Xamarin.Android和UWP之MVVM的简单使用(二)
0x01 前言
前面一篇,Xamarin.Android和UWP之MVVM的简单使用(一),主要讲了MvvmLight的简单使用
这篇主要讲讲MvvmCross的简单使用,例子的话,还是和上篇的一样。直接进正题吧,不废话了。
0x02 简单的MVVM(mvvmcross) Demo
新建一个类库项目:Catcher.MVVMDemo.Day01CrossCore
添加一个ViewModels文件夹,同时添加一个MainViewModel
using MvvmCross.Core.ViewModels;
namespace Catcher.MVVMDemo.Day01CrossCore.ViewModels
{
public class MainViewModel : MvxViewModel
{
public MainViewModel() { }
private string _input;
public string Input
{
get
{
return _input;
}
set
{
_input = value;
RaisePropertyChanged(() => Input);
}
}
}
}
这里的ViewModel继承的是MvxViewModel。
在项目根路径添加一个App.cs
using Catcher.MVVMDemo.Day01CrossCore.ViewModels;
using MvvmCross.Core.ViewModels;
namespace Catcher.MVVMDemo.Day01CrossCore
{
public class App : MvxApplication
{
public override void Initialize()
{
RegisterAppStart<MainViewModel>();
}
}
}
注册MainViewModel为启动的第一个视图模型
到这里,Xamarin.Android和UWP的公共部分已经完成了。
第一个例子(Xamarin.Android):
新建一个Android项目:Catcher.MVVMDemo.Day01DroidByMvvmCross
在根目录添加一个Setup.cs
using Android.Content;
using MvvmCross.Core.ViewModels;
using MvvmCross.Droid.Platform;
using Catcher.MVVMDemo.Day01CrossCore;
namespace Catcher.MVVMDemo.Day01DroidByMvvmCross
{
public class Setup : MvxAndroidSetup
{
public Setup(Context applicationContext)
: base(applicationContext)
{
}
protected override IMvxApplication CreateApp()
{
return new App();
}
}
}
在Setup中,主要是返回了我们在Core里面编写的App.cs
然后修改我们的Main.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
local:MvxBind="Text Input" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
local:MvxBind="Text Input" />
</LinearLayout>
通过local:MvxBind来实现绑定。
新建一个文件夹Activities,同时添加一个MainActivity
using Android.App;
using MvvmCross.Droid.Views;
namespace Catcher.MVVMDemo.Day01DroidByMvvmCross.Activities
{
[Activity(Label = "MvvmCross", MainLauncher = true)]
public class MainActivity : MvxActivity
{
protected override void OnViewModelSet()
{
SetContentView(Resource.Layout.Main);
}
}
}
Activity的代码很简单,就是指定视图。
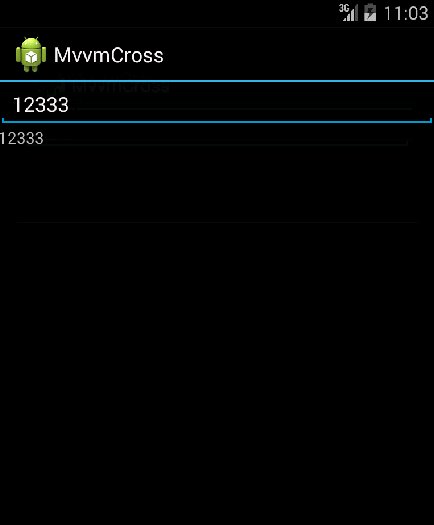
到这里已经可以成功运行了,效果如下:

第二个例子(UWP):
步骤基本与Xamarin.Android一致!
新建一个UWP项目:Catcher.MVVMDemo.Day01UWPByMvvmCross
添加一个Setup.cs
using MvvmCross.Core.ViewModels;
using MvvmCross.WindowsUWP.Platform;
using Windows.UI.Xaml.Controls;
namespace Catcher.MVVMDemo.Day01UWPByMvvmCross
{
public class Setup : MvxWindowsSetup
{
public Setup(Frame rootFrame) : base(rootFrame)
{
}
protected override IMvxApplication CreateApp()
{
return new Day01CrossCore.App();
}
}
}
注意与Android的区别!!
修改App.xaml.cs,将设置启动页注释掉,换成我们刚才的Setup.cs,具体如下:
if (e.PrelaunchActivated == false)
{
if (rootFrame.Content == null)
{ //rootFrame.Navigate(typeof(MainPage), e.Arguments);
var setup = new Setup(rootFrame);
setup.Initialize();
var start = Mvx.Resolve<IMvxAppStart>();
start.Start();
}
Window.Current.Activate();
}
把新建项目生成的MainPage干掉,同时在根目录添加一个Views文件夹,用来存放我们的Page
新建一个MainPage.xaml,修改布局如下:
<views:MvxWindowsPage
x:Class="Catcher.MVVMDemo.Day01UWPByMvvmCross.Views.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Catcher.MVVMDemo.Day01UWPByMvvmCross.Views"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views="using:MvvmCross.WindowsUWP.Views"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="20">
<TextBlock FontSize="14" HorizontalAlignment="Center" Text="MvvmCross UWP Demo" />
<TextBox
x:Name="txtInput"
/>
<TextBlock Text="{Binding ElementName=txtInput,Path=Text}" />
</StackPanel>
</Grid>
</views:MvxWindowsPage>
要注意的是,用的是MvvmCross的布局MvxWindosPage
并且,MainPage.xaml.cs也要修改!!
using MvvmCross.WindowsUWP.Views;
namespace Catcher.MVVMDemo.Day01UWPByMvvmCross.Views
{
public sealed partial class MainPage : MvxWindowsPage
{
public MainPage()
{
this.InitializeComponent();
}
}
}
都是用MvvmCross自己的东西!如果忘记修改,运行效果是一片黑。
到这里已经OK了,效果如下

0x03 MVVM(mvvmcross) 登陆Demo
登陆失败时要有个对话框提示,我们要先新建一个IDialogService
namespace Catcher.MVVMDemo.Day01CrossCore
{
public interface IDialogService
{
void Alert(string message, string title, string okbtnText);
}
}
在刚才的类库项目中添加一个LoginViewModel
using MvvmCross.Core.ViewModels;
namespace Catcher.MVVMDemo.Day01CrossCore.ViewModels
{
public class LoginViewModel : MvxViewModel
{
private readonly IDialogService _dialogService;
public LoginViewModel(IDialogService dialogService)
{
_dialogService = dialogService;
}
private string _Name;
public string Name
{
get
{
return _Name;
}
set
{
_Name = value;
RaisePropertyChanged(()=>Name);
}
}
private string _password;
public string Password
{
get
{
return _password;
}
set
{
_password = value;
RaisePropertyChanged(()=>Password);
}
}
private IMvxCommand _loginCommand;
public virtual IMvxCommand LoginCommand
{
get
{
_loginCommand = _loginCommand ?? new MvxCommand(Login);
return _loginCommand;
}
}
private void Login()
{
if (Name=="catcher"&&Password=="")
{
ShowViewModel<MainViewModel>();
}
else
{
_dialogService.Alert("check your name and password", "Infomation", "OK");
}
}
}
}
登陆的逻辑处理还是和上一篇一样。
修改我们的App.cs
using Catcher.MVVMDemo.Day01CrossCore.ViewModels;
using MvvmCross.Core.ViewModels;
using MvvmCross.Platform;
using MvvmCross.Platform.IoC;
namespace Catcher.MVVMDemo.Day01CrossCore
{
public class App : MvxApplication
{
public override void Initialize()
{
CreatableTypes()
.EndingWith("Service")
.AsInterfaces()
.RegisterAsLazySingleton(); RegisterAppStart<LoginViewModel>();
//demo 1
//RegisterAppStart<MainViewModel>();
}
}
}
第三个例子(Xamarin.Android):
在Catcher.MVVMDemo.Day01DroidByMvvmCross中添加一个Services文件夹
同时添加一个DialogService去实现我们刚才定义的IDialogService接口。
using Android.App;
using MvvmCross.Platform;
using Catcher.MVVMDemo.Day01CrossCore;
using MvvmCross.Platform.Droid.Platform;
namespace Catcher.MVVMDemo.Day01DroidByMvvmCross.Services
{
public class DialogService : IDialogService
{
/// <summary>
/// show the alert dialog
/// </summary>
/// <param name="message">the message of the dialog</param>
/// <param name="title">the title of the dialog</param>
/// <param name="okbtnText">the text of the button</param>
public void Alert(string message, string title, string okbtnText)
{
//activity
var topActivity = Mvx.Resolve<IMvxAndroidCurrentTopActivity>();
var context = topActivity.Activity;
//alert dialog
var adb = new AlertDialog.Builder(context);
adb.SetTitle(title);
adb.SetMessage(message);
adb.SetPositiveButton(okbtnText, (sender, args) => { });
adb.Create().Show();
}
}
}
这里用到了AlertDialog。
在Setup.cs中注册一下这个Service,重写InitializeFirstChance 方法
protected override void InitializeFirstChance()
{
base.InitializeFirstChance();
Mvx.RegisterSingleton<IDialogService>(() => new DialogService());
}
添加一个login.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="enter your name"
local:MvxBind="Text Name" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="enter your password"
local:MvxBind="Text Password" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
local:MvxBind="Click LoginCommand" />
</LinearLayout>
在Activities文件夹添加一个LoginActivity
using Android.App;
using MvvmCross.Droid.Views;
namespace Catcher.MVVMDemo.Day01DroidByMvvmCross.Activities
{
[Activity(Label = "MvvmCross", MainLauncher = true)]
public class LoginActivity : MvxActivity
{
protected override void OnViewModelSet()
{
SetContentView(Resource.Layout.login);
}
}
}
去掉,MainActivity中的Mainlauncher=true
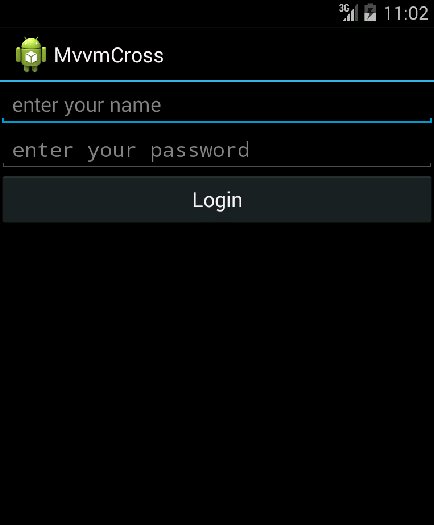
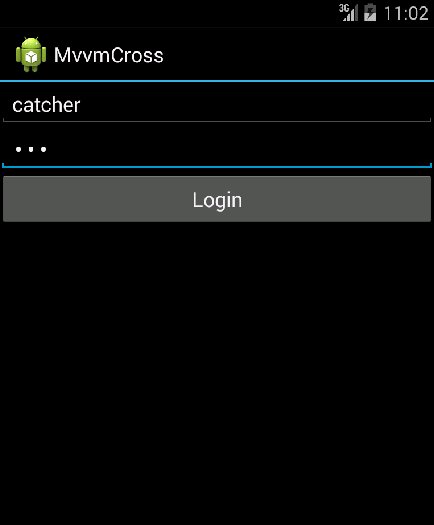
OK,效果如下:

第四个例子(UWP):
在Catcher.MVVMDemo.Day01UWPByMvvmCross中添加一个Services文件夹
同时添加一个DialogService去实现我们刚才定义的IDialogService接口。
using Catcher.MVVMDemo.Day01CrossCore;
using System;
using Windows.UI.Xaml.Controls;
namespace Catcher.MVVMDemo.Day01UWPByMvvmCross.Services
{
public class DialogService : IDialogService
{
public async void Alert(string message, string title, string okbtnText)
{
var dialog = new ContentDialog()
{
Content = message,
Title= title,
PrimaryButtonText = okbtnText
};
dialog.PrimaryButtonClick += (s, e) => { };
await dialog.ShowAsync();
}
}
}
这里用ContentDialog去实现这个提示。
在Setup.cs中注册一下这个Service,重写InitializeFirstChance 方法
protected override void InitializeFirstChance()
{
base.InitializeFirstChance();
Mvx.RegisterSingleton<IDialogService>(() => new DialogService());
}
在Views文件夹添加一个LoginPage.xaml
<views:MvxWindowsPage
x:Class="Catcher.MVVMDemo.Day01UWPByMvvmCross.Views.LoginPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Catcher.MVVMDemo.Day01UWPByMvvmCross.Views"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views="using:MvvmCross.WindowsUWP.Views"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="5*"></RowDefinition>
</Grid.RowDefinitions>
<TextBox Grid.Row="1" Margin="15" Height="20" Text="{Binding Name,Mode=TwoWay}" PlaceholderText="enter you name" />
<PasswordBox Grid.Row="2" Margin="15" Height="20" Password="{Binding Password,Mode=TwoWay}" PasswordChar="*" PlaceholderText="enter your password" />
<Button Grid.Row="3" Margin="15,10" Content="Login" Command="{Binding LoginCommand}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
</Grid>
</views:MvxWindowsPage>
LoginPage.xaml.cs
using Catcher.MVVMDemo.Day01CrossCore.ViewModels;
using MvvmCross.WindowsUWP.Views;
namespace Catcher.MVVMDemo.Day01UWPByMvvmCross.Views
{
public sealed partial class LoginPage :MvxWindowsPage
{
public new LoginViewModel ViewModel
{
get { return (LoginViewModel)base.ViewModel; }
set { base.ViewModel = value; }
}
public LoginPage()
{
this.InitializeComponent();
}
}
}
OK,效果如下 :

0x04 简单总结
MvvmCross用起来跟MvvmLight基本是一样
ViewModel这一块与MvvmLight的ViewModel基本没有太大的差别
其他方面,复杂一点的时候,工作量基本差不多,各有各的好,使用的话,都是看个人的兴趣爱好。
MvvmCross也在不断更新,昨天是4.1.5版本,今天就4.1.6了。
Github:https://github.com/MvvmCross
Xamarin.Android和UWP之MVVM的简单使用(二)的更多相关文章
- Xamarin.Android和UWP之MVVM的简单使用(一)
0x01 前言 就目前而言,MVVM可以说是挺流行的,无论是web端还是移动端,web端的主要代表angularjs,avalonjs等, 移动端(xamarin,uwp)的代表应该是mvvmligh ...
- Xamarin.Android之Splash的几种简单实现
对现在的APP软件来说,基本上都会有一个Splash页面,类似大家常说的欢迎页面.启动界面之类的. 正常来说这个页面都会有一些相关的信息,比如一些理念,Logo,版本信息等 下面就来看看在Xamari ...
- Xamarin android spinner的使用方法
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Xamarin Android 中Acitvity如何传递数据
在xamarin android的开发中,activity传递数据非常常见,下面我也来记一下在android中activity之间传递数据的几种方式, Xamarin Android中Activity ...
- MVP架构在xamarin android中的简单使用
好几个月没写文章了,使用xamarin android也快接近两年,还有一个月职业生涯就到两个年了,从刚出来啥也不会了,到现在回头看这个项目,真jb操蛋(真辛苦了实施的人了,无数次吐槽怎么这么丑),怪 ...
- Xamarin.Android之引导页的简单制作
0x01 前言 对于现在大部分的APP,第一次打开刚安装或更新安装的APP都会有几个引导界面,通常这几个引导页是告诉用户 APP有些什么功能或者修改了什么bug.新增了什么功能等等等. 下面就用Xam ...
- Xamarin.Android之简单的抽屉布局
0x01 前言 相信对于用过Android版QQ的,应该都不会陌生它那个向右滑动的菜单(虽说我用的是Lumia) 今天就用Xamarin.Android实现个比较简单的抽屉布局.下面直接进正题. 0x ...
- Xamarin.Android之封装个简单的网络请求类
一.前言 回忆到上篇 <Xamarin.Android再体验之简单的登录Demo> 做登录时,用的是GET的请求,还用的是同步, 于是现在将其简单的改写,做了个简单的封装,包含基于Http ...
- 基于Xamarin Android实现的简单的浏览器
最近做了一个Android浏览器,当然功能比较简单,主要实现了自己想要的一些功能……现在有好多浏览器为什么还要自己写?当你使用的时候总有那么一些地方不如意,于是就想自己写一个. 开发环境:Xamari ...
随机推荐
- 学习笔记:java线程安全
首先得明白什么是线程安全: 线程安全是编程中的术语,指某个函数 (计算机科学).函数库在多线程环境中被调用时,能够正确地处理各个线程的局部变量,使程序功能正确完成. 这是维基百科里的资料,看完后还不是 ...
- Java NIO6:选择器2---代码篇
选择器服务器端代码 上一篇文章毫无条理地讲了很多和选择器相关的知识点,下面进入实战,看一下如何写和使用选择器实现服务端Socket数据接收的程序,这也是NIO中最核心.最精华的部分. 看一下代码: p ...
- 深入挖掘.NET序列化机制——实现更易用的序列化方案
.NET框架为程序员提供了“序列化和反序列化”这一有力的工具,使用它,我们能很容易的将内存中的对象图转化为字节流,并在需要的时候再将其恢复.这一技术的典型应用场景包括[1] : 应用程序运行状态的持久 ...
- 老司机学新平台 - Xamarin Forms开发框架之MvvmCross插件精选
在前两篇老司机学Xamarin系列中,简单介绍了Xamarin开发环境的搭建以及Prism和MvvmCross这两个开发框架.不同的框架,往往不仅仅使用不同的架构风格,同时社区活跃度不同,各种功能模块 ...
- <canvas>drawImage()方法无法显示图片
在书上看到用<canvas>绘制图像就动手试试,刚开始,我的代码是这样的: <!DOCTYPE html> <html> <head> <meta ...
- CGI概念
CGI(通用网关接口,Common Gateway Interface) CGI是Web服务器与请求处理程序之间传输数据的一种标准,保证Web服务器传递过来的数据是标准格式的,其程序须运行在网络服务器 ...
- MongoDB 安装和可视化工具
MongoDB 是一款非常热门的NoSQL,面向文档的数据库管理系统,官方下载地址是:MongoDB,博主选择的是 Enterprise Server (MongoDB 3.2.9)版本,安装在Win ...
- 虚拟机网络驱动(共享文件夹)不见了的解决方案-适用于win7~win10 and Windows Server 2008~Windows Server 2012R2
具体看图 手动打入下面选择部分的字符 \\vmware-host\Shared Folders 然后就可以了,这边有个红叉,重启后就没了 重启后
- ECMAScript
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- OpenCASCADE Interpolation - Lagrange
OpenCASCADE Interpolation - Lagrange eryar@163.com Abstract. Power basis polynomial is the most simp ...
