Flutter -------- 解析JSON数据
SON序列化方法:
手动序列化和反序列化
通过代码生成自动序列化和反序列化
手动JSON序列化是指使使用dart:convert中内置的JSON解码器。它将原始JSON字符串传递给JSON.decode() 方法,然后在返回的Map<String, dynamic>中查找所需的值。 它没有外部依赖或其它的设置,对于小项目很方便。
当您的项目变大时,手动编写序列化逻辑可能变得难以管理且容易出错。如果您在访问未提供的JSON字段时输入了一个错误的字段,则您的代码将会在运行时会引发错误。
一个简单的案列
接口请求的JSON数据
接口链接:https://jsonplaceholder.typicode.com/posts/1
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
final responseJson = json.decode(response.body); Map<String, dynamic> newTitle = responseJson ; 这种就是很简单的解析了 取值和Java Map一样了 print(newTitle['title']);//打印title的值
另一种 实体类解析了,模型类中序列化JSON类
//类的解析方式
final responseJson = json.decode(response.body);
print(responseJson.toString()); Post postBean = Post.fromJson(responseJson);
简单的数据写fromJson还好,但复杂的手写fromJson,toJson不太友好。
如下图的列表数据,多层且分页

我们可以使用 代码生成库序列化json
json_serializable package包
它是一个自动化的源代码生成器,可以为我们生成JSON序列化模板
依赖
dependencies:
json_annotation: ^2.0.0 dev_dependencies:
build_runner: ^1.0.0
json_serializable: ^2.0.0
但这种我也不用,个人觉得有点麻烦,还是要写实体类代码
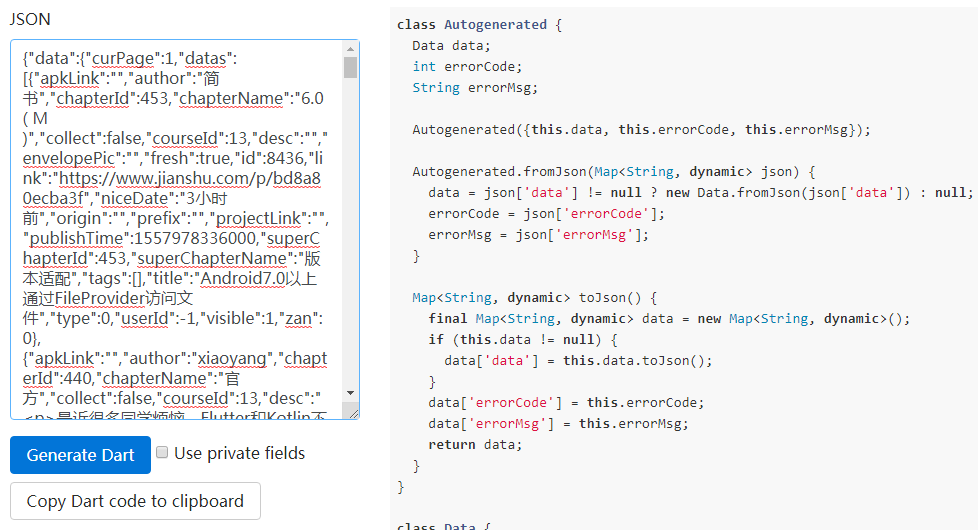
给大家推荐个网站,复制JSON数据进去直接生成,Dart的实体类 和AndroidGsonFormat一样
效果图:(上图接口请求的数据生成Dart实体)

网址:https://javiercbk.github.io/json_to_dart/
Flutter -------- 解析JSON数据的更多相关文章
- flutter 解析json
关于flutter 解析json 自己看了几天,最近才大概知道是怎么个情况. 首先 要处理的 是后端返回的数据 ,如果是直接请求的话返回的是json 字符串 然后要把字符串转成对象,有几种方式参考 第 ...
- 使用Python解析JSON数据的基本方法
这篇文章主要介绍了使用Python解析JSON数据的基本方法,是Python入门学习中的基础知识,需要的朋友可以参考下: ----------------------------------- ...
- 使用jQuery解析JSON数据
我们先以解析上例中的comments对象的JSON数据为例,然后再小结jQuery中解析JSON数据的方法. 上例中得到的JSON数据如下,是一个嵌套JSON: {"comments&quo ...
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- 用jquery解析JSON数据的方法以及字符串转换成json的3种方法
用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是 json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject ...
- Android中使用Gson解析JSON数据的两种方法
Json是一种类似于XML的通用数据交换格式,具有比XML更高的传输效率;本文将介绍两种方法解析JSON数据,需要的朋友可以参考下 Json是一种类似于XML的通用数据交换格式,具有比XML更高的 ...
- fastjson生成和解析json数据,序列化和反序列化数据
本文讲解2点: 1. fastjson生成和解析json数据 (举例:4种常用类型:JavaBean,List<JavaBean>,List<String>,List<M ...
- 通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来的Json数据写入数据库表中
摘自:http://blog.csdn.net/mazhaojuan/article/details/8592015 通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来 ...
- JSONKit解析json数据
先将第三方文件拖进工程 JSONKit.h和JSONKit.m 然后设置在ARC工程中添加MRC文件,如下图所示 #import "ViewController.h" #impor ...
随机推荐
- ASP.NET Core3.0 中的运行时编译
运行时编译 通过 Razor 文件的运行时编译补充生成时编译. 当 .cshtml 文件的内容发生更改时,ASP.NET Core MVC 将重新编译 Razor 文件 . 通过 Razor 文件的运 ...
- linux 查看目录的剩余空间大小
两个命令df .du结合比较直观 df -h 查看整台服务器的硬盘使用情况 cd / 进入根目录 du ...
- linux系统编程之信号(七)
今天继续学习信号,主要是学习关于时间和定时器相关的函数的使用,关于这个实际上有很多内容,这里先简要进行说明,等之后再慢慢进行相关深入,也主要是为接下来要做的一个综合linux系统编程的例子做准备,好了 ...
- Django解析器
1.什么是解析器? 对请求的数据进行解析-请求体进行解析.解析器在你不拿请求体数据时,不会被调用. 安装与使用:(官方文档) https://www.django-rest-framework.org ...
- 重装windows10系统的教程
1.首先从官网上下载一个win10的系统, 2.准备一个8GB的移动U盘,下载好的镜像文件烧录在这个U盘, 3.按照不同型号的机型,使用不同的按键进入BOIS模式,然后选中U盘作为启动项,读取出来这个 ...
- Django之路——6 Django的模型层(一)
ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的 ...
- 零基础如何学好Python 之int 数字整型类型 定义int()范围大小转换
本文主题是讲python数字类型python int整型使用方法及技巧.它是不可变数据类型中的一种,它的一些性质和字符串是一样的,注意是整型不是整形哦. Python int有多种数字类型:整型int ...
- Gradient Boosting Decision Tree
GBDT中的树是回归树(不是分类树),GBDT用来做回归预测,调整后也可以用于分类.当采用平方误差损失函数时,每一棵回归树学习的是之前所有树的结论和残差,拟合得到一个当前的残差回归树,残差的意义如公式 ...
- Spring源码窥探之:Condition
采用注解的方式来注入bean 1. 编写config类 /** * @author 70KG * @Title: ConditionConfig * @Description: * @date 201 ...
- python 中 super函数的使用
转载地址:http://python.jobbole.com/86787/ 1.简单的使用 在类的继承中,如果重定义某个方法,该方法会覆盖父类的同名方法,但有时,我们希望能同时实现父类的功能,这时,我 ...
