【微信小程序】——wxss引用外部CSS文件及iconfont
小程序引入外部文件的方式是:@import "*/*.wxss";
因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式:
````
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1485242349767'); /* IE9*/
src: url('iconfont.eot?t=1485242349767#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1485242349767') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1485242349767') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1485242349767#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
````
因为此段css样式是通用的,就把它放在了lib/style/font.wxss中,此时文件目录如下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。
原因:小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
一、先到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,并下载下来,找到ttf格式文件
二、到这个平台https://transfonter.org/,把字体文件转化成base64格式
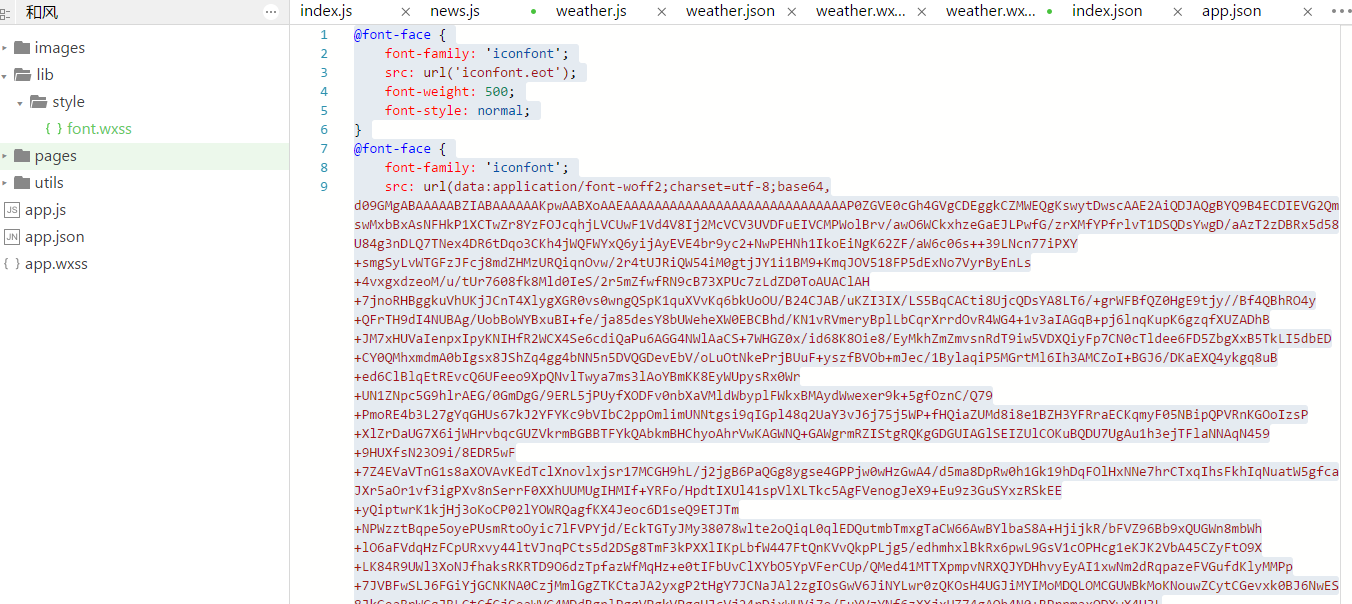
三、在lib文件中引入

四、在wxss加入字体

五、显示效果

【微信小程序】——wxss引用外部CSS文件及iconfont的更多相关文章
- [微信小程序] -- wxss引用外部css文件及iconfont
小程序引入外部文件的方式是: 只需要在其css文件写上: @import "外部css地址.wxss"; 因为项目需要, 小程序中需要使用iconfont , 很容易就想到了H5的 ...
- 【微信小程序】——wxss引用外部CSS文件及iconfont,图文教程
小程序引入外部文件的方式是:@import “/.wxss”; 小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为bas ...
- 微信小程序如何引用其他js文件
1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc() { console.log("myfunc....");} mo ...
- 微信小程序-WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. WXSS 用来决定 WXML 的组件应该怎么显示. 为了适应广大的前端开发者,我们的 WXSS 具有 ...
- 微信小程序----wxss设置样式
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测.在微信生态下,触手可及.用完即走的微信小程序引起广泛关注,刷爆朋友圈子.在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜.在做demo小示例的过 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
随机推荐
- 关于scanf的算法(位操作)
题目要求:输入有12行数据,每一行分别是每个月的余额.计算他们的平均值后输出.在输出时要在前面加上“$”,并在四舍五入后保留小数点后两位. 方法1: float a,b; main() { ;) b+ ...
- TensorMask
原文地址:https://arxiv.org/pdf/1903.12174.pdf 论文阅读:http://www.zhenzhujue.cn/article-36456-1.html https:/ ...
- R学习笔记-安装R和RStudio,注意RStudio的版本需要与操作系统版本匹配
1.安装步骤:先安装R,再安装RStudio RStudio是R的集成开发工具,本身不带R环境. 2.从当前R的官网和RStudio下载的R和RStudio的版本分别为: A .For Windows ...
- Ninject在.NET WebForm和MVC中的使用
1.建立项目:Models/BLL/DAL/IBLL/IDAL/WebSite 2.WebSite要引用其余几个项目 3.NuGet中搜索Ninject,安装 Ninject.Ninject.Web. ...
- centos7之saltstack安装
查阅来自salt官网:http://docs.saltstack.cn/topics/installation/rhel.html To install using the SaltStack rep ...
- CentOS7防火墙firewall相关操作
1.firewalld的基本使用 启动: systemctl start firewalld 查看状态: systemctl status firewalld 停止: systemctl disabl ...
- [DT] 数据结构术语中英文对照
数据结构术语中英文对照 数据 Data 数据元素 Data element 数据项 Data item 数据结构 Data structure 逻辑结构 Logical structure 数据类型 ...
- Facebook对MySQL全表扫描性能的改进
原文博客如下: http://yoshinorimatsunobu.blogspot.com/2013/10/making-full-table-scan-10x-faster-in.html 如下是 ...
- WEB开发常见错误-php无法操作数据库
Ubuntu 安装phpmyadmin 和配置 ubuntu 安装 phpmyadmin 两种 : 1: apt-get 安装 然后使用 已有的虚拟主机目录建立软连接 sudo apt-g ...
- 如何把App放在服务器上供用户下载
如何把App放在服务器上供用户下载 有时候做了个简单的App想把App给朋友帮忙测试一下,却发现上传到各种平台很麻烦,肿么办?难道一个个拷贝,那也太low啦,不是咱程序员该干的事儿,好的话不多说,开搞 ...


