在WEB显示实时视频流
转载自:https://www.jianshu.com/p/7ef5490fbef7
安装摄像头
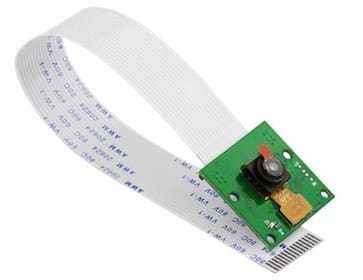
这里使用的是树莓派的官方摄像头,使用普通的 USB 摄像头也可以,但前提是你能够搞的定它的驱动。
大概张这个样子:

在关机状态下,将软排线插入到树莓派的 CAMERA 接口上,开机。运行树莓派配置工具来激活摄像头模块:
$ sudo raspi-config
移动光标至菜单中的 "Enable Camera(启用摄像头)",将其设为Enable(启用状态)。完成之后重启树莓派。
在重启完树莓派后,我们就可以使用Pi Cam了。要用它来拍摄照片的话,可以从命令行运行raspistill:
$ raspistill -o pic.jpg -t
显示实时视频
使用 Flask 框架发布Python Web服务,用户可以获得实时视频流数据。
首先要做的是在你的树莓派上安装Flask。之前已经讨论过如何安装 Flask了,在此不再赘述。
由于此项目涉及到比较多的文件,我们要建立一个工作目录。
切换到我们之前创建的 myPiCar 文件夹,使他成为当前工作目录。
现在,在这个文件夹上,我们将创建两个子文件夹:静态的CSS、最终的JavaScript文件以及HTML文件的模板。 转到你的新创建的文件夹。
创建2个新的子文件夹:
mkdir static
mkdir templates
最终的目录“树”,如下所示:
├── myPiCar
├── templates
└── static
下载 Miguel Grinberg 的树莓派相机软件包 camera_pi.py 并将其保存在创建的目录myPiCar上。 这是我们项目的核心,Miguel 的安装包相当的不错。
现在,使用Flask,让我们调整原始的 Miguel 的 web 服务器应用程序(app.py),创建一个特定的python脚本来渲染我们的视频。 我们可以命名为appCam.py。
from flask import Flask, render_template, Response # Raspberry Pi camera module (requires picamera package, developed by Miguel Grinberg)
from camera_pi import Camera app = Flask(__name__) @app.route('/')
def index():
"""Video streaming home page."""
return render_template('index.html') def gen(camera):
"""Video streaming generator function."""
while True:
frame = camera.get_frame()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n') @app.route('/video_feed')
def video_feed():
"""Video streaming route. Put this in the src attribute of an img tag."""
return Response(gen(Camera()),
mimetype='multipart/x-mixed-replace; boundary=frame') if __name__ == '__main__':
app.run(host='0.0.0.0', port =, debug=True, threaded=True)
以上脚本将你的摄像机视频流式传输到 index.html 页面上,在 templates 目录下新建 index.html 文件,写入以下内容:
<html>
<head>
<title>Live Streaming</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<h1>Live Streaming</h1>
<h3><img src="{{ url_for('video_feed') }}" width="90%"></h3>
<hr>
</body>
</html>
index.html 最重要的一行是:
<img src="{{ url_for('video_feed') }}" width="50%">
视频将会在这里“反馈”到我们的网页上。
在静态目录中需包含style.css文件,这是网页正常显示所必须的样式文件。到目前为止,我们的文件树结构如下。
├── myPiCar
├── camera_pi.py
├── appCam.py
├── templates
| ├── index.html
└── static
├── style.css
所有文件都可以从我的GitHub仓库下载获得:myPiCar。
现在,在终端上运行python脚本:
sudo python appCam.py
在WEB显示实时视频流的更多相关文章
- Comet技术详解:基于HTTP长连接的Web端实时通信技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- opencv获取IP摄像头(IP-camera)实时视频流
之前这篇文章讲了如何通过网络摄像头(web camera)获取实时视频流,但是这种方法的缺陷就是摄像头和主机必须连在一起,那这种在室外部署的时候就会非常麻烦并且不安全,所以后来找了下用海康威视或者大华 ...
- 利用flask将opencv实时视频流输出到浏览器
opencv通过webcam可以获取本地实时视频流,但是如果需要将视频流共享给其他机器调用,就可以将利用flask框架构建一个实时视频流服务器,然后其他机器可以通过向这个服务器发送请求来获取这台机器上 ...
- 人脸检测及识别python实现系列(1)——配置、获取实时视频流
人脸检测及识别python实现系列(1)——配置.获取实时视频流 1. 前言 今天用多半天的时间把QQ空间里的几篇年前的旧文搬到了这里,算是完成了博客搬家.QQ空间里还剩下一些记录自己数学学习路线的学 ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- tomcat登陆WEB显示无权限问题&& tomcat无限循环启动问题
tomcat登陆WEB显示无权限问题 The user specified as a definer (”@’%') does not exist 原因分析 因为创建视图使用的是xff@%用户(目前已 ...
- 人脸检测及识别python实现系列(6)——终篇:从实时视频流识别出“我”
人脸检测及识别python实现系列(6)——终篇:从实时视频流识别出“我” 终于到了最后一步,激动时刻就要来临了,先平复一下心情,把剩下的代码加上,首先是为Model类增加一个预测函数: #识别人脸 ...
- Ubuntu 18.04 Linux上安装Etherpad,基于Web的实时协作编辑器
介绍 Etherpad是一个开源的,基于Web的实时协作编辑器(http://www.0834nanke.com) 它允许多个人使用他们的Web浏览器同时编辑文档. 它还提供了一些很酷的功能,如富文本 ...
- MFC读写.txt文件时进度条显示实时进度
整体实现方式:先获得文件长度,然后用每次读取的长度,计算出完成的百分比,用百分比的值设置进度条. 一.MFC进度条 Progress Control 相关函数 1. create() --创建Prog ...
随机推荐
- CF-1155 D.Beautiful Array
题目大意:现在有一个数列,还有一个数字x,你可以将这个数列中的一段连续子序列同时乘以这个数字x(当然也可以不乘),然后问你最大子段和是多少 做法:dp,你懂的 #include<iostream ...
- Node.js和JavaScript的区别与联系
虽然不能说它们一点关系也没有,但它们的确关系不大: 第一,JavaScript是一门编程语言(脚本语言),而Node.js是一个平台,可以简单理解为它是JavaScript的一种执行环境. 第二,Ja ...
- 《Web前端开发》等级考试样题~以国家“1+X”职业技能证书为标准,厚溥推出Web前端开发人才培养方案
1+x证书Web前端开发初级理论考试样题2019 http://blog.zh66.club/index.php/archives/149/ 1+x证书Web前端开发初级实操考试样题2019 http ...
- div+css画一个小猪佩奇
用DIV+CSS画一个小猪佩奇,挺可爱的,嘻嘻. HTML部分(全是DIV) <!-- 小猪佩奇整体容器 --> <div class="pig_container&quo ...
- fatal error compiling: tools.jar not found
在Eclipse中使用Maven提供的Install(打包)命令插件的时候报错[Fatal error compiling: tools.jar not found]. 报错的原因 报错的原因从错误信 ...
- RHCE实验记录总结-1-RHCSA
不管是运维还是开发系统的了解下Linux或者系统的温习整理一下Linux知识点无疑是较好的,这篇文章是对RHCSA&RHCE实验进行一个汇总,是我为了做实验方便(并分享给朋友)的一篇文章. 前 ...
- 基本认证(Basic Authorization)
---------------------------------- import arcpy from base64 import encodestring username = 'xxx' pas ...
- netCore3.0+webapi到前端vue(后端)
第一步创建api项目 创建完成启动F5!! 如图 数据库我用的是mysql 用ef操作数据 开发环境:Win10 + VS2019Mysql服务器版本:8.0.16 1.下载并安装插件(必备) MyS ...
- OWIN详细介绍
1.OWIN.dll介绍 用反编译工具打开Owin.dll,你会发现类库中就只有一个IAppBuilder接口,所以说OWIN是针对.NET平台的开放Web接口. public interface I ...
- Flask--数据库连接池
目录 数据库连接池 pymsql链接数据库 数据库连接池版 数据库连接池 pymsql链接数据库 import pymysql conn = pymysql.connect(host='127.0.0 ...
