调用了postInvalidate(),这样就会循环调用第三步,直到动画完成
注意该流程中VelocityTracker,最小滑动速率,主要是考虑到我们根据最小滑动速率来定义快速滑动和非快速滑动
简单小例子:仿ViewPager实现水平滑动
public class ScrollerLayout extends ViewGroup {
private Scroller mScroller;
private int mTouchSlop;//判定为拖动的最小移动像素数
private float mXDown;//手机按下时的屏幕坐标
private float mXMove;//手机当时所处的屏幕坐标
private float mXLastMove;
private int leftBorder;
private int rightBorder;
public ScrollerLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// 第一步,创建Scroller的实例
mScroller = new Scroller(context);
ViewConfiguration configuration = ViewConfiguration.get(context);
// 获取TouchSlop值
mTouchSlop = ViewConfigurationCompat.getScaledPagingTouchSlop(configuration);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//以下代码也可以这样写measureChildren(widthMeasureSpec,heightMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (changed) {
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
// 在水平方向上进行布局子控件
childView.layout(i * childView.getMeasuredWidth(), 0, (i + 1) * childView.getMeasuredWidth(), childView.getMeasuredHeight());
}
// 初始化左右边界值
leftBorder = getChildAt(0).getLeft();
rightBorder = getChildAt(getChildCount() - 1).getRight();
}
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mXDown = ev.getRawX();
mXLastMove = mXDown;
break;
case MotionEvent.ACTION_MOVE:
mXMove = ev.getRawX();
float diff = Math.abs(mXMove - mXDown);
mXLastMove = mXMove;
// 当手指拖动值大于TouchSlop值时,认为应该进行滚动,拦截子控件的事件
if (diff > mTouchSlop) {
return true;
}
break;
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
mXMove = event.getRawX();
//注意用老的值减去新的值,是按照Scroller的坐标来走的,正常情况下是
//最新的坐标减去老的坐标得到的数正负刚好是View坐标系下的正负。
int scrolledX = (int) (mXLastMove - mXMove);
if (getScrollX() + scrolledX < leftBorder) {
scrollTo(leftBorder, 0);
return true;
} else if (getScrollX() + getWidth() + scrolledX > rightBorder) {
scrollTo(rightBorder - getWidth(), 0);
return true;
}
scrollBy(scrolledX, 0);
mXLastMove = mXMove;
break;
case MotionEvent.ACTION_UP:
// 当手指抬起时,根据当前的滚动值来判定应该滚动到哪个子控件的界面
int targetIndex = (getScrollX() + getWidth() / 2) / getWidth();
int dx = targetIndex * getWidth() - getScrollX();
// 调用startScroll()方法来初始化滚动数据并刷新界面
mScroller.startScroll(getScrollX(), 0, dx, 0);
invalidate();
break;
}
return super.onTouchEvent(event);
}
@Override
public void computeScroll() {
// 第三步,重写computeScroll()方法,并在其内部完成平滑滚动的逻辑
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
}
参考
Android 开发文档
经典滑动ViewGroup定义
Android Scroller大揭秘
带侧滑删除的ListView
Android Scroller解析的更多相关文章
- android XMl 解析神奇xstream 六: 把集合list 转化为 XML文档
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 五: 把复杂对象转换成 xml ,并写入SD卡中的xml文件
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 四: 将复杂的xml文件解析为对象
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 三: 把复杂对象转换成 xml
前言:对xstream不理解的请看: android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 android XMl 解析神奇xs ...
- android XMl 解析神奇xstream 二: 把对象转换成xml
前言:对xstream不理解的请看:android XMl 解析神奇xstream 一: 解析android项目中 asset 文件夹 下的 aa.xml 文件 1.Javabeen 代码 packa ...
- Android动画解析--XML
动画类型 Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面 ...
- android 中解析XML的方法(转)
在XML解析和使用原始XML资源中都涉及过对XML的解析,之前使用的是 DOM4J和 XmlResourceParser 来解析的.本文中将使用XmlPullParser来解析,分别解析不同复杂度的t ...
- 实现android上解析Json格式数据功能
实现android上解析Json格式数据功能,该源码转载于安卓教程网的,http://android.662p.com ,个人感觉还不错的,大家可以看看一下吧. package com.practic ...
- android中解析文件的三种方式
android中解析文件的三种方式 好久没有动手写点东西了,最近在研究android的相关技术,现在就android中解析文件的三种方式做以下总结.其主要有:SAX(Simple API fo ...
随机推荐
- npm和yarn的淘宝镜像添加
https://www.cnblogs.com/demonrain/p/8568122.html npm config set registry https://registry.npm.taobao ...
- RabbitMQ六种队列模式-工作队列模式
前言 RabbitMQ六种队列模式-简单队列RabbitMQ六种队列模式-工作队列 [本文]RabbitMQ六种队列模式-发布订阅RabbitMQ六种队列模式-路由模式RabbitMQ六种队列模式-主 ...
- 关于时间排序在ios中失效的处理方法
上个月公司做项目的时候在列表排序的时候产品加了一个需求,通过点击量,发布时间,评论量进行筛选的一个需求. 一开始在电脑上测试基本没问题,然后我也就放下了这个按耐不住的小心脏,然后在完成所有模块后 sh ...
- 洛谷P2704 [NOI2001]炮兵阵地题解
题目描述 司令部的将军们打算在\(N * M\)的网格地图上部署他们的炮兵部队.一个\(N * M\)的地图由N行M列组成,地图的每一格可能是山地(用\("H"\) 表示),也可能 ...
- 洛谷 P2023 [AHOI2009]维护序列 题解
P2023 [AHOI2009]维护序列 题目描述 老师交给小可可一个维护数列的任务,现在小可可希望你来帮他完成. 有长为N的数列,不妨设为a1,a2,-,aN .有如下三种操作形式: (1)把数列中 ...
- ORA-01589错误的解决办法
出现下图错误 使用下面解决办法,首先输入下面第一个箭头的语句,然后会弹出一个等待光标,接下来就是找到最新的那个REMOD0X.LOG文件地址,也就是第二个箭头所示. 再输入下面图片第一个箭头的语句.
- vb.net 以读文本文件的方式对XML文件进行遍历
' 对XML文件按照文本文件的方式进行遍历 Private Sub checkFile_establishEntity(strFile As String) Dim reader AsTextR ...
- GitHub 上传文件过大报错:remote: error: GH001: Large files detected.
1.查看哪个文件过大了 报错信息: remote: Resolving deltas: 100% (24/24), completed with 3 local objects. remote: wa ...
- 获取最新的中国IP的脚本,给ROS可以使用的脚本
wget http://ftp.apnic.net/apnic/stats/apnic/delegated-apnic-latestecho "/ip firewall address-li ...
- Alpha冲刺——总结篇
课程信息 课程 软件工程1916|W(福州大学) 团队名称 修!咻咻! 作业要求 项目Alpha冲刺 团队目标 切实可行的计算机协会维修预约平台 团队信息 队员学号 队员姓名 个人博客地址 备注 22 ...
