微信小程序环境配置和开发!!
1.登陆微信公众平台小程序,下载 普通小程序开发者工具、或者 小游戏开发者工具。
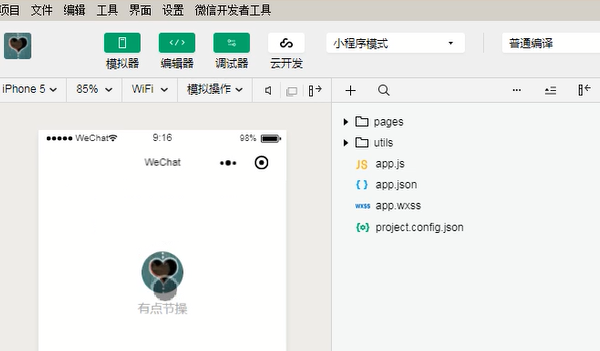
2.新建项目需要填以下几点,然后初始demo如下,注意rpx是分成750份的单位。


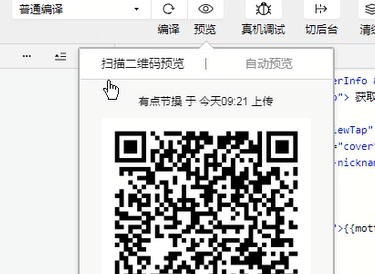
3.点击预览,用微信扫描二维码,代码就可以在移动端展示了。

4.打开微信开发者工具,开发者文档,配置项细节可以参考文档 小程序的配置 app.json,小程序全局配置。
还有什么不懂的,可以看看这篇文章 https://www.jianshu.com/p/a02e023f2d79 , https://www.cnblogs.com/wisewrong/p/8529307.html
微信小程序环境配置和开发!!的更多相关文章
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- 微信小程序开发系列一:微信小程序的申请和开发环境的搭建
我最近也刚刚开始微信小程序的开发,想把我自学的一些心得写出来分享给大家. 这是第一篇,从零开始学习微信小程序开发.主要是小程序的注册和开发环境的搭建. 首先我们要在下列网址申请一个属于自己的微信小程序 ...
随机推荐
- JS高阶---原型链
[大纲] [主体] 1.创建函数 注意:Object内置原生对象原来就有 2.添加实例方法 3.根据构造函数创建实例对象 原型链寻找 1.本身有在本身找 2.本身没有往摸着隐式原型链往里找 或者再上层 ...
- Go语言调度器之创建main goroutine(13)
本文是<Go语言调度器源代码情景分析>系列的第13篇,也是第二章的第3小节. 上一节我们分析了调度器的初始化,这一节我们来看程序中的第一个goroutine是如何创建的. 创建main g ...
- 201871010131-张兴盼《面向对象程序设计(java)》第十六周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010131-张兴盼 《面向对象程序设计(Java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- sed与grep练习题
第1章 练习题 第1题 取得/etc/hosts 文件的权限 如何取得/etc/hosts 文件的权限对应的数字内容,如-rw-r--r-- 为 644,要求使用命令取得644 这样的数字. 方法一 ...
- java+selenium3学习
http://blog.csdn.net/u011541946/article/details/72898514 http://git.oschina.net/zhengshuheng https:/ ...
- zz全面拥抱Transformer
放弃幻想,全面拥抱Transformer:自然语言处理三大特征抽取器(CNN/RNN/TF)比较 在辞旧迎新的时刻,大家都在忙着回顾过去一年的成绩(或者在灶台前含泪数锅),并对2019做着规划,当然也 ...
- ORB-SLAM2初步
一.ORB-SLAM简介 最近开始入坑SLAM,经过简单调研,各位大咖认为,目前最优秀的视觉SLAM系统是ORB-SLAM2,因此对ORB-SLAM2进行了学习. ORB-SLAM2是2015年提出的 ...
- [LeetCode] 879. Profitable Schemes 盈利方案
There are G people in a gang, and a list of various crimes they could commit. The i-th crime generat ...
- 《30天自制操作系统》笔记5 --- (Day3)
这个专题荒废了许久,今天补点东西 不够准确的小结 用汇编来开发操作系统,就是使用汇编本身的功能再加上BIOS中断提供的功能来完成功能的过程. 汇编本身的功能不够,毕竟没有外部IO,所以通过给多个寄存器 ...
