flutter PopupMenuButton弹出式菜单列表
import 'package:flutter/material.dart';
class PopupMenuButtonDemo extends StatefulWidget {
@override
_PopupMenuButtonDemoState createState() => _PopupMenuButtonDemoState();
}
class _PopupMenuButtonDemoState extends State<PopupMenuButtonDemo> {
String _currentMenuItem = 'Home';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('PopupMenuButtonDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(_currentMenuItem),
PopupMenuButton(
onSelected: (value) {
print(value);
setState(() {
_currentMenuItem = value;
});
},
itemBuilder: (BuildContext context) => [
PopupMenuItem(
value: 'Home',
child: Text('Home'),
),
PopupMenuItem(
value: 'Discover',
child: Text('Discover'),
),
PopupMenuItem(
value: 'Community',
child: Text('Community'),
),
],
),
],
),
],
),
)
);
}
}
文档:https://api.flutter.dev/flutter/material/PopupMenuButton-class.html
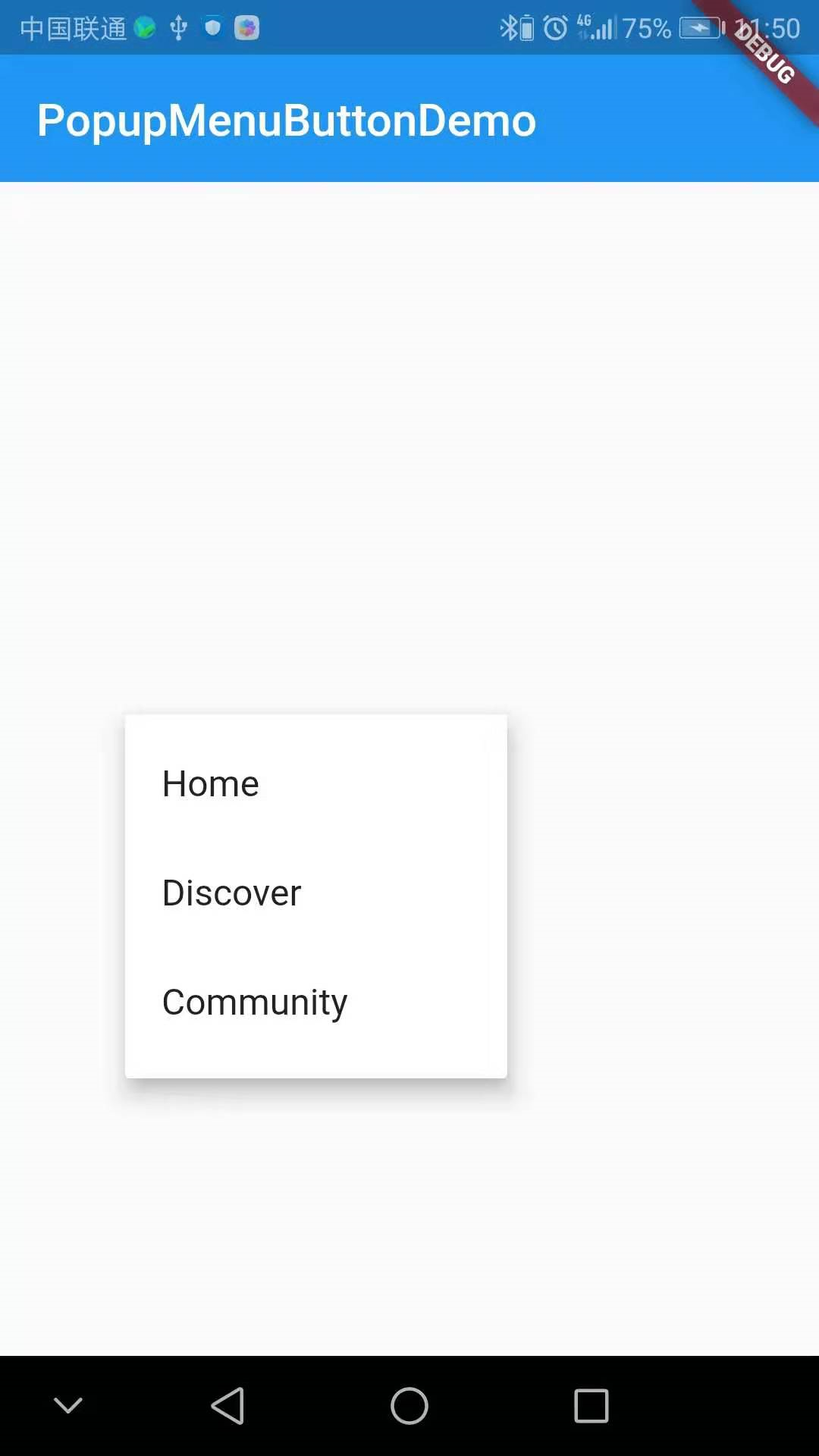
效果;


flutter PopupMenuButton弹出式菜单列表的更多相关文章
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- Flutter - 本地化启动列表中App名字
上一篇讲了 Flutter - 本地化语言 但是这还有一点小欠缺,就是启动器中的App名字还是无法本地化. 比如英文系统中Play Store,在中文手机中就会显示Play 商店 那么为了解决这个问题 ...
- flutter Card卡片列表组件
一个 Material Design 卡片.拥有一个圆角和阴影 import 'package:flutter/material.dart'; import './model/post.dart'; ...
- 一个很棒的Flutter学习资源列表
目录 文章 一开始 HOWTO文档 网站/博客 高级 视频 组件 演示 UI 材料设计 图片 地图 图表 导航 验证 文字和富文本 分析.流量统计 自动构建 风格样式 媒体 音频 视频 语音 存储 获 ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- flutter动态列表
在前面一篇总结flutter里面的列表组件ListView的时候,一直都是使用的静态数据,但是在实际的运用过程中,数据都是从后台获取的动态数据,不能再像前面那样写静态数据了,下面模拟一下如果使用动态数 ...
- 【Flutter学习】之button按钮
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter: 图解 ListView 的多种绑定方式
小菜昨天刚学习了一下底部状态栏 BottomNavigationBar 的基本使用方法,今天学习一下 ListView 的基本用法. 小菜觉得 Flutter 中 ListView ...
- Flutter学习笔记(25)--ListView实现上拉刷新下拉加载
如需转载,请注明出处:Flutter学习笔记(25)--ListView实现上拉刷新下拉加载 前面我们有写过ListView的使用:Flutter学习笔记(12)--列表组件,当列表的数据非常多时,需 ...
随机推荐
- 使用HashMap,如果key是自定义的类,就必须重写hashcode()和equals()
java编程里有关约定:如果两个对象根据equals方法比较是相等的,那么调用这两个对象的任意一个hashcode方法都必须产生相同的结果. hashcode()和equals()都继承于object ...
- SpringCloud学习心得—1.2—Eureka注册中心的密码认证、高可用的设置
SpringCloud学习心得—1.2—Eureka注册中心的密码认证.高可用的设置 这是相关代码 链接 Eureka开启密码配置 添加依赖 <dependency> <grou ...
- Navicat连接MySQL数据库出现 ERROR 2059 (HY000): Authentication plugin 'caching_sha2_password' cannot be loaded
装了mysql 8之后因为mysql8采用了新的加密方式,很多软件还不支持, 解决方法如下: 1. 管理员权限运行命令提示符,登陆MySQL mysql -u root -p 2. 修改账户密码加密规 ...
- Django之路——9 Django的form组件的信息校验
forms组件 校验字段功能 针对一个实例:注册用户讲解. 模型:models.py class UserInfo(models.Model): name=models.CharField(max_l ...
- 【Beta】 Scrum meeting 3
第三天 日期:2019/6/26 前言 组内进行第三次讨论,所有组员都到场,项目已经全部完成. 一.今天任务完成情况.成员贡献时间 组员 任务 贡献时间 徐浩杰 完成项目的全部测试,项目运行稳定 2h ...
- 导出到CSV文件
一.手工导出导出 1.winform void DataGridViewToExcel(DataGridView dataGridView1) { SaveFileDialog saveFileDia ...
- mysql 8.0.17 安装配置方法图文教程
1.URL:https://www.jb51.net/article/167782.htm 2.装好之后需要使用add user中的用户名和密码登录(之前安装数据库时出现的) 使用navicat连接时 ...
- BurpSuite安装、使用
本周学习内容: 1.学习<网络是怎么连接的>和JavaScript: 2.学习MySQL和Linux: 3.熟悉burpsuite: 4.使用wireshark观察数据包: 5.XAMPP ...
- 【JS】知识笔记
一.JS文件位置 多个.JS文件最好合并到一个文件中,减少加载页面时发送的请求数量. 某个单独页面需要的js,最好放在HTML文档的最后,</body>之前,这样能使浏览器更快地加载页面. ...
- 浏览器URL中“#” “?” &“”作用
1. # 10年9月,twitter改版.一个显著变化,就是URL加入了"#!"符号.比如,改版前的用户主页网址为http://twitter.com/username改版后,就变 ...
