bizcharts 图表内容居中
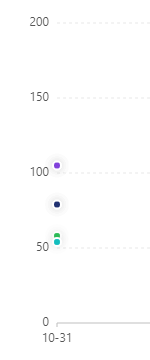
当图表内的数据只有一组时,会紧靠在y轴上,如下图:

想要图表的内容居中,解决方法分两种情况。
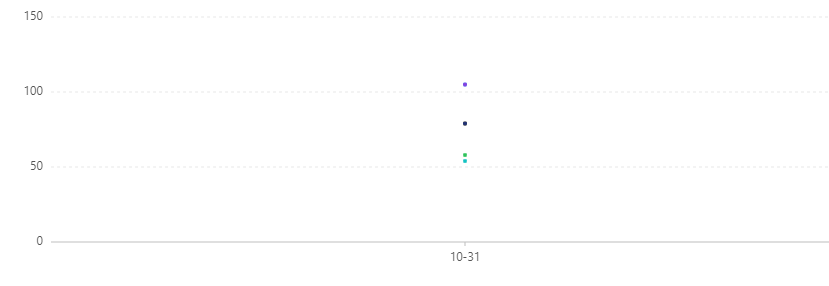
第一种:如果x轴是日期,则代码设置如下,图表的内容就居中了
const cols = {
x: {
alias: "日期",
type: "timeCat",
mask: "MM-DD",
}
value: {
max:200,
min: 0,
},
};
<Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

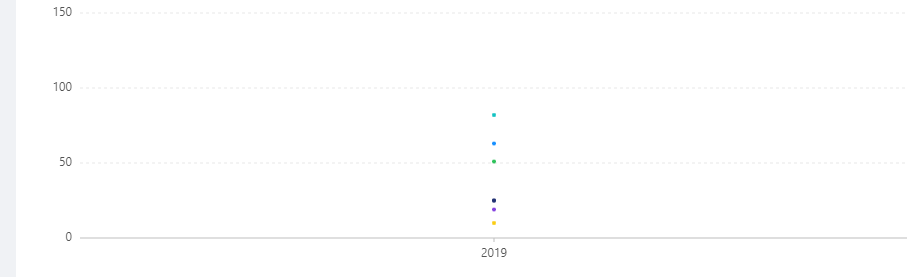
第二种:如果x轴是单纯的年份,则代码设置如下,图表的内容就居中了
const cols = {
x: {
}
value: {
max:200,
min: 0,
},
};
<Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

上面的两种情况也可以加
x: {
alias: "日期",
type: "timeCat",
mask: "MM-DD",
range: data.length > 1? [0, 1]: [0.5, 1],
}
或者
x: {
range: data.length > 1? [0, 1]: [0.5, 1],
}
bizcharts 图表内容居中的更多相关文章
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- android RelativeLayout 内容居中解决办法
android RelativeLayout 内容居中解决办法: 使用Linearlayout本来利用父控件的gravity属性是很好解决的.但是对应RelativeLayout虽然有 gravi ...
- div中的内容居中
要使div中的内容居中显示,不仅div要设定“text-align:centr" ,内置对象要添加margin:auto;属性才能使其在firefox等其他浏览器中也能居中.
- gridcontrol显示行号,总行,打印,导出Excel,设置标头及内容居中方法
1.一般为了表格显示数据更直观,经常会显示行号以及总数.让gridcontrol显示行号,首先你需要设置一下显示行号的宽度,也就是IndicatorWith.默认值为-1,可根据实际数值需要设置宽度, ...
- HTML 文本内容居中
简单描述:使用bootstrap 的model弹出框,里边的标题内容是靠左的,想把内容居中. 操作:给标题的class加上"text-center". 另外 我发现,在使用mode ...
- div宽高不确定,内容居中
当div的宽高不确定时候,内容居中:// 加在父级div中 垂直居中:align-items:center; display: -webkit-flex;水平居中:justify-content:ce ...
- div居中与div内容居中,不一样
1.div自身居中 使用margin:0 auto上下为0,左右自适应的css样式. 要让div水平居中,那么除了设置css margin:0 auto外,还不能再设置float,不然将会导致div靠 ...
- DataGridView列标题居中,内容居中
//列标题居中 dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleC ...
- JQuery datatables 标题和内容居中显示
1.如题,使用到了强大的表格插件datatables,要使标题和内容都居中显示,只需要在jsp引入css,写上如下内容即可: /*qiulinhe:2016年11月7日13:48:26*/ /* da ...
随机推荐
- 执行http脚本
Invoke-Expression (Invoke-WebRequest http://10.16.2.5:81/Configcmd.ps1).content
- 妹纸对网易严选的Bra是什么评价?
声明:这是一篇超级严肃的技术文章,请本着学习交流的态度阅读,谢谢! 一.网易商品评论爬取 1.评论分析 进入到网易严选官网,搜索“文胸”后,先随便点进一个商品. 在商品页面,打开 Chrome 的控制 ...
- 小鸟初学Shell编程(四)管道符
管道作用 管道实际上就是进程之间的一个通信工具,那么用在Linux命令中主要是方便两条命令互相之间可以相互通信. 管道符 管道符(匿名管道)是Shell编程经常用到的通信工具. 管道符是"| ...
- Windows中将nginx添加到服务(转)
下载安装nginx http://nginx.org/en/download.html 下载后解压到C盘 C:\nginx-1.14.0 添加服务 需要借助"Windows Service ...
- 手写instanceof (详解原型链) 和 实现绑定解绑和派发的事件类
A instanceof B 是判断 A 是否继承自B,是返回true, 否返回false 再精确点就是判断B 是否 再 A 的 原型链上, 什么是原型链,举个例子: 我们定 ...
- pytest中怎么引用前置中的变量
本文主要总结的是pytest中的前置后置怎么返回参数 我们在做自动化的过程中,如果运用的是pytest的话,会遇到怎么使用前置条件中的变量 比如: @pytest.fixture() def init ...
- 01-cmake语法-基本
本系列随笔将结合 OpenCV 的 CMakeLists.txt 来讲解 cmake 的语法. 这一节,主要介绍一下cmake语法的基本语法. cmake语法的基本语法 # 执行 cmake . # ...
- Spring Boot 2.x 已经发布了很久,现在 Spring Cloud 也发布了 基于 Spring Boot 2.x 的 Finchley 版本,现在一起为项目做一次整体框架升级。
升级前 => 升级后 Spring Boot 1.5.x => Spring Boot 2.0.2 Spring Cloud Edgware SR4 => Spring Cloud ...
- javascript专题系列--js乱序
乱序的意思想必没有不知道:就是将数组打乱. 听到乱序一般都会想到js的随机函数Math.random(); var values = [1, 2, 3, 4, 5]; values.sort(func ...
- dl-google.com 的问题
印象里,如果用过公司vpn之后,再用android studio, 这个地址就能被解析下载了. 看来,应该只是域名被屏蔽,ip并没有. 所以,以后拿到ip之后,写进hosts里应该没事 https:/ ...
