0基础浅谈反射型xss (1)
0X1:在学习xss之前,先快速学习相关的HTML代码
- 1. <input>标签
文本域用法:
<input type="text" />
Type的作用:type 属性值规定其<input>的作用,输入字段拥有很多种形式,输入的字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等。

运行结果:

文本域可以输入各种文本,input常用于表单,至于表单如何使用,这里先不提。
0X2:认识XSS漏洞,并自己构造一个基础的XSS
XSS的实质其实是HTML代码与Javscript代码的注入。
但由于XSS的攻击对象是与客户对等的浏览器端,因此常常不被开发者所重视。
一般意义上的XSS通常可以用简单的方法检测出来:当用户输入中某个参数的全部或其中一部分,原封不动地在源代码里出现时,我们就可以认为这个参数存在XSS漏洞。
XSS的类型分为两种,分别是反射型和存储型,这里,我们演示的是反射型。
实际操作
先找一个具有文本框的网站(备注:网站未安装防火墙,安全狗之类的防护)
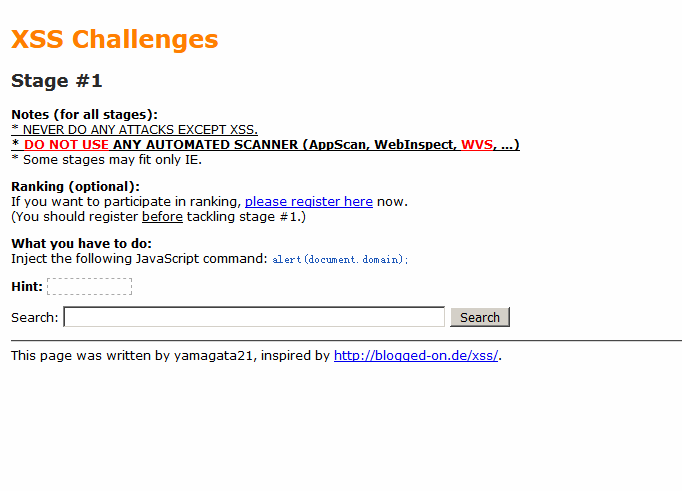
这里我找到的是一个xss站点:

在这里我们看到了一个输入框,我们直接按下F12进行审查元素,查看这个输入框的代码

我们看到了熟悉的input 标签,并且这个标签正好是文本域
那我们来解释一下这个标签中的所有代码:

Name和size暂时不解释,因为没有意义,这里我们重点看value和type,在前面,我们已经了解到,type是表示这个标签的类型,其中的text 表示这个input是文本域,那么,value又是什么呢?
我们来简单的了解一下:


这里我们看到,value就是规定这个文本域里的值
做个简单的演示:

这下,我们能读懂这个网站的input的意思了吧?
接着,我们来构造xss
JS语句:
<script>alert(/简单的XSS/)</script>
这一个语句我们暂时不做说明
先来看看咋构造,精髓:“先闭合,在构造”
闭合什么意思呢?
用一段代码演示:
原来的内容:
<input name="p1" size="60" value="" type="text">
我们输入的内容:
"><script>alert(/简单的XSS/)</script><"
然后整个就变成了这样:
<input name="p1" size="60" value=""><script>alert(/简单的XSS/)</script><"" type="text">
这里,我们可以看出,代码已经被改变了,这时候我们在提交内容,就会执行这个页面,而从代码中可以看出,这个input标签已经被改变了,变成了三部分:
1.<input name="p1" size="60" value="">
2.<script>alert(/简单的XSS/)</script>
3.<"" type="text">
也就是说,我们的“<script>alert(/简单的XSS/)</script>”这一段代码被页面执行了。
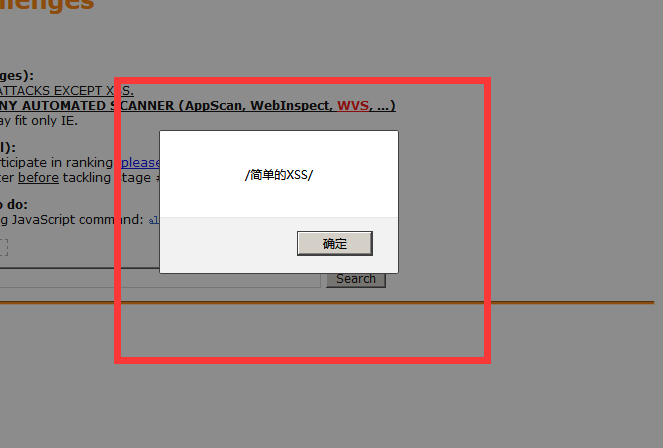
实际演示:

提交后弹出了提示消息:

然后我们再看看这个页面的源码:
<input name="p1" size="60" value=""><script>alert(/简单的XSS/)</script><"" type="text">
这时候,你能理解原理了吗?
0基础浅谈反射型xss (1)的更多相关文章
- 0基础浅谈反射型xss(2)
0x1:回顾前文疑惑“先闭合,在构造” 上一篇,我们说到了xss的一个触发精髓,“先闭合,在构造”,对于前面的先闭合,我们来简单的解释一下: 首先说,为什么要闭合? 因为HTML标签都是成对出现的 ...
- 【推荐】JAVA基础◆浅谈3DES加密解密
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- C#核心基础--浅谈类和对象的概念
浅谈类和对象的概念 一.什么是类?什么是对象? 学习一门面向对象编程语言,我们必须得知道什么是类?什么是对象? 类(Class)实际上是对某种类型的对象定义变量和方法的原型.它表示对现实生活中一类具有 ...
- Oauth2.0安全问题浅谈
大家如果对Oauth还不是很了解可以先看下这篇文章https://www.cnblogs.com/maoxiaolv/p/5838680.html 我这篇博客主要是总结一下安全测试过程中遇到Oauth ...
- C#基础---浅谈XML读取以及简单的ORM实现
背景: 在开发ASP.NETMVC4 项目中,虽然web.config配置满足了大部分需求,不过对于某些特定业务,我们有时候需要添加新的配置文件来记录配置信息,那么XML文件配置无疑是我们选择的一个方 ...
- c#核心基础 - 浅谈 c# 中的特性 Attribute)
特性(Attribute)是用于在运行时传递程序中各种元素(比如类.方法.结构.枚举.组件等)的行为信息的声明性标签.可以通过使用特性向程序添加声明性信息.一个声明性标签是通过放置在它所应用的元素前面 ...
- JS基础——浅谈前端页面渲染和性能优化
加载html中的静态资源 其中,加载静态资源的过程,一般为浏览器根据DNS服务器得到域名的IP地址,然后向这个IP的机器发送http请求,服务器收到.处理并返回http请求,浏览器得到返回http请求 ...
- Zabbix4.0安装浅谈
一.此篇文章存在意义 针对超级小白,大神绕过 在zabbix官网https://www.zabbix.com/download里,需要数据库,但是并没有指导小白的我们如何安装数据库,此文章包含了Mys ...
- Java 面向对象 知识点基础浅谈
1.类和对象的关系 类是一个抽象的模板,对象是根据模板制造出来的,只有类建立之后,对象才可以在类中实例化对象.举个例子讲:我要用黄金浇筑一块砖,我会在一个模型里进行,这样才能有砖的形状,那模型即是类, ...
随机推荐
- 【325】python**:selenium
参考:selenium安装方式 参考:Selenium2(Webdriver)+Python处理浏览器弹窗
- MyBatis ehcache二级缓存
ehcache二级缓存的开启步骤: 1.导入jar 2.在映射文件中指定用的哪个缓存 3.加一个配置文件,这个配置文件在ehcache jar包中就有 使增删改对二级缓存不刷新: 对一级缓存没有用的, ...
- Controller和View传递数据的几种方式
使用ViewBag存储数据,如ViewBag.time=2012/7/1,View中可以直接用ViewBag("time")的方式取出数据. 使用ViewData存储数据,存储对象 ...
- css常用属性总结:背景background上篇
1.在前面一节中我们提到了color的使用,类似于前景色,我们同样可以为元素的背景声明颜色,可以使用background-color属性, 它接受任何有效的颜色值.先看看它的语法. backgroun ...
- readonly const
readonly:只读域,只能在初始化--声明初始化或构造器初始化--的过程中赋值,其他地方不能进行对只读域的赋值操作,否则编译器会报错.只读域可以是实例域也可以是静态域.只读域的类型可以是C#语言的 ...
- Redis Key操作
[Redis Key操作] 1.GETSET key value 将给定 key 的值设为 value ,并返回 key 的旧值(old value). 当 key 存在但不是字符串类型时,返回一个错 ...
- Python Modules
[Python Modules] 1. a module is a python source file. 2. a package is a directory with a __init__.py ...
- 裸函数naked解析
先分享一个案例: #include <stdio.h> __declspec(naked) void Test() { int x; x = ; __asm ret; } int main ...
- Python爬虫进阶五之多线程的用法
前言 我们之前写的爬虫都是单个线程的?这怎么够?一旦一个地方卡到不动了,那不就永远等待下去了?为此我们可以使用多线程或者多进程来处理. 首先声明一点! 多线程和多进程是不一样的!一个是 thread ...
- wamp如何设置数据库的密码
WAMP安装好后,MySQL密码是为空的,那么要如何修改呢?其实很简单,通过几条指令就行了,下面我就一步步来操作. 首先,通过WAMP打开mysql控制台. 提示输入密码,因为现在是空,所以直接按回车 ...
