BBS - 后台管理
一、添加文章


注:
- 后台管理页面,应该有个新得 app
- /blog/backend/ # 文章列表页
/blog/add_article/ # 添加文章
- # 后台管理
re_path(r'backend/$', views.backend),
re_path(r'add_article/$', views.add_article),
二、文本编辑器
- 文本编辑器 kindeditor 本质上就是(css+js)
官网:
http://kindeditor.net/demo.php
http://kindeditor.net/doc.php- 使用:
kindeditor
<script src="/static/kindeditor/kindeditor-all.js"></script>- <textarea name="article_con" id="article_box" cols="30" rows="10"></textarea>
- KindEditor.ready(function (k) {
window.editor = k.create('#article_box')
...
})- KindEditor会覆盖textarea, 注意 id
- 初始化 参数
http://kindeditor.net/docs/option.html
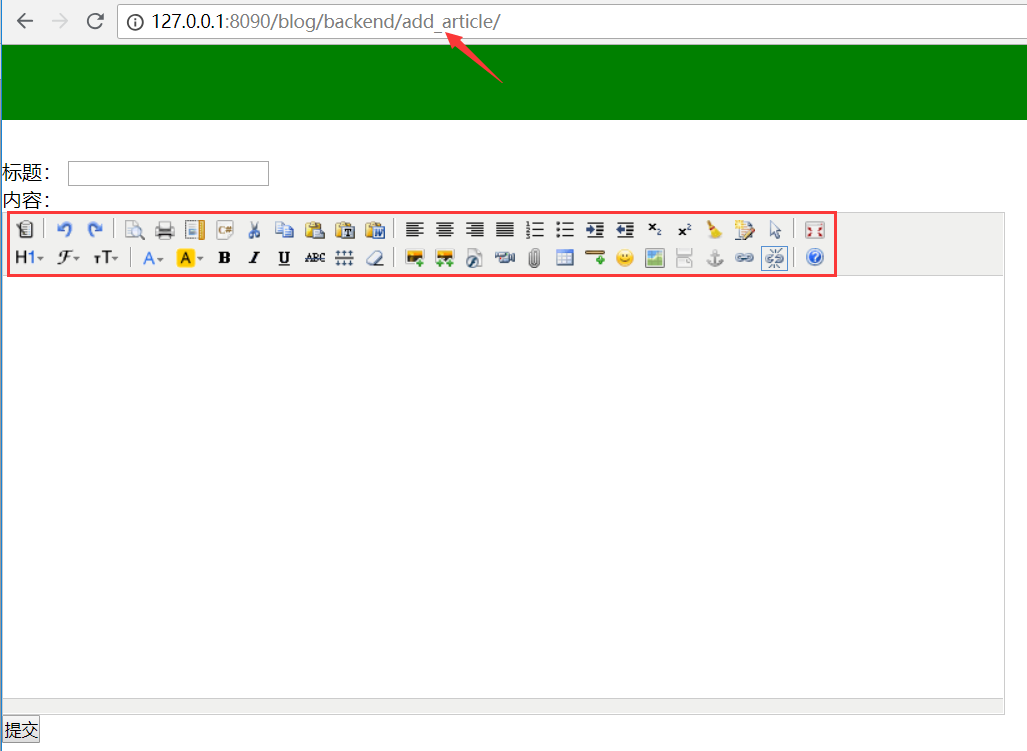
add_article.html
注意:kindeditor 参数配置
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>add_article</title>
- <style type="text/css">
- *{padding: 0;margin: 0}
- .header{ width: 100%; height: 60px;background-color: green}
- .content{ padding-top: 30px;}
- </style>
- </head>
- <body>
- <div class="header">
- </div>
- <div class="content">
- <form action="" method="post">
- {% csrf_token %}
- <div class="title">
- 标题: <input type="text" name="title" >
- </div>
- <div>
- 内容:<br>
- <textarea name="article_con" id="article_box" cols="30" rows="10"></textarea>
- </div>
- <input type="submit">
- </form>
- </div>
- {% csrf_token %}
- <script src="/static/js/jquery-3.2.1.min.js"></script>
- <script src="/static/kindeditor/kindeditor-all.js"></script>
- <script charset="utf-8" src="/static/kindeditor/lang/zh-CN.js"></script>
- <script type="text/javascript">
- KindEditor.ready(function (k) { // 将 自己写得 textarea id=article_box 覆盖
- window.editor = k.create('#article_box',{
- width:800,
- height:400,
- items:[ // 留可选得!!
- 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
- 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
- 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
- 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
- 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
- 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
- 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
- 'anchor', 'link', 'unlink', '|', 'about'
- ],
- resizeType:0,
- uploadJson:'upload_img/',
- extraFileUploadParams:{"csrfmiddlewaretoken":$('input[name=csrfmiddlewaretoken]').val()},
- filePostName:'img'
- })
- })
- </script>
- </body>
- </html>
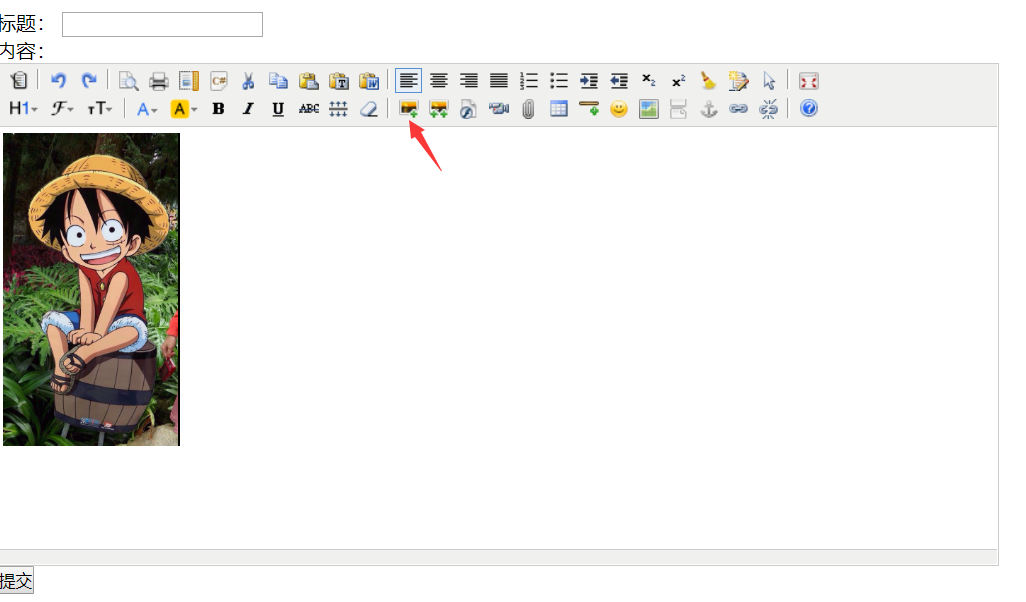
三、上传文件


注意点:
- 之前学过:form ajax
这次是:编辑器发文件:实质是 ajax的post- 注意:
1.参数配置
uploadJson:'upload_img/', # 得是相对路径,否则会报错!
extraFileUploadParams:{"csrfmiddlewaretoken":$('input[name=csrfmiddlewaretoken]').val()},
filePostName:'img'- 2.url
re_path(r'upload_img/', views.upload_img),- 3.用户文件存放 /media/article_imgs/...
img_obj = request.FILES.get('img')
# MEDIA_ROOT = os.path.join(BASE_DIR,'blog','media')- media_path = settings.MEDIA_ROOT
path = os.path.join(media_path,'article_imgs',img_obj.name)- 4.写文件
with open(path,'wb') as f:
for line in img_obj:
f.write(line)- 5.返回json
res = {
"url":"/media/article_imgs/"+img_obj.name,
"error":0
}
return HttpResponse(json.dumps(res))
code:
- from cnblog import settings
- import os
- import json
- def upload_img(request):
- print('files:',request.FILES) # files 才能拿到文件
- # <MultiValueDict: {'imgFile': [<InMemoryUploadedFile: lufei.jpg (image/jpeg)>]}>
- # 可以自己定义 文件名!! filePostName:'img'
- # < MultiValueDict: {'img': [ < InMemoryUploadedFile: lufei.jpg(image / jpeg) >]} >
- img_obj = request.FILES.get('img')
- # MEDIA_ROOT = os.path.join(BASE_DIR,'blog','media')
- media_path = settings.MEDIA_ROOT
- path = os.path.join(media_path,'article_imgs',img_obj.name)
- with open(path,'wb') as f:
- for line in img_obj:
- f.write(line)
- res = {
- "url":"/media/article_imgs/"+img_obj.name,
- "error":0
- }
- return HttpResponse(json.dumps(res))
四、提交文章 - BeautifulSoup



总结:
- Article:
nid, title, desc, create_time, comment_count, up_count, down_count, category, user, tags,
ArticleDetail:
nid,content,article- 注意点:
title = request.POST.get('title')
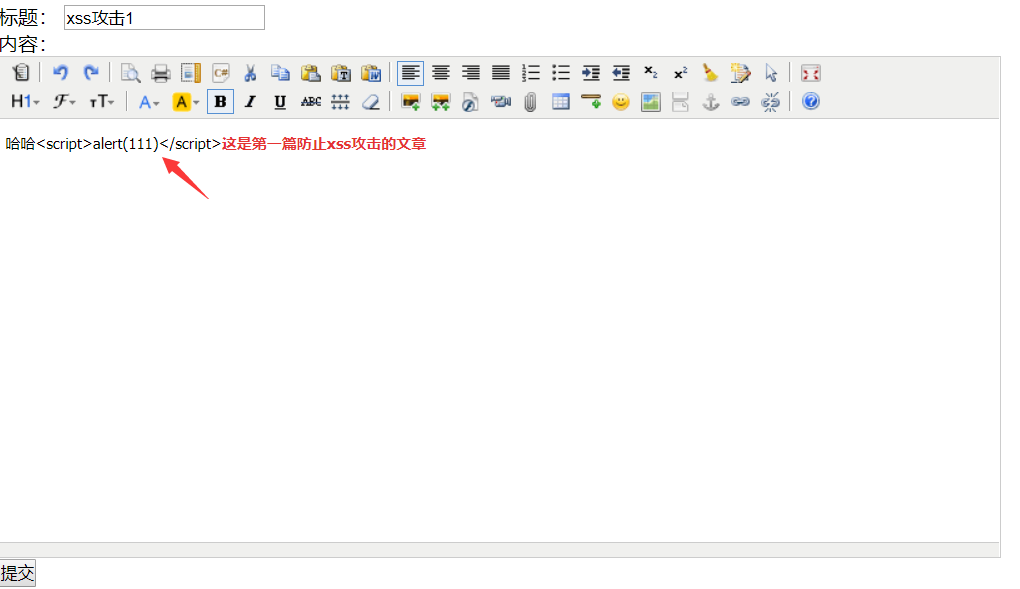
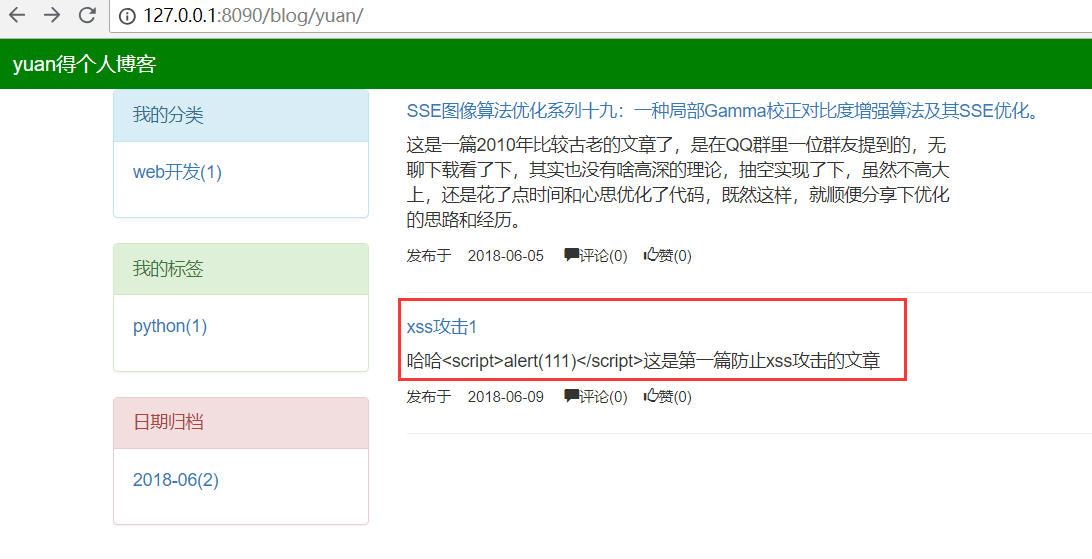
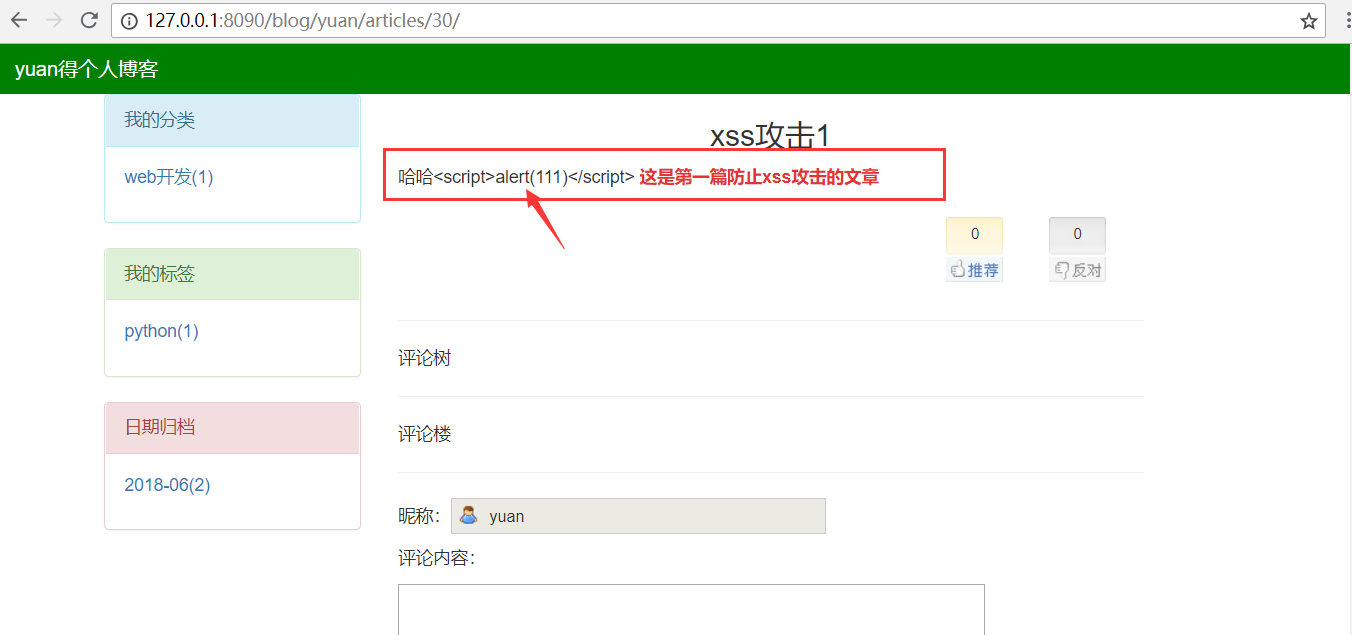
article_con = request.POST.get('article_con')- 0.防止XSS攻击:引入 (BeautifulSoup)
https://www.cnblogs.com/yuanchenqi/articles/7617280.html
http://beautifulsoup.readthedocs.io/zh_CN/latest/- 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页解析数据。
- 。。。详细使用。。。
- pip3 install beautifulsoup4
from bs4 import BeautifulSoup
soup = BeautifulSoup(article_con,'html.parser')- # 过滤 script
for tag in soup.find_all():
if tag.name == 'script':
tag.decompose() # 删除了所有的script标签及内容- 获取desc
1.
if desc = article_con[0:150]
会有问题:article_con 内容中含有标签,截取会截不全,导致有的标签没有闭合,样式错乱!
2.
图片代码不截,只截文本 soup.text[0:150] 会有一点问题:
引入:beautifulsoup 针对标签,字符串,做过滤查询。- soup = BeautifulSoup(article_con,'html.parser')
desc = soup.text[0:150]
but: 有一点问题 soup.text # text 把转义的字符又返回去了!!
eg: <script>alert(555)</script>
转为:<script>alert(555)</script>,存到库里有问题的!
所以:
desc = soup.text[0:150]
desc = desc.replace('<', '<').replace('>', '>')- <p>{{ article.desc|safe }}</p>
- 3.soup.prettify()
code:
- def add_article(request):
- if request.method == 'POST':
- title = request.POST.get('title')
- article_con = request.POST.get('article_con')
- from bs4 import BeautifulSoup
- soup = BeautifulSoup(article_con, 'html.parser')
- print('text1:', soup.text) # text 把 转义的字符又返回去了!!
- # 过滤 script
- for tag in soup.find_all():
- if tag.name == 'script':
- tag.decompose() # 删除了所有的script标签
- desc = soup.text[0:150]
- desc = desc.replace('<', '<').replace('>', '>')
- article_obj = Article.objects.create(title=title, desc=desc,user=request.user)
- # soup.prettify() == str(soup)
- ArticleDetail.objects.create(content=soup.prettify(),article=article_obj)
- return HttpResponse('提交成功')
- else:
- return render(request, 'add_article.html')
- class Article(models.Model):
- """
- 文章信息
- """
- nid = models.AutoField(primary_key=True)
- title = models.CharField(max_length=50, verbose_name='文章标题')
- desc = models.CharField(max_length=255, verbose_name='文章描述')
- create_time = models.DateTimeField(verbose_name='创建时间',auto_now_add=True)
- comment_count = models.IntegerField(default=0) # 为了查询时,效率高!
- up_count = models.IntegerField(default=0)
- down_count = models.IntegerField(default=0)
- category = models.ForeignKey(to='Category', to_field='nid', null=True, on_delete=models.CASCADE)
- user = models.ForeignKey(verbose_name='作者', to='UserInfo', to_field='nid', on_delete=models.CASCADE)
- tags = models.ManyToManyField(
- to='Tag',
- through='Article2Tag',
- through_fields=('article','tag'),
- )
- def __str__(self):
- return self.title
- class ArticleDetail(models.Model):
- """
- 文章详细表
- """
- nid = models.AutoField(primary_key=True)
- content = models.TextField()
- article = models.OneToOneField(to='Article', to_field='nid', on_delete=models.CASCADE)
models.py
五、BBS - 原始版
https://github.com/alice-bj/cnblog_0
BBS - 后台管理的更多相关文章
- 1211 BBS后台管理文章添加
目录 昨日内容回顾 侧边栏inclusion_tag inclusion_tag的响应 使用 自定义inclusion_tag,标签,过滤器 文章的点赞点踩 前端 后端 校验规则 文章的评论功能 1. ...
- 1210 BBS admin后台管理及侧边栏筛选个人站点
目录 昨日内容 django admin后台管理 使用 建表 用户图片的显示 MEDIA用户配置 查找照片 搭建个人站点 防盗链 新建css文件 侧边栏展示标签 定义分类栏与标签栏 定义时间栏 侧边栏 ...
- BBS论坛 后台管理
七.后台管理 后台管理页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- day75 bbs项目☞后台管理+修改头像
目录 一.后台管理之添加文章 二.修改用户头像 bbs项目总结 一.后台管理之添加文章 添加文章有两个需要注意的问题: 文章的简介切取,应该想办法获取到当前文章的文本内容后再截取字符 XSS攻击,由于 ...
- BBS项目之后台管理
一:后台管理,添加文章样式编写 创建 一个后台管理模板前段页面 <!DOCTYPE html> <html lang="en"> <head> ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- 10天学会phpWeChat——第六天:实现新闻的后台管理
通过前面五讲的系列教程,我们完成了一个简单模块的前端发布.列表展示.详情展示.实际生产环境中,所有前台的数据都会有对应的后台操作进行统筹管理.我们称之为后台管理系统. 今天,我们开始<10天学会 ...
- 后台管理UI皮肤的选择
后台管理UI的选择 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.INSPINIA 十. ...
- 帝国cms7.0忘记后台管理账户用户名密码
最近刚登陆以前的网站,但是发现自己的后台管理用户名密码已经忘记,于是到帝国cms论坛里面找了一下解决方案,成功解决问题.特此分享一下解决成功经验. 原帖地址:http://bbs.phome.net/ ...
随机推荐
- Docker 集群管理
docker systemd unit file [Unit] Description=Docker Application Container Engine Documentation=http:/ ...
- [转]五分钟看懂UML类图与类的关系详解
在画类图的时候,理清类和类之间的关系是重点.类的关系有泛化(Generalization).实现(Realization).依赖(Dependency)和关联(Association).其中关联又分为 ...
- Appium - WebView測试(Android)
Appium - WebView測试 作者: Max.Bai 时间: 2015/07 Appium - WebView測试(Android) 如今App都是混合型的.有原生的也包括WebView的,a ...
- docker学习-docker镜像
docker就是一系列文件,
- SaltStack 如何自定义 grains 信息
首先在 minion 上编辑 grains 配置文件,然后添加自定义的 grains: [root@localhost ~]$ cat /etc/salt/grains # 这个文件默认是没有的 ro ...
- cocos2dx游戏--欢欢英雄传说--添加游戏背景
经过一段时间的学习cocos2dx,接下来我想要实践开发一个小游戏,我把它命名为“欢欢英雄传说”,项目名将取为HuanHero.环境:cocos2dx环境:cocos2d-x 3.11.1IDE:Co ...
- jquery获取父级元素、子级元素、兄弟元素的方法
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(&q ...
- 【PHP】php 生成条形码
1.什么是条形码? 百度百科定义:条形码(barcode)是将宽度不等的多个黑条和空白,按照一定的编码规则排列,用以表达一组信息的图形标识符.常见的条形码是由反射率相差很大的黑条(简称条)和白条(简称 ...
- salt-ssh的批量脚本及使用方法
author: headsen chen date : 2018-08-02 20:06:06 1,salt-ssh的安装: yum -y install epel-release yum - ...
- wamp安装和基础配置
一 下载地址 二 安装 三 修改默认网站目录 四 修改数据库密码 一 下载地址 wamp百度软件中心 wamp官方下载地址 二 安装 windows环境下wampserver的配置教程——超级详细 w ...
