微信小程序与Django<一>
小程序开发的准备工作
- 1. 小程序开发者账号
a) 邮箱注册
b) 开发者配置与AppID
d) 记住开发者ID
- 2. 小程序集成开发环境
a) 微信开发者工具
- 3. 小程序开发规范
a) 开发规范—目录规范,命名规范,代码规范
b) 目录规范:utils(工具类), pages(页面), components(组件类),thirdparty(第三方库)
c) 代码规范:js语法,json语法,WXML和WXSS的一些约束
d) 交互规范--友好礼貌,清晰明确,便捷优雅,统一稳定
项目工程的目录介绍
- 1. 小程序的文件类型
a) .Wxml(结构):
i. 标签名称<div> ===> <view>
ii. Wx:if, wx:for,{{}}
b) .Wxss(表现)
i. 具备css的大部分属性
ii. 新增尺寸单位(主要是为了适配移动端)
iii. 全局样式和局部样式
c) .js(行为)
i. 本色出演
d) .json(配置)
i. 工具配置(project.config.json)
ii. 项目配置(app.json)
iii. 页面配置(<page name>.json)
- 1. 小程序目录说明
a) Pages目录-------页面相关代码
b) Utils目录--------工具相关代码(网络请求,文件操作等)
c) 其他文件---------thirdparty,conponents,resources(小程序资源图标等)
- 2. 小程序的全局入口,配置与样式
a) 全局入口-----------app.js
b) 全局配置----------app.json
c) 全部样式----------app.wxss
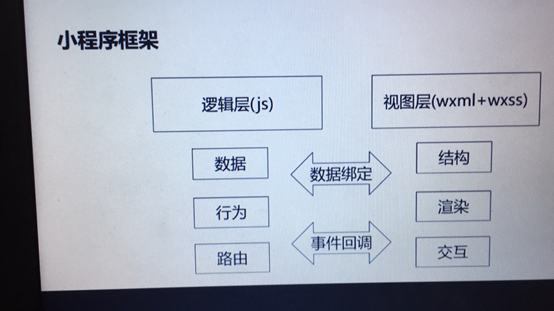
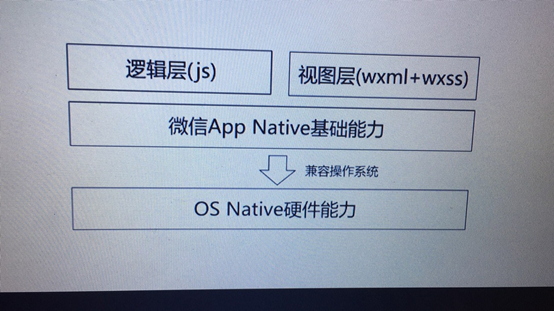
小程序框架:
- 1. 小程序的配置
a) 全局配置------------app.json
i. Pages列表配置
ii. Windows属性配置
iii. Tabbar配置
b) 页面配置-----------<pages>.json
i. 只能配置全局配置中的window配置内容
ii. 当页面配置和全局配置冲突时页面配置会覆盖全局配置中的window配置(可以配置状态栏,导航条,标题窗口背景颜色等等)
iii. 开启下拉刷新
- 2. 小程序的逻辑
a) 小程序注册逻辑
i. App函数
- 注册全局唯一的小程序
- 只能调用一次
- 接受一个对象作为函数参数
b) 页面注册逻辑
i. Page函数
- 注册一个页面
- 接受一个对象作为函数参数
ii. 页面数据
- Data属性 如data:{message:”hello world”}
a) 访问:this.data.message
b) 修改:this.setData({})
- 使用全局数据
a) 获取全局唯一的App实例 const app = getApp()
b) 通过唯一实例获取全局数据 var data = app.globalData
iii. 页面生命周期(生命周期回调函数,触发时机)
- onLoad 生命周期回调监听页面加载
- onShow 生命周期回调监听页面显示
- onReady 生命周期回调监听页面初次渲染完成
- onHide 生命周期回调监听页面隐藏
- onUnload 生命周期回调监听页面卸载
- onPullDownRefresh 监听用户下拉动作
- onReachBottom 页面上拉触底事件的处理函数
- onResize 页面尺寸改变时触发
- onTabItemTab 当前是tab页时,点击tab时触发
- 3. 小程序的视图层
a) 数据绑定
i. 语法{{}} <view>{{ message }}</view> Page({data:{message:’hello word’}})
b) 列表渲染
i. 语法:wx:for <view wx:for =”{{array}}”>{{index}}:{{item.messgae}}(这个是小程序框框架约定俗成的)</view>
Page({data:{array:[{message:’foo’}]}})
c) 条件渲染
i. 语法:wx:if,wx:elif,wx:else
<view wx:if=”{{length > 5}}”> 1</view>
<view wx:elif=”{{length > 5}}”>2</view>
<view wx:else=”{{length > 5}}”> 3</view>
d) 绑定事件(页面事件,触发时机)
i. Tap 手指接触后马上离开
ii. Longpress 手指接触后,超过350ms在离开(推荐使用)
iii. Longtap 手指触摸后,超过350ms在离开
iv. Touchstart 手指触摸动作开始
v. Touchend 手指触摸动作结束
vi. 事件绑定的写法以key,value的形式
vii. Key以bind或catch开头,然后跟上事件的类型
viii. <view id=”tapTest” data-hi=”WeChat” bindtap=”tapName”> Click me!</view>
Page({tapName:function(event)}){console.log(event)}
小程序框架:


小程序提供的能力和常用API
- 1. 微信API
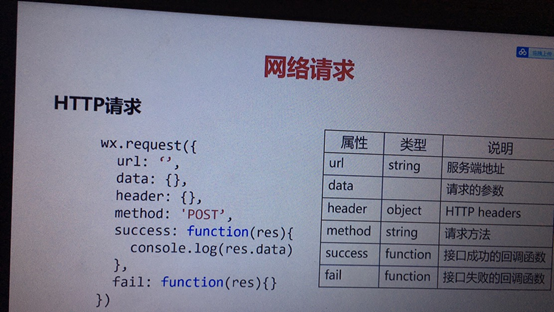
a) 网络请求
i. HTTP请求

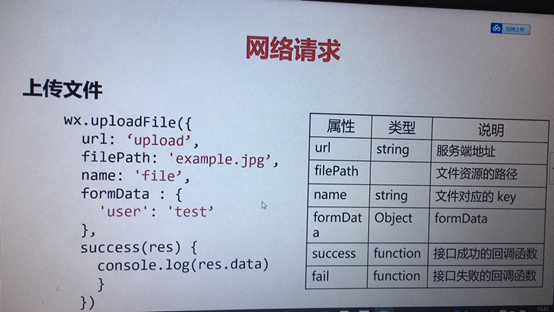
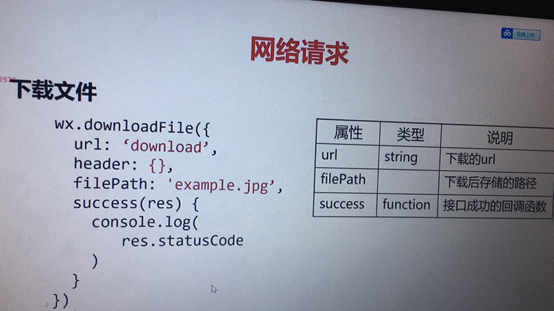
i. 文件上传,下载


i. *Task(网络任务对象)
- 异步任务提交以后,需要对任务进行操作时,使用Task对象
- 包含:RequestTask UploadTask DownLoadTask SocketTask
- 中断任务
- 触发回调函数
- 关闭连接
b) 本地存储
i. 将数据存储在本地缓存中指定的key中,数据存储生命周期根小程序本身一致
ii. Wx.setStorage Wx.getStorage wx.removeStorage wx.clearStorage
c) 文件系统
i. 全局文件管理器
- 获取全局唯一的文件管理器 var fs wx.getFileSystemManager()
ii. 文件的增删改查
- 对文件进行操作的API有很多,完全覆盖编程语言对文件的各种操作
- Fs.saveFile fs.removeSavedFile fs.writeFile fs.appendFile fs.readFile
iii. 文件夹的操作
- Fs.mkdir fs.rmdir fs.isDirectory fs.isFile
- 1. 开放能力
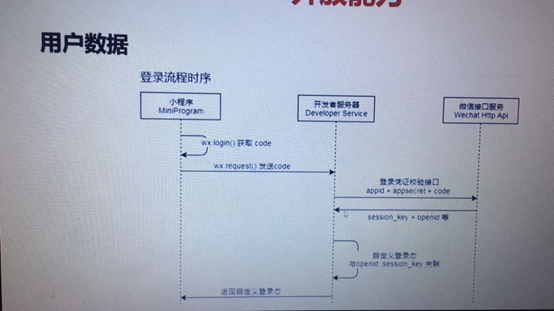
a) 用户数据
i. 头像,昵称等公开信息----wx.getuserInfo()
ii. Openid等敏感数据

a) 推送消息
i. 基于微信的通知渠道,小程序框架为开发者提高供了可以高效触达用户的消息
b) 运营数据
i. 小程序管理后台,数据分析
ii. 小程序数据助手
- 1. 基础组件
a) 视图容器----view,scroll-view, swiper,cover-view
b) 基础内容---text,icon,rich-test
c) 表单,导航---button,from,input
- 2. WeUI-WXSS组件:
a) WeUI 是一套同微信原生视觉体验一致的基础样式库
b) 微信官方设计团队为微信内网页和微信小程序量身设计
c) 包含button,view等众多元素
d) Github搜索weui-wxss获取源码
e) 手机预览
微信小程序与Django<一>的更多相关文章
- django+nginx+gunicorn+pipenv微信小程序实践笔记
一.我采用pipenv来管理虚拟环境,在本地新建虚拟环境: mkdir wxProject #进入环境目录,创建虚拟环境 pipenv install #激活虚拟环境 pipenv shell #然后 ...
- 微信小程序登录对接Django后端实现JWT方式验证登录
先上效果图 点击授权按钮后可以显示部分资料和头像,点击修改资料可以修改部分资料. 流程 1.使用微信小程序登录和获取用户信息Api接口 2.把Api获取的用户资料和code发送给django后端 3. ...
- Django基于JWT实现微信小程序的登录和鉴权
什么是JWT? JWT,全称Json Web Token,用于作为JSON对象在各方之间安全地传输信息.该信息可以被验证和信任,因为它是数字签名的. 与Session的区别 一.Session是在服务 ...
- Django+小程序技术打造微信小程序助手 ✌✌
Django+小程序技术打造微信小程序助手 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 从零到一的完整项目开发实战过程,项目开发聚焦重要知识点,先原理后实战 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- Django+小程序技术打造微信小程序助手
Django+小程序技术打造微信小程序助手 整个课程都看完了,当前这个课程的分享可以往下看,下面有某盘的链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,同时也分享下自己的总结 ...
- 微信小程序支付接口之Django后台
本文链接:https://blog.csdn.net/qq_41860162/article/details/89098694Python3-django-微信小程序支付接口调用工具类生成一系列微信官 ...
- 微信小程序项目踩过的几个坑
一.前言 近期,开始了一段辛酸的还未开始就已经结束的"创业"(参见我的第二次创业,以梦为马,莫负韶华).大体上是开发了一款微信小程序,关于创业这件事情就不细说了,本文主要介绍一下开 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
随机推荐
- Ubuntu 19.04 安装docker
配置国内源: deb https://mirrors.ustc.edu.cn/ubuntu/ disco main restricted universe multiverse deb https:/ ...
- java并发编程(四) 线程池 & 任务执行、终止源码分析
参考文档 线程池任务执行全过程:https://blog.csdn.net/wojiaolinaaa/article/details/51345789 线程池中断:https://www.cnblog ...
- WireMock和Spring MVC模拟器
WireMock和Spring MVC模拟器 Spring Cloud Contract提供了一个方便的类,可以将JSON WireMock存根加载到Spring MockRestServiceSer ...
- httpcomponents 发送get post请求
引入的包为: <!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpclient --> <de ...
- spring boot允许跨域(CORS)的配置
添加@Configuration配置类即可. @Configuration public class WebMvcConfig extends WebMvcConfigurationSupport { ...
- 大话图解golang map
前言 网上分析golang中map的源码的博客已经非常多了,随便一搜就有,而且也非常详细,所以如果我再来写就有点画蛇添足了(而且我也写不好,手动滑稽).但是我还是要写,略略略,这篇博客的意义在于能从几 ...
- Java13新特性 -- switch表达式动态CDS档案(动态类数据共享归档)
支持在Java application执行之后进行动态archive.存档类将包括默认的基础层CDS存档中不存在的所有已加载的应用程序和库类.也就是说,在Java 13中再使用AppCDS的时候,就不 ...
- XML读写工具
import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileOutputStream; import j ...
- iOS - 浮点数去掉小数点之后的0,以0.5小数递增函数
NSMutableArray *arrNumber = [NSMutableArray array]; float a = -0.5; ) { a+=0.5; NSString *str = [sel ...
- 工控随笔_C#连接PLC_之_C#入门_03_基本数据类型
using System; using System.Collections.Generic; using System.Linq; using System.Text; //namespace 关键 ...
