Laravel 数据库实例教程 —— 使用查询构建器对数据库进行增删改查
原文地址:https://blog.csdn.net/lmy_love_/article/details/72832259
获取查询构建器很简单,还是要依赖DB门面,我们使用DB门面的table方法,传入表名,即可获取该表的查询构建器:
$users = DB::table('users');
这样我们就获取到了$users表的查询构建器,实际上,底层返回的是Illuminate\Database\Query\Builder的实例,我们对查询构建器的所有操作都是调用该实例对应类上的方法。下面我们就列举查询构建器的一些常用方法,我们还是沿用上一节创建的$users表做演示说明 。
1、新增数据
使用查询构建器的insert方法即可插入一条/多条数据:
DB::table('users')->insert([
['id'=>1,'name'=>'Laravel','email'=>'laravel@test.com','password'=>'123'],
['id'=>2,'name'=>'Academy','email'=>'academy@test.com','password'=>'123'],
['id'=>3,'name'=>'LaravelAcademy','email'=>'laravel-academy@test.com','password'=>'123']
]);
执行成功后即可在数据表$users中插入三条记录。有时候,我们需要插入记录后获取自增ID,可以使用insertGetId方法:
$insertId = DB::table('users')->insertGetId(
['name'=>'Laravel-Academy','email'=>'laravelacademy@test.com','password'=>'456']
);
2、更新数据
更新表记录很简单,使用查询构建器的update方法即可:
$affected = DB::table('users')->where('name','Laravel-Academy')->update(['password'=>'123']);
该方法返回受影响的函数。
3、删除数据
使用delete方法删除表记录,删除方法和更新方法类似,返回被删除的行数:
$deleted = DB::table('users')->where('id', '>', 3)->delete();
如果我们是要删除整个数据表数据,则略去where条件,如果是要清空数据表还要将自增ID置为0,可以使用truncate方法:
DB::table('users')->truncate();
4、基本查询
4.1 获取所有表记录
使用get方法即可获取一张表的所有记录:
$users = DB::table('users')->get();
dd($users);
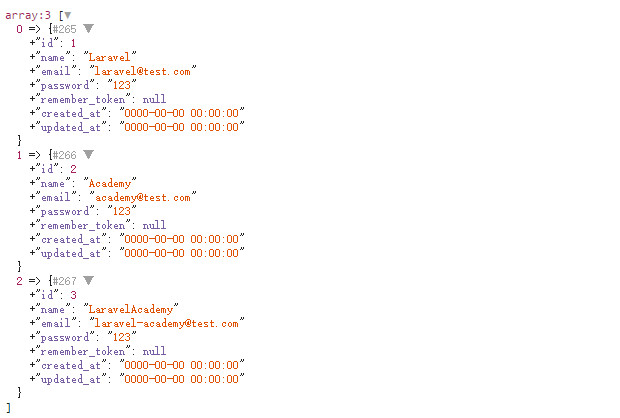
打印结果如下:

如果是获取指定列的数据,则需要加上select条件:
$users = DB::table('users')->select('name','email')->get();
dd($users);
打印结果如下:

4.2 获取单条记录
获取单条记录需要在查询基础上加上first方法:
$user = DB::table('users')->where('name','Laravel')->first();
dd($user);
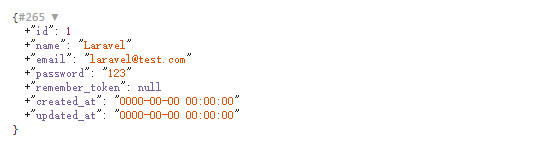
则对应结果为:

4.3 分组块获取数据
如果数据库包含多条数据,则一次性获取会极大影响性能,对应地,我们可以调用chunk方法分组块获取数据:
DB::table('users')->chunk(2,function($users){
foreach($users as $user){
// if($user->name=='LaravelAcademy')
// return false;
echo $user->name.'<br>';
}
});
这里我们指定每次取两条记录。注释部分的意思是我们可以设定查询退出条件,当达到该条件时,查询退出,不再往下执行。
4.4 获取单列的值
上述方法获取的查询结果都是对象实例/对象实例数组,有时候,我们只是想简单获取单列的值,遍历数组获取指定列的值太麻烦,可以使用lists方法获取列值数组:
$users = DB::table('users')->lists('name');
dd($users);
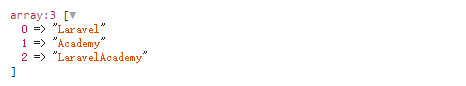
对应的输出为:

这样我们就可以免去遍历对象数组的麻烦。
4.5 原生表达式
此外,查询构建器还支持原生表达式,我们需要调用DB门面的raw方法来实现:
$users = DB::table('users')->select(DB::raw('name,email'))->where('id','<',3)->get();
dd($users);
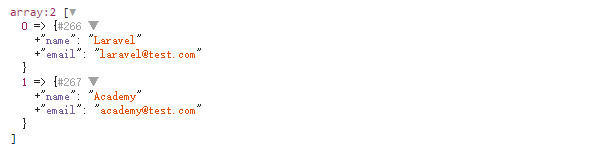
对应输出为:

Laravel 数据库实例教程 —— 使用查询构建器对数据库进行增删改查的更多相关文章
- [转]Laravel 数据库实例教程 —— 使用查询构建器实现对数据库的高级查询
本文转自:https://laravelacademy.org/post/920.html 上一节我们简单介绍了如何使用查询构建器对数据库进行基本的增删改查操作,这一节我们来探讨如何使用查询构建器实现 ...
- 数据库中的记录通过servlet回显到jsp页面中(连接数据库或者查询參照:对数据进行增删改查)
我们常常会用到通过图书的名称来查询图书那么这种话我们也就会使用到从数据库中搜索出数据而且载入到自己的Jsp页面中 这种话我们须要将从数据库中获取到的数据放进响应中然后通过%=request.getAt ...
- C#-WebForm-LinQ(一)-LinQ:语言集成查询(Language Integrated Query)-增删改查、属性扩展
LinQ-语言集成查询(Language Integrated Query) 高集成化的数据库访问技术 LINQ 2 SQL 实际是将数据库的表映射成程序中的类 会把数据库的表名原封不动的变成类名 数 ...
- 3.mybatis实战教程(mybatis in action)之三:实现数据的增删改查
转自:https://blog.csdn.net/tangruyi1992/article/details/52583910 前面已经讲到用接口的方式编程.这种方式,要注意的一个地方就是.在User. ...
- mybatis实战教程(mybatis in action)之三:实现数据的增删改查
前面已经讲到用接口的方式编程.如果不一致就会出错,这一章主要在上一讲基于接口编程的基础上完成如下事情:1. 用 mybatis 查询数据,包括列表2. 用 mybatis 增加数据3. 用 mybat ...
- Node教程——Node+MongoDB案例实现用户信息的增删改查
想要获取源代码的同学可以留言,我不做git上传了,案例太简单 没必要 综合演练 用户信息的增删改查 需求:你需要实现这样的结果 点击添加可以添加用户,点击删除可以删除点击修改可以修改 代码分析: 1. ...
- 【Mongodb教程 第十三课 】PHP mongodb 的增删改查使用
<pre> <?php #phpinfo();die; #其他链接方式 #$conn=new Mongo(); #连接本地主机,默认端口. #$conn=new Mongo(&quo ...
- Mock.js简易教程,脱离后端独立开发,实现增删改查功能(转)
在我们的生产实际中,后端的接口往往是较晚才会出来,并且还要写接口文档,于是我们的前端的许多开发都要等到接口给我们才能进行,这样对于我们前端来说显得十分的被动,于是有没有可以制造假数据来模拟后端接口呢, ...
- 2. MongoDB基本操作 —— 用Mongo.exe操作数据库增删改查
一.开篇 传统的关系数据库一般由数据库(database).表(table).记录(record)三个层次概念组成,MongoDB是由数据库(database).集合(collection).文档对象 ...
随机推荐
- zookeeper 的 docker 镜像使用
dockerhub 网址:https://hub.docker.com/_/zookeeper
- mysql优化过程中遇见的坑(mysql优化问题特别注意)
不要听信你看到的关于优化的“绝对真理”,包括本文所讨论的内容,而应该是在实际的业务场景下通过测试来验证你关于执行计划以及响应时间的假设. 单条查询最后添加 LIMIT 1,停止全表扫描. 对于char ...
- MSDS 596 Homework
MSDS 596 Homework 10 Due November 28 2017Notes. The lowest grade among all eleven homework will be d ...
- 11 open source business models
https://www.zdnet.com/article/11-open-source-business-models/ Critics are always claiming open sourc ...
- cifar-10数据集的可视化
import numpy as np from PIL import Image import pickle import os CHANNEL = 3 WIDTH = 32 HEIGHT = 32 ...
- LeetCode 988. Smallest String Starting From Leaf
原题链接在这里:https://leetcode.com/problems/smallest-string-starting-from-leaf/ 题目: Given the root of a bi ...
- 用TortoiseSVN从github下载单个文件
问题描述: github是一个很好的共享代码管理仓库,我们可以从github上直接以压缩包的形式直接download整个项目,也可以通过git,用git clone + URL 命令下载整个目录. 但 ...
- HTML5 文件读取
一.定义 input的file类型会渲染为一个按钮和一段文字.点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名):file类型的input会有files属性,保存着文件的相关信息 ...
- NetHack 备忘
NetHack 备忘 常用操作 操作均区分大小写 上下左右移动 y k u h l b j n / 查看地图上的东西 < 上楼 > 下楼 c 关门 部分怪不会开门 a 使用(工具) d 丢 ...
- “知乎杯”2018 CCF 大学生计算机系统与程序设计竞赛 绝地求生(battleground)
/* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-ts ...
