web本地存储(localStorage、sessionStorage)
web 本地存储 (localStorage、sessionStorage)
说明
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
API
sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
1. 保存数据到本地
const info = {
name: 'Lee',
age: 20,
id: '001'
};
sessionStorage.setItem('key', JSON.stringify(info));
localStorage.setItem('key', JSON.stringify(info));
2. 从本地存储获取数据
var data1 = JSON.parse(sessionStorage.getItem('key'));
var data2 = JSON.parse(localStorage.getItem('key'));
3. 本地存储中删除某个保存的数据
sessionStorage.removeItem('key');
localStorage.removeItem('key');
4. 删除所有保存的数据
sessionStorage.clear();
localStorage.clear();
5. 监听本地存储的变化
Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage
window.addEventListener('storage', function (e) {
console.log('key', e.key);
console.log('oldValue', e.oldValue);
console.log('newValue', e.newValue);
console.log('url', e.url);
})
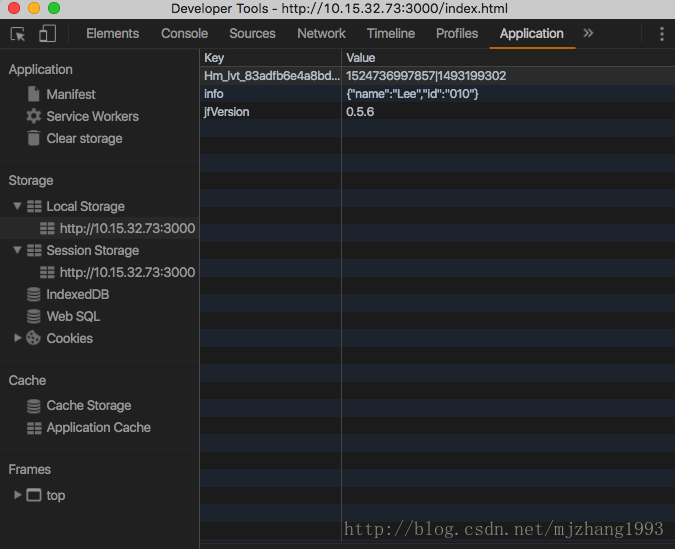
浏览器查看方法
- 进入开发者工具
- 选择 Application
- 在左侧 Storage 下 查看 Local Storage 和 Session Storage
结合 React 实现用户基本数据的本地存储
界面UI方面的就不展示了,编写两个组件:
<Login/>负责登录输入验证;<Home/>项目主页,展示用户信息
1. 需求
<Login/>组件可以得到用户输入的账号、密码,向服务器发送请求后获得{id:'',name:'',tel:''}- 这些数据是
<Home/>组件正确展示所必须的,否则就会跳转到登录页 - 我们需要让用户 直接打开主页就可以展示用户信息,不要再跳转到登录页
2. 实现
- 用户在登录页填写登录信息后,将登录数据存储到
localStorage中 - 进入主页,首先获取
localStorage中的数据,存在数据在直接展示,否则进入登录页
1. 登录数据存储到 localStorage 中
在登录页路由中配置离开页面时处理函数,存储的数据一小时内有效
<Route path="login" component={Login} onLeave={leaveLoginPage}/>
import store from '../store/index';
// login 页面 离开时逻辑
export const leaveLoginPage = () => {
// 离开 login 页面 更新 localStorage 中的数据
const {id, name, tel} = store.getState().rootReducer;
const userInfo = {id, name, tel};
const userInfoState = localStorage.getItem('userInfoState');
if (userInfoState) {
// 如果本地存在 userInfoState 将其移除
localStorage.removeItem('userInfoState');
}
localStorage.setItem('userInfoState', JSON.stringify({
userInfo,
timestamp: new Date().getTime()
}));
}
2. 进入主页获取 localStorage 中数据
在主页路由中配置进入页面时处理函数
<Route path="home" component={Home} onEnter={enterHomePage}>
import store from '../store/index';
// show 页面进入 逻辑
export const enterHomePage = (nextState, replace, next) => {
const rootState = store.getState().rootReducer;
const userInfoState = JSON.parse(localStorage.getItem('userInfoState'));
// 判断store 中是否有用户登录数据
if (!rootState.isLogin) {
// 不含有用户登录数据,判断 localStorage 中的数据是否可以使用
const pass = userInfoState && userInfoState.timestamp && new Date().getTime() - userInfoState.timestamp <= 60 * 60 * 1000;
if (pass) {
// userInfoState 存在,并且上一次离开在一小时以内,可以读取 localStorage 数据
const storedUserInfo = userInfoState.userInfo;
// 'LOGIN' 将获取的数据更新到 store 中
store.dispatch({type: 'LOGIN', msg: storedUserInfo});
next();
} else {
// userInfoState 不存在 或者 已过期,则跳转到登录页
replace('/login');
next();
}
} else {
// store 中 含有 用户登录数据,直接进入相应页面
next();
}
}
web本地存储(localStorage、sessionStorage)的更多相关文章
- 移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题 开发H5 webapp时经常需要使用本地存储,如localStorage和sessionStor ...
- 本地存储localStorage sessionStorage 以及 session 和cookie的对比和使用
cookie和session都是用来跟踪浏览器用户身份的会话方式. 1.验证当前服务中继续请求数据时,哪些缓存数据会随着发往服务器? 只有cookie中设置的缓存数据会发送到服务器端 2. 强调几点: ...
- 本地存储 localStorage/sessionStorage/cookie
cookie是个基础的东西.是服务器发送到客户端,存储在客户端的一小段数据.可以存储一些配置信息,客户标识信息等.用户下次访问这个网站时,会把上次网站发来的cookie一同发送回去.cookie保存在 ...
- web本地存储localStorage和sessionStorage
用谷歌浏览器调试网页程序时候发现有一个这个栏目 记录本地存储的相关信息(cookie,sessionStorage,LocalStorage等)的存储信息 1.LocalStorage localst ...
- web本地存储-LocalStorage
LocalStorage是HTML5 提供的在客户端存储数据的方法.替代但不同于之前的globalStorage,规则作用范围事先已设定好,是同一个域名(子域无效),使用同一种协议,在同一个端口上.目 ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- web 本地存储 (localStorage、sessionStorage)
web 本地存储 (localStorage.sessionStorage,cookie) localStorage(长期储存):即使关闭浏览器数据也不会删除,除非使用localStorage.cle ...
- [web 前端] web本地存储(localStorage、sessionStorage)
cp from : https://blog.csdn.net/mjzhang1993/article/details/70820868 web 本地存储 (localStorage.sessionS ...
- html5的本地存储localStorage和sessionStorage
html5的本地存储localStorage和sessionStorage html5中新增的比较重要的一个功能就是web storage来实现客户端本地存储数据,之前存储数据都是用cookie来实现 ...
随机推荐
- 2016-ccf-data-mining-competition 搜狗用户画像构建
想法1: 分成147(3*7*7)类, 后来觉得这样效果不好,后来看了看竞赛要求的也是分别预测,分别评分,而不是一次就把3类的标签都给出 所有后来我们改进了当时的想法,决定对年龄,性别,学历进 ...
- uva10817 dijkstra
大白书P330 #include <iostream> #include <cstdio> #include <algorithm> #include <st ...
- 远程连接软件TeamViewer
(1)先在windows下安装Teamviewer软件,地址:https://pan.baidu.com/s/1rWxRBtNbn3OMmg-8YaYWRQ (2)再在linux下安装Teamview ...
- mysql 触发器 trigger用法 one (简单的)
实例~~ example1: 创建表tab1 1 2 3 4 DROP TABLE IF EXISTS tab1; CREATE TABLE tab1( tab1_id varchar(11) ...
- bzoj2721 / P1445 [Violet]樱花
P1445 [Violet]樱花 显然$x,y>n$ 那么我们可以设$a=n!,y=a+t(t>0)$ 再对原式通分一下$a(a+t)+ax=x(a+t)$ $a^{2}+at+ax=ax ...
- P1879 [USACO06NOV]玉米田Corn Fields(状压dp)
P1879 [USACO06NOV]玉米田Corn Fields 状压dp水题 看到$n,m<=12$,肯定是状压鸭 先筛去所有不合法状态,蓝后用可行的状态跑一次dp就ok了 #include& ...
- vs显示行号
1.工具 2.选项 3.文本编辑器 4.C\C++ 5.常规->显示行号
- 第7章 调试和错误处理 7.1.1 VS中的调试
VS有一个输出窗口,调用方法是 需要注意的是,这个窗口有两个模式,使用其中的下拉列表就可以选择这些模式.可以在Build和Debug模式之间切换.Build和Debug模式分别显示编译和运行期间的信息 ...
- 简单实现Ubuntu16.04 + caffe2 + CUDA9.0 + cuDNN8.0
在Ubuntu16.04 CUDA9.0 cuDNN8.0的环境下安装caffe2 本博客比较简单,cuda9.0 cudnn8.0部分请看上一篇博客,其中详细讲了: 如何安装驱动 安装cuda 安装 ...
- P4factory ReadMe Quickstart 安装p4factory
操作系统: Ubuntu 14.04 前言 在之前,我直接从P4.org给的GitHub网址上下载了p4factory,但是在根据ReadMe的内容进行QuickStart的时候,发生了shell脚本 ...