pycharm配置mysql数据库连接访问
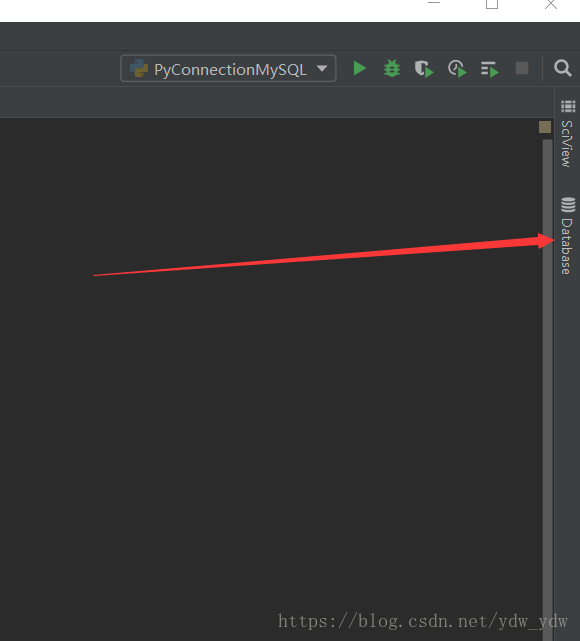
如图,这是打开后的默认界面。找到界面的“Data base”选项并点击。

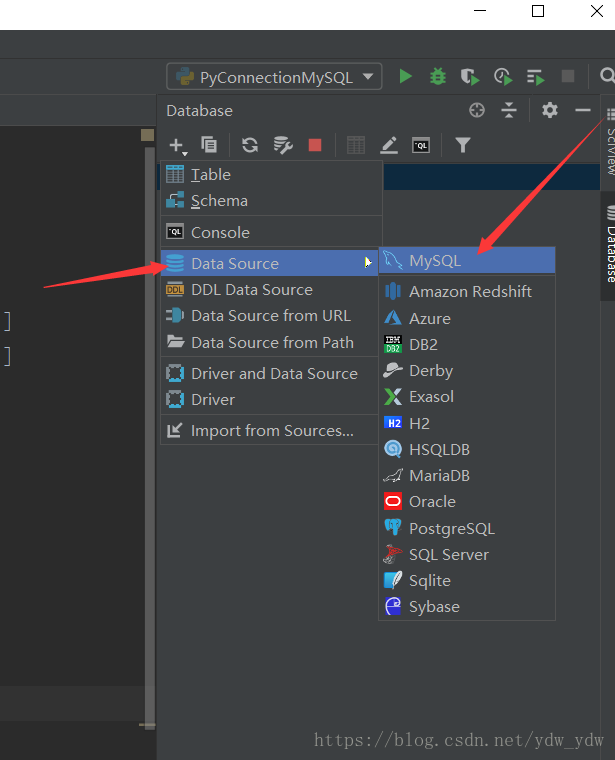
这里可以看到当前项目配置的数据库,如果为空,表示未配置数据库。我们可以点击上方“+”号来配置,点击“+”号。
在下拉框中我们选择“Data Source”,然后选择“MySql”。

在设置界面
1.Name可以给我们的配置连接配置起个别名。
2.Host 填写数据库地址,如果服务器在本地的话是“localhost”
3.Database 填写数据库名
4.User 用户名
5.Password 密码
然后我们可以点击“Test Connection”测试数据库是否连接成功(注意:MySql数据库服务器状态要是运行状态)
注意:如果画圈地方有警告的话可能是缺少MySQL的驱动,点击下载即可。
成功之后“Test Connection”旁边会出现路色的“successful”字样,点击ok即可

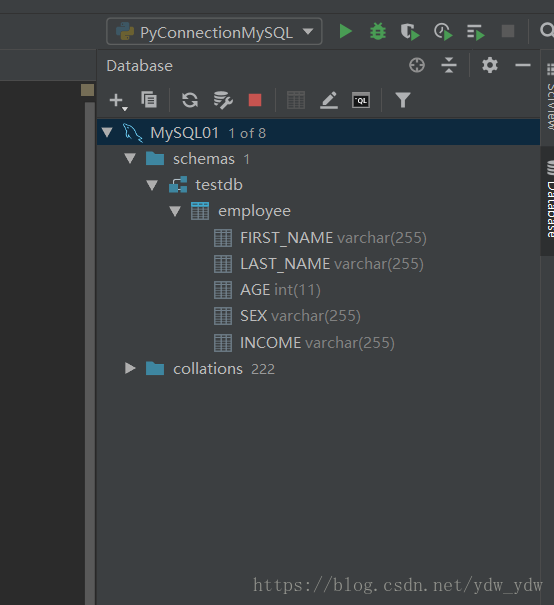
成功后我们可以在这里访问数据库数据。

pycharm配置mysql数据库连接访问的更多相关文章
- Python3.5 配置MySql数据库连接
#!coding:utf-8 import pymysql ''' Python3之后不再支持MySQLdb的方式进行访问mysql数据库: 可以采用pymysql的方式 连接方式: 1.导包 imp ...
- Tomcat中配置MySQL数据库连接池
Web开发中与数据库的连接是必不可少的,而数据库连接池技术很好的优化了动态页与数据库的连接,相比单个连接数据库连接池节省了很大的资源.用一个通俗的比喻:如果一个人洗澡需花一桶水,那一百个人就要花一百桶 ...
- PyCharm配置MySQL
有时候电脑没有安装Navicat,也想要操作数据库,那么PyCharm也能实现Navicat的一些功能.下面演示,用PyCharm如何连接数据库并执行操作: 1. 打开PyCharm,在右侧边栏打开D ...
- HttpResponse,render,redirect,静态文件配置,request对象方法,pycharm连接MySQL,django连接MySQL,django ORM
HttpResponse 主要用于返回字符串类型的数据 def index(request): return HttpResponse('index页面') 在页面中就会显示 index页面 rend ...
- Django项目的创建与介绍.应用的创建与介绍.启动项目.pycharm创建启动项目.生命周期.三件套.静态文件.请求及数据.配置Mysql完成数据迁移.单表ORM记录的增删改查
一.Django项目的创建与介绍 ''' 安装Django #在cmd中输入pip3 #出现这个错误Fatal error in launcher: Unable to create process ...
- linux服务器安装mysql并配置外网访问
linux服务器安装mysql并配置外网访问 更新系统,如果不运行该命令,直接安装mysql,会出现"有几个软件包无法下载 sudo apt-get update 安装mysql sudo ...
- SpringBoot15 sell01 项目创建、MySQL数据库连接、日志配置、开发热部署、商品信息模块
项目软件版本说明: jdk: 1.8 springboot: 2.0.1 mysql: 5.7 1 项目创建 创建一个SpringBoot项目即可,创建是勾选 web jpa mysql 这三个依赖就 ...
- admin配置与Mysql数据库连接
admin配置管理数据库的框架:web版的数据库管理页面初始化数据库: python manage.py makemigrations python manage.py migrate启动项目:(创建 ...
- 配置MySQL,使其与PyCharm相关联
在配置MySQL和PyCharm时,经常出现这样的错误提示: Connection to base@localhost failed. [08001] Could not create connect ...
随机推荐
- vue 使用localstorage实现面包屑
mutation.js代码: changeRoute(state, val) { let routeList = state.routeList; let isFind = false; let fi ...
- 剑指offer:矩阵中的路径(递归回溯法DFS类似迷宫)
1. 题目描述 /* 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径. 路径可以从矩阵中的任意一个格子开始,每一步可以在矩阵中向左,向右,向上,向下移动一个格子. 如果一条 ...
- 58同城笔试题:数组去重;分饼干(分糖果);最小路径和(leetcode64)
1. 数组去重 题目描述 /** * 有序数组去重 * 输出最终的数字个数 * 输入:1,2,2 * 输出:2 * @author Turing * */ 代码 import java.util.*; ...
- 公式推导【BACF//ICCV2017】
HK Galoogahi, A Fagg, S Lucey. Learning Background-Aware Correlation Filters for Visual Tracking[C]. ...
- spring cloud启动zipkin,报错maven依赖jar包冲突 Class path contains multiple SLF4J bindings
项目启动报错: Connected to the target VM, address: '127.0.0.1:59412', transport: 'socket' SLF4J: Class pat ...
- 小玩意儿之Gitlab 代码提交日志同步到禅道项目管理系统
以前都是使用禅道官方推荐的服务器本地扫描的方式,但其实不太方便,需要跟着项目的变化,不断的在配置文件维护项目相应仓库的配置. 然后现在Web Hooks越来越普遍的情况下,想尝试一种新的方式.看了禅道 ...
- Erlang语言基础总结
1.=操作符(模式匹配) 当看到一个表达式像X = 123时,它的意思看似“将整数123赋予变量X”,但这种解读是不 正确的.=不是一个赋值操作符,它实际上是一个模式匹配操作符.与其他函数式编程语言一 ...
- 阿里云CentOS7.x安装nodejs及pm2
对之前文章的修订 您将了解 CentOS下如何安装nodejs CentOS下如何安装NVM CentOS下如何安装git CentOS下如何安装pm2 适用对象 本文档介绍如何在阿里云CentOS系 ...
- vuex 源码分析(六) 辅助函数 详解
对于state.getter.mutation.action来说,如果每次使用的时候都用this.$store.state.this.$store.getter等引用,会比较麻烦,代码也重复和冗余,我 ...
- apache-tomcat-7.0.94在Windows上启动时,控制台黑窗口出现乱码解决
一.问题 二.解决 原因是tomcat日志编码的配置问题. 打开tomcat/conf/logging.properties配置文件. 把编码注释掉或者改为gbk就可以了. 参考:https://bl ...
