微信小程序 --- app.js文件
app.js文件是项目的入口文件:
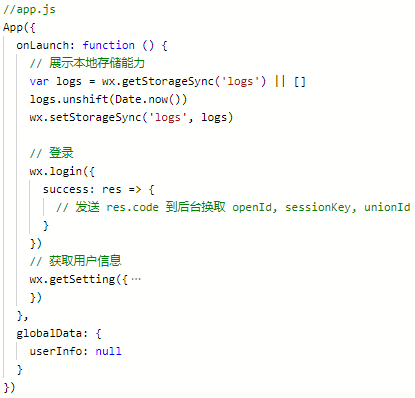
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) // 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
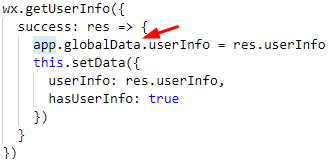
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
页面的 page.js 文件会覆盖 app.js文件
App.js文件里面的一些方法:
onLaunch : function(){}:
onLoad:function(options){}:页面初始化 options 为页面跳转所传递过来的参数
onReady:function(){}:页面渲染完成
onShow:function(){}:页面显示
onHide:function(){}:页面隐藏
onUnload:function(){}:页面关闭
还可以在 app.js里面定义一些全局的方法:
例如:获取用户信息的方法(wx.getSetting)和属性(globalData):

在 page 页面如何获取 app.js 定义的属性:
首先在 page.js 文件里面:const app = getApp(); 在对应方法里面直接console.log( app.globalData.userInfo );
实例:获取当前微信用户信息

这个可以用在登陆页:判断是否存在登陆。登陆过就改变 app.js 里面的配置。
使用:
例如这个用户是否登陆了,如果全局里面没有用户的信息,需要跳转到登陆的页面进行登陆,如果说有了用户的信息就不用跳转到登陆页面,当登陆完成之后,我们就可以设置全局的数据,然后返回到跳转的页面,直接读取用户的信息就可以。
微信小程序 --- app.js文件的更多相关文章
- 微信小程序app.json文件常用全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. JOSN文件不允许注释,下面为了学习加上注释,粘贴需要的片段 ...
- 微信小程序 app.json文件配置
https://developers.weixin.qq.com/miniprogram/dev/index.html 起步 https://developers.weixin.qq.com/min ...
- 微信小程序app.js中设置公有变量
初始化GlobalData 在App.js的最上方可以设置GlobalData的初始值. App({ globalData:{ appid: '1wqas2342dasaqwe232342xxxxxx ...
- 微信小程序 --- app.json文件
app.json文件用于配置项目:用于对小程序进行全局设置: pages:定义小程序的路由.(凡是不在这个配置里面的东西,都无法打开) (特别注意:结尾不能有 逗号 否则会出错) window:定义小 ...
- 微信小程序~App.js中登录
(1)初始化项目中App.js登录代码 // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, u ...
- 微信小程序 --- page.js文件
page.js文件是写当前 page.wxml 页面的 JS 脚本文件: 示例: //获取应用实例 const app = getApp() Page({ data: { navComOneOnOff ...
- 微信小程序~App.js中获取用户信息
(1)代码:主要介绍下获取用户信息部分 onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] l ...
- 微信小程序 app.js globalData 赋值报错
//success方法要用用success: res => {}的格式 success: res => { } //赋值报错 success:function(e){ } //报错内容: ...
- 微信小程序存放视频文件到阿里云用到算法js脚本文件
peterhuang007/weixinFileToaliyun: 微信小程序存放视频文件到阿里云用到算法js脚本文件 https://github.com/peterhuang007/ ...
随机推荐
- mysql主服务器 binlog_format 的 statement,row, mixed 三种格式对比。
主服务器的日志格式用哪种好? 有 statement,row, mixed3种,其中mixed是指前2种的混合. 以insert into xxtable values (x,y,z)为例, 影响: ...
- 'cl.exe' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
1.首先找到vcvars32.bat文件,一般在C:\\Program Files (x86)\\Microsoft Visual Studio 12.0\\VC\\bin文件夹下 2.打开cmd黑窗 ...
- 【转】【C#】全局键盘监听
using System; using System.Collections.Generic; using System.Text; using System.Runtime.InteropServi ...
- C# 如何使用NPOI操作Excel以及读取合并单元格等
C#操作Excel方法有很多,以前用的需要电脑安装office才能用,但因为版权问题公司不允许安装office.所以改用NPOI进行Excel操作,基本上一些简单的Excel操作都没有问题,读写合并单 ...
- MySQL常用shell语句
1.连接数据库 格式:mysql -h ip -P port -u user -p 2.修改某一列的值 格式:update tablename set column1 = 'xxx', column2 ...
- [CS]C#操作word
近期在做的项目已经改了好几版,近期这一版用到了word,当然不是直接使用word,而是使用第三方的ActiveX控件:dsoframer.ocx.此控件的使用和其它控件的使用流程没有不论什么差别.接下 ...
- Unity3D之碰撞体,刚体
一 概念介绍 刚体 Rigidbody(刚体)组件可使游戏对象在物理系统的控制下来运动,刚体可接受外力与扭矩力用来保证游戏对象像在真实世界中那样进行运动.任何游戏对象只有添加了刚体组件才能受到重力的影 ...
- MySQL 日期与时间的处理
1.查询当前日期时间:函数有now(),localtime(),current_timestamp(),sysdate(). mysql> select now(),localtime(),cu ...
- 接口日志记录AOP实现-LogAspect
使用spring aop日志记录 所需jar包 pom.xml <!-- logger begin --> <dependency> <groupId>org.sl ...
- 演示-JQuery中伪元素和伪类选择器
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
