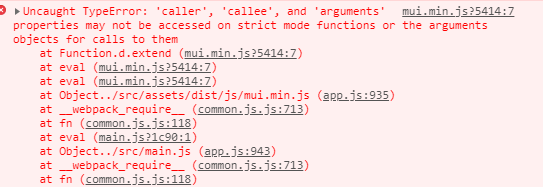
vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误:

那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了
第一步:npm install babel-plugin-transform-remove-strict-mode

第二步:在.bablerc文件中加入"plugins": ["transform-remove-strict-mode"]

到这里问题就完美解决了
vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误的更多相关文章
- vue项目进入mui.js报错 typeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode .....
在做项目时,引用mui报错如下 看样子就是不支持严格模式吧. 解决方法是在根目录 下的.babelrc文件里面添加过滤掉.不用严格模式
- Vue中使用mui方法
第一步 下载 下载网址:http://dev.dcloud.net.cn/mui/ui/ 点击GitHub进行下载 第二步 Vue中引入Mui 将下载好的文件解压 把文件中dist中的三个文件复制到自 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- 页面中引入mui 地址选择,点击页面中其他input时页面回到顶部
问题:在页面中引入mui地址选择时,点击页面中的input页面会滚到顶部(谷歌浏览器中出现的bug),在手机上点击input会出现跳动.开始的时候是想修改mui.min.js里的滚动事件,但是后来找到 ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- jquery ajax报Uncaught TypeError :Illegal invocation
使用jquery ajax异步提交的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图: 上网查了一下jquery的这个错误,导致这个错误的原因有俩点 ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- Node中使用MySQL报错:TypeError: Cannot read property 'query' of undefined
Node中使用MySQL报错: TypeError: Cannot read property 'query' of undefined at /Users/sipeng/Desktop/彭思/201 ...
- vue中使用JSX报错,如何解决
Support for the experimental syntax 'jsx' isn't currently enabled (32:12): 30 | }, 31 | render() { & ...
随机推荐
- pycharm 生成requirements.txt
在命令行中输入 pip freeze>requirements.txt 1 安装requirements文件中的包 pip install -r requirements.txt
- Ubuntu 16.04 Roboware安装和使用
博客参考:https://blog.csdn.net/qq_41450811/article/details/80305846 RoboWare Studio是一个ROS集成开发环境.它使 ROS开发 ...
- PHP 简易网页访问统计
传统的网页访问统计,已经有很多,如 51la.百度统计.站长统计 一般都需要引用JS,在你的网页内嵌入JS,这个操作存在风险,并且不可控. 可以考虑使用 [img src.css src.link h ...
- flow
Flow vs Stream https://wikidiff.com/flow/stream As nouns the difference between flow and stream is t ...
- Android android:allowBackup waiting for backup
在Google settings 中,有个backup 选项,在里面选择开启 如果开启vpn,还是在setting里面还是waiting for backup, 就通过手机链接电脑,安装android ...
- [错误解决] Libreoffice转换不成功,直接不做任何操作
问题描述: Libreoffice在版本5.3.0之前都存在这个问题.现象是:当你运行其中一个LibreOffice的时候,再运行另外一个Libreoffice转换时,将不做任何操作. 解决方案: 如 ...
- Mac下进入MySQL命令行
/usr/local/MySQL/bin/mysql -u root -p 其中,root为数据库用户名
- LODOP表格水平居中3(宽度为百分比)
如果一个表格在css样式等中设置了固定的宽度,想要实现表格在纸张中水平居中,可根据固定的宽度设置合适的左边距,如果打印项内容在打印项宽度中居中,可以设置打印项在纸张中居中.方法1:宽度固定,纸张大小固 ...
- ssh连接的原理
ssh是linux系统中的一个远程连接工具,也是一种网络协议,通过各种加密算法达到安全连接的效果.若能使用ssh连接到另外一台机器上,我们就可以认为是安全的.本节主要介绍的是ssh连接的原理以及ssh ...
- 初识阿里开源的本地Java进程监控调试工具arthas(阿尔萨斯)
转载自:https://www.cnblogs.com/linhui0705/p/9795417.html 上个月,阿里开源了一个名为Arthas的监控工具.恰逢近期自己在写多线程处理业务,由此想到了 ...
