CMS-headless or non-headless, page-based or object-based storage?
内容管理系统对于很多在线教育企业来说都是至关重要的,他不仅可以用于内容的创作,编辑,发布,撤销,展示也可以用于运营或者市场产生他们需要的页面。
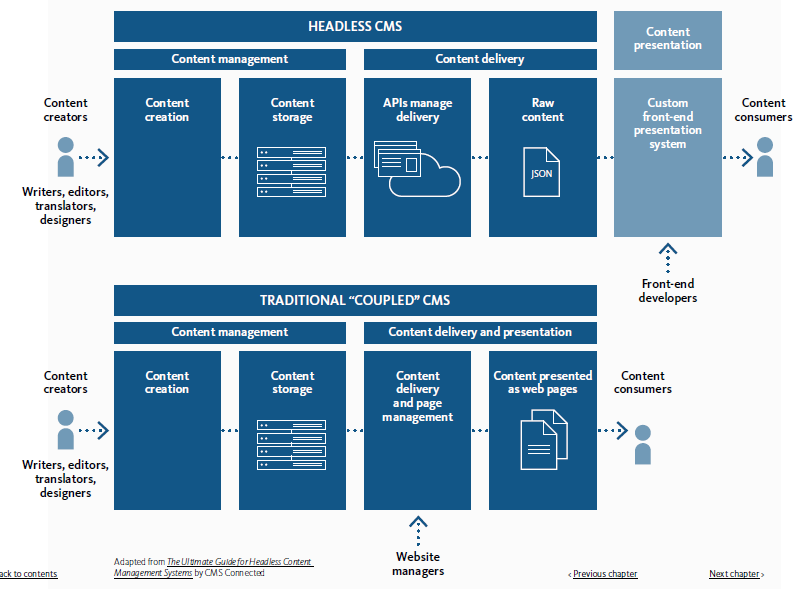
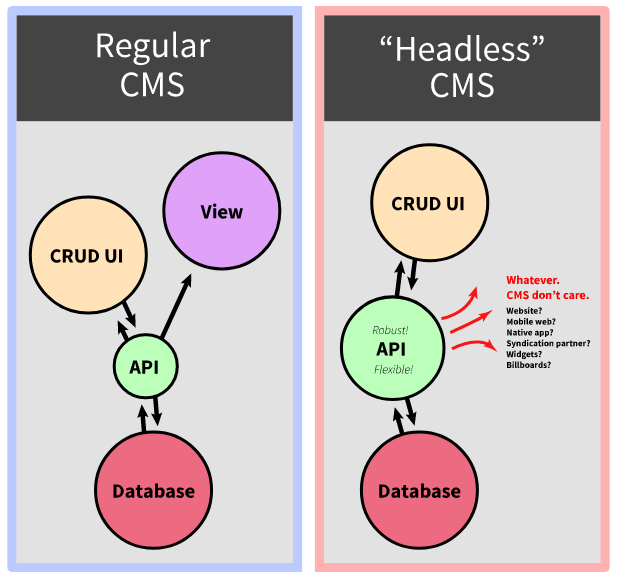
传统上,Wordpress是一个非常成功的CMS,他将内容以page方式存储在db中,内容构建和展示完全耦合。
现在有了一种新的选择,就是headless CMS。其核心特点有2:
1. 内容不再以html page方式保存,而是比较低颗粒度的对象方式保存。比如一个页面可能有title,body,banner,headless可能就会分别作为三个对象来保存
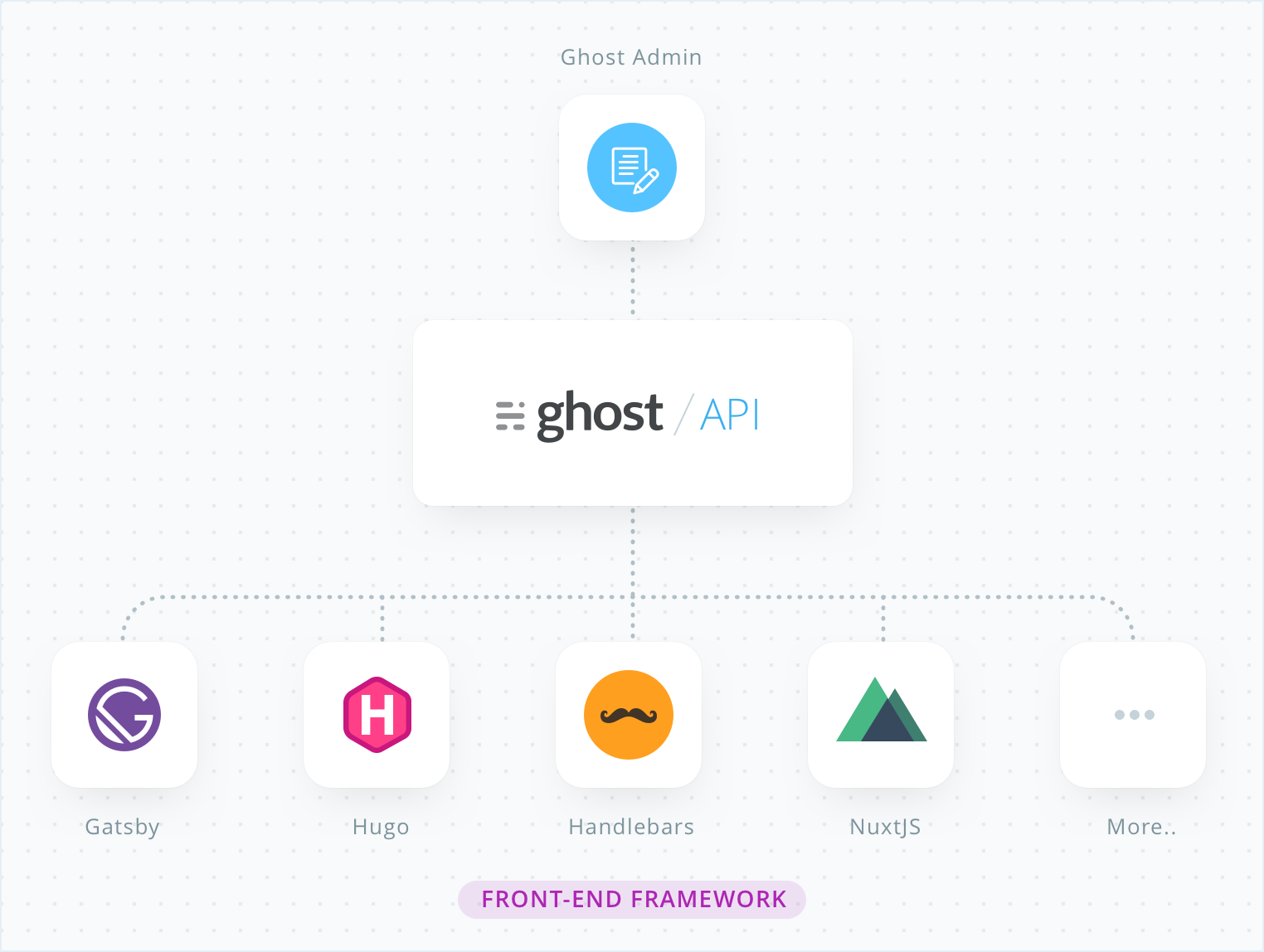
2.内容创作和内容展示彻底解耦。CMS Core提供对应的api服务,任何客户端都可以通过consume这个api服务获取数据,并且自己决定使用什么前端模版来渲染数据。比如vuejs,react或者web app自己渲染(laravel blade模版)


无头CMS如何实现SEO友好?
无头CMS虽然在架构上带来了无线的灵活性,但是如果简单的使用类似vuejs来做前端渲染则会丢失CMS的SEO特性。根据你所选用的front end不同可以有以下几种情况:
如果使用nuxtjs则可以通过ssr在服务端渲染或者预编译成全静态的网站;如果使用laravel,则可以通过laravel作为client来consume headless cms的api并通过laravel blade来渲染成html,这样SEO是友好的。

CMS-headless or non-headless, page-based or object-based storage?的更多相关文章
- register based 和 stack based虚拟机的区别
其实其核心的差异,就是Dalvik 虚拟机架构是 register-based,与 Sun JDK 的 stack-based 不同,也就是架构上的差异.我先摘录几段网上可以找到的资料,重新整理和排版 ...
- 《Stereo R-CNN based 3D Object Detection for Autonomous Driving》论文解读
论文链接:https://arxiv.org/pdf/1902.09738v2.pdf 这两个月忙着做实验 博客都有些荒废了,写篇用于3D检测的论文解读吧,有理解错误的地方,烦请有心人指正). 博客原 ...
- [CPP] Object Based Class
前言 几年前接触到一款很好玩的RPG游戏,叫作CPP.最近想着怀念一下,又不想干巴巴地去玩.于是乎,我打算写几篇攻略,主要是记录一下游戏中一些奇妙的点.游戏的第一章是面向对象程序设计,其中又分为基于对 ...
- [Javascript] Different ways to create an new array/object based on existing array/object
Array: 1. slice() const newAry = ary.slice() 2. concat const newAry = [].concat(ary) 3. spread oprea ...
- 实例:使用puppeteer headless方式抓取JS网页
puppeteer google chrome团队出品的puppeteer 是依赖nodejs和chromium的自动化测试库,它的最大优点就是可以处理网页中的动态内容,如JavaScript,能够更 ...
- Web自动化之Headless Chrome概览
Web自动化 这里所说的Web自动化是所有跟页面相关的自动化,比如页面爬取,数据抓取,页面内容检测,页面功能测试,页面加载性能测试,页面回归测试等等,当前主要由如下几种解决方式: 文本数据获取 这就是 ...
- 什么是 java.awt.headless
以下是网上的说法,我觉得简单地说就是有些功能需要硬件设备协助,比如显卡,但如果是服务器可能都没装显卡,这时就需要JDK调用自身的库文件去摸拟显卡的功能. 什么是 java.awt.headless? ...
- java.awt.headless 模式
1. 什么是 java.awt.headless? Headless模式是系统的一种配置模式.在系统可能缺少显示设备.键盘或鼠标这些外设的情况下可以使用该模式. 2. 何时使用和headless mo ...
- 使用PhantomJS报warnings.warn('Selenium support for PhantomJS has been deprecated, please use headless '解决方法
selenium已经放弃PhantomJS了,建议使用火狐或者谷歌无界面浏览器.使用无界面浏览器Selenium+Headless Firefox Selenium+Headless Firefox和 ...
- 关于jvm系统属性-Djava.awt.headless 模式
1. 什么是 java.awt.headless? Headless模式是系统的一种配置模式.在系统可能缺少显示设备.键盘或鼠标这些外设的情况下可以使用该模式. 2. 何时使用和headless mo ...
随机推荐
- hdu2126 类01背包(三维数组的二维空间优化)
题目描述: 对于给出的n个物品,每个物品有一个价格p[i],你有m元钱,求最多能买的物品个数,以及有多少种不同的方案 题目分析: 类似01背包的题目,一般的01背包问题我们遇到的是求n个物品,有m的容 ...
- 访问控制 RAM(Resource Access Management),知识点
资料 网址 什么是访问控制 https://help.aliyun.com/document_detail/28672.html?spm=5176.11065259.1996646101.search ...
- linux服务器NAT后无法在内网通过外部IP访问内部服务的问题
场景一: 将外网访问192.168.100.10的80端口转发到192.168.75.5:8000端口. # iptables -t nat -A PREROUTING -d 192.168.100. ...
- MySQL 学习网站
[大型网站] CSDN论坛MySQL版块 https://bbs.csdn.net/forums/MySQL MySlide搜索MySQL https://myslide.cn/slides/1758 ...
- 2016 ACM/ICPC亚洲区沈阳站
A B C D E F G H I J K L M O O O $\varnothing$ $\varnothing$ $\varnothing$ $\varnothing$ $\varnothi ...
- java类uuid源码分析
通用唯一识别码(英语:Universally Unique Identifier,简称UUID)是一种软件建构的标准,亦为自由软件基金会组织在分散式计算环境领域的一部份.UUID的目的,是让分散式系统 ...
- erlang程序设计--顺序编程
erlang模块的基本结构 基本结构-module(filename).-export([funname/num]). c(filename). 编译erlang模块 .bean 结尾的文件 编译后 ...
- UFUN函数 UF_UI UF_PART函数(UF_UI_select_with_class_dialog, UF_PART_export_with_options)
/*主要演示 UF_PART_export_with_options 这个函数 */1 //设置class_dialog选择过滤 static int init_proc(UF_UI_selectio ...
- Codeforces Round #603 (Div. 2) E - Editor(线段树,括号序列)
- 【字符串】【P5830】 【模板】失配树
[字符串][P5830] [模板]失配树 Description 给定一个长度为 \(n\) 的字符串 \(S\),有 \(m\) 次询问,每次询问给定 \(S\) 的两个前缀,求它们的最长公共 bo ...
