【代码笔记】Web-CSS-CSS组合选择符
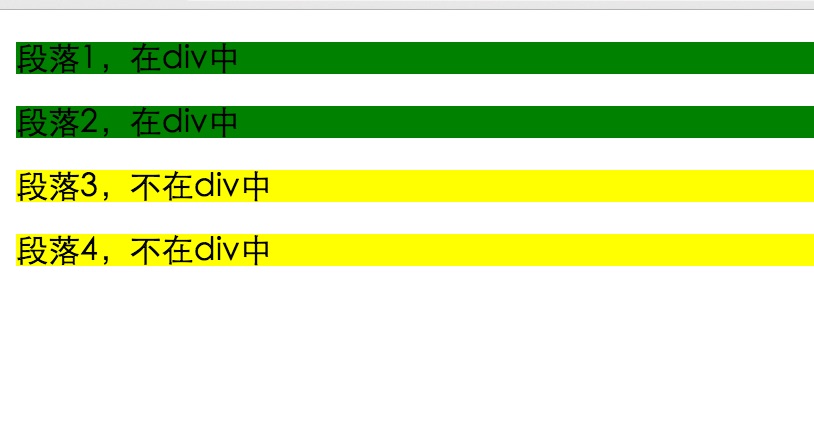
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>CSS 组合选择符</title>
<style>
/*后代选择器*/ div p {
background-color: yellow;
}
/*子元素选择器*/ div>p {
background-color: green;
}
/*相邻兄弟选择器,选取了所有位于div元素后的第一个p元素*/ div+p {
background-color: red;
}
/*普通相邻兄弟选择器,所有位于div元素的所有相邻元素p*/ div~p {
background-color: yellow;
}
</style>
</head> <body>
<div>
<p>段落1,在div中</p>
<p>段落2,在div中</p>
</div>
<p>段落3,不在div中</p>
<p>段落4,不在div中</p>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-CSS-CSS组合选择符的更多相关文章
- CSS 组合选择符
CSS 组合选择符 组合选择符说明了两个选择器直接的关系. CSS组合选择符包括各种简单选择符的组合方式. 在 CSS3 中包含了四种组合方式: 后代选取器(以空格分隔) 子元素选择器(以大于号分隔) ...
- java:CSS(定位,组合选择符,边距,Float,Table的样式,显示和隐藏,换行,盒子模型,iframe和frameset框架)
1.绝对定位,相对定位,fixed定位(指浏览器窗口定位): <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- CSS:CSS 组合选择符
ylbtech-CSS:CSS 组合选择符 1.返回顶部 1. CSS 组合选择符 CSS 组合选择符 组合选择符说明了两个选择器直接的关系. CSS组合选择符包括各种简单选择符的组合方式. 在 CS ...
- CSS组合选择符
组合选择符说明了两个选择器直接的关系. 目录: 后代选取器(以空格分隔) 子元素选择器(以大于号分隔) 相邻兄弟选择器(以加号分隔) 普通兄弟选择器(以破折号分隔) 后代选取器 后代选取器匹配所有值得 ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS知识点:选择符
一.选择符的种类 1)通配选择符 它用来给页面所有的元素设置样式 *{margin:0;padding:0;}.但是实际当中不建议这么用,页面中用到了哪些样式,就统一设置样式,因为*影响性能.也可以给 ...
- CSS(二)选择符
2019-04-11 22:14:23 1.类型选择符(标签选择符) html中所有的标签都可以直接对元素选择 p em i a html body..... 特点:对页面中所有当前类型的元 ...
- css伪类选择符
1):link/:visited/:hover/:active (爱恨原则 love/hate)2):first-child/:last-child/:only-child/:nth-child(n) ...
随机推荐
- python GIL全局解释器锁,多线程多进程效率比较,进程池,协程,TCP服务端实现协程
GIL全局解释器锁 ''' python解释器: - Cpython C语言 - Jpython java ... 1.GIL: 全局解释器锁 - 翻译: 在同一个进程下开启的多线程,同一时刻只能有一 ...
- python-新建文件夹
import tensorflow as tf import os categories = ['folder1', 'folder2'] for folderName in categories: ...
- (day38)元类+ORM
目录 一.exec模块的补充 二.元类 (一)什么是元类 (二)通过class关键字创建类 (三)自定义元类控制类的创建 三.ORM 一.exec模块的补充 python的内置模块,可以把" ...
- [POJ3107]Godfather
题目描述 Description Last years Chicago was full of gangster fights and strange murders. The chief of th ...
- <Array> 274 275
274. H-Index 这道题让我们求H指数,这个质数是用来衡量研究人员的学术水平的质数,定义为一个人的学术文章有n篇分别被引用了n次,那么H指数就是n. 用桶排序,按引用数从后往前计算论文数量,当 ...
- public.js
//通过id名称获取元素对象 function getid(idName){ return document.getElementById(idName); } //随机获取min-max的随机整数 ...
- 常用shell脚本
[脚本1]打印形状打印等腰三角形.直角三角形.倒直角三角形.菱形 #!/bin/bash # 等腰三角形 read -p "Please input the length: " n ...
- 《Interest Rate Risk Modeling》阅读笔记——第二章:债券价格、久期与凸性
目录 第二章:债券价格.久期与凸性 思维导图 瞬时回报率-收益率的例子 第二章:债券价格.久期与凸性 思维导图 瞬时回报率-收益率的例子
- SQL ----------- 借助视图写多表查询
在多表查询中可能遇到两表.三表乃致四表查询,自己进行直接用sql 语句进行书写的话可能比较难,但是可以借助视图进行分析,书写 1.右击视图点击新建 选择需要的表点击添加,注意两个表之间要有相同的字段 ...
- 【C++】如何使用GCC生成动态库和静态库
一.静态库和动态库的定义及区别 程序编译的四个过程: 1.预处理 展开头文件/宏替换/去掉注释/条件编译(.i后缀) 2.编译 检查语法,生成汇编(.s后缀) 3.汇编 汇编代码转换成机 ...
