canvas绘制简单的霓虹灯效果
canvas简单动画分为三个步骤:
1、清除画布区域的内容;
2、重绘;
3、执行requestAnimationFrame();
这个霓虹灯效果的demo,我没有用requestAnimationFrame();而是用的传统的setInterval;主要思路:画圆,画一堆圆,在一定时间间隔后,清除画布,再画一堆圆。
<canvas id="canvas">该浏览器不支持canvas元素</canvas>
//页面加载完完成之后执行
window.onload = function (){
var canvas = document.getElementById('canvas');
canvas.width = 1200;
canvas.height = 800;
canvas.style.border = '1px solid #ddd';
canvas.style.background = "#000";
var context = canvas.getContext('2d');
//1s后刷新页面重绘
setInterval(function(){
context.clearRect(0,0,canvas.width,canvas.height);
render(context);
}, 1000) }
//定义画圆的函数,用随机数取圆心的坐标,及各种不同的颜色的变化
function render(cxt){
for (var i = 0; i < 50; i++) {
var bx = Math.random() * canvas.width;
var by = Math.random() * canvas.height;
cxt.fillStyle = 'rgba( '+(parseInt(255*Math.random()))+', '+(parseInt(255*Math.random()))+', '+(parseInt(255*Math.random()))+', '+(1-(i+10)/40)+')';
cxt.beginPath();
cxt.arc(bx,by,20,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}
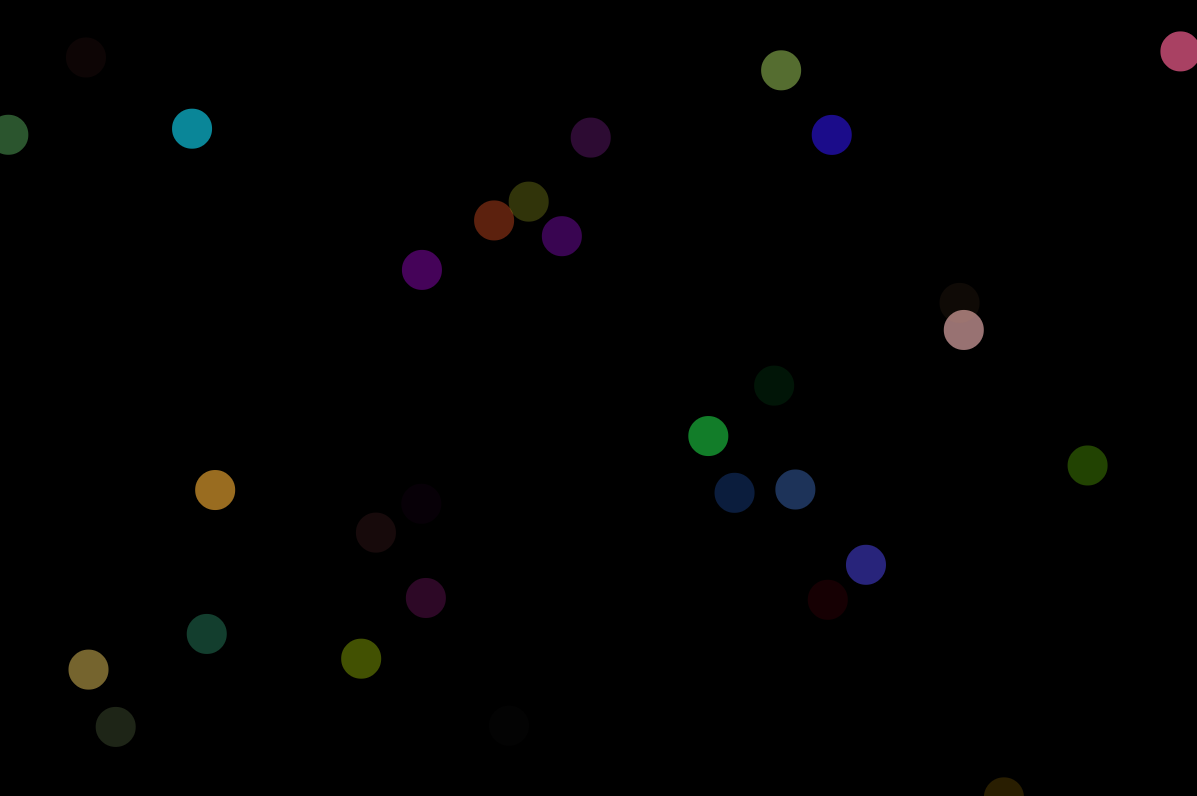
运行结果:每个1s变换一次,就类似于一个霓虹灯效果一样。。。。。。

canvas绘制简单的霓虹灯效果的更多相关文章
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- JavaScript动画基础:canvas绘制简单动画
动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.视觉残留也叫视觉暂留现象,物体在快速运动时, 当人眼所看到的影像消失后,人眼仍能继续保留其影像0.1~0.4秒左右的图像 ...
- 使用Canvas绘制简单的时钟控件
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表.动画等. 没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和F ...
- canvas绘制简单图形
canvas绘图篇: canvas绘制矩形: <!DOCTYPE html> <html> <head lang="en"> <meta ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/can_demo/demo/draw_rol ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图【强迫症福利】
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/demo_set/html_demo/can ...
- 用canvas实现简单的下雪效果
首先新建一个html文件,将body的背景设置为天空的那种深蓝色,并创建一个canvas,canvas的操作逻辑都放在snow.js中: <!DOCTYPE html> <head& ...
- android用canvas绘制两种波纹效果
波形效果有几种不同的呈现形式,比如从中间向四周散开的波形,也就是熟知的水涟漪:还有上下波动的曲线,像五线谱等.英文中可以称作Wave或者Ripple,所以暂且叫它们WaveView.WaveLayo ...
- [HTML5] Canvas绘制简单图片
获取Image对象,new出来 定义Image对象的src属性,参数:图片路径 定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标, ...
随机推荐
- js 正则积累
//1.验证非空 if (v[j] == "notNull" && $.trim(f.value) == "") { alert(input.a ...
- Hadoop Pipes
[Hadoop Pipes] 1.MapContext的getInputSplit()可以用于获取当前mapper所对象的文件路经,也就是Pipes中,没有InputSplit接口/对象. 2.在Pi ...
- FW:程序在内存的划分(转)
一.预备知识—程序的内存分配 一个由c/C++编译的程序占用的内存分为以下几个部分 1.栈区(stack)— 由编译器自动分配释放 ,存放函数的参数值,局部变量的值等.其操作方式类似于数据结构中的栈. ...
- centos7 安装mongo
1:创建仓库 vi /etc/yum.repos.d/mongodb-org-3.4.repo 2:把下面的内容复制到文件中 保存退出 [mongodb-org-3.4] name=MongoDB R ...
- 友盟统计小白教程:创建应用,申请appkey
上回书讲到,我们已经和一个靠谱的人选择一个靠谱的统计平台注册了一个帐号,下面就该创建一个应用了. 介绍一个基础知识: appkey:友盟识别app的唯一标识,目前友盟平台上超过500000款App,每 ...
- 解决windows搭建jenkins执行selenium无法启动浏览器问题
因为jenkins是用windows installer 安装成windows的服务了,那么jenkins是一个后台服务,所以跑selium cases 的时候不显示浏览器 Step 1. Contr ...
- bean 的各个属性
http://www.springframework.org/schema/beans/spring-beans.xsd org.springframework.beans.factory.confi ...
- (巴什博弈 sg函数入门1) Brave Game -- hdu -- 1846
链接: http://acm.hdu.edu.cn/showproblem.php?pid=1846 首先来玩个游戏,引用杭电课件上的: (1) 玩家:2人:(2) 道具:23张扑克牌:(3) 规则: ...
- ZSTU4274 约素 2017-03-22 17:11 66人阅读 评论(0) 收藏
4274: 约素 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 1807 Solved: 467 Description 判断一个正整数n的约数个数 ...
- JUnit4简易教程
1.下载JUnit4的jar包,在项目上右键选properties->Java Build Path ->Libraries->Add library添加刚才的jar包 2.在项目中 ...
