01慕课网《vue.js2.5入门》——基础知识
前端框架
Vue.js2.5 2018-05-12
Vue官网:https://cn.vuejs.org/
基础语法+案例实践+TodoList+Vue-cli构建工具+TodoList
Vue基础语法
创建Vue实例
下载后直接在<head>中<script >引入
<head>
<meta charset="UTF-8">
<title>Vue 入门</title>
<script src="./vue.js"></script>
</head>
引用CDN:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
挂载点、模板与实例
挂载点:指页面标签,挂载Vue
模板:挂载点下的内容
实例:JavaScript中new Vue()实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 入门</title>
<script src="./vue.js"></script>
</head>
<body>
<!--挂载点、模板、实例之间的关系
div为挂载点,通过ID绑定
模板可以写到挂载点内部和实例中-->
<div id="root">{{msg}}
<!--挂载点内部的内容为模板-->
<p>这里是挂载点内部的模板{{temMsg}}</p>
</div>
<script>
// vue实例
new Vue({
//指定实例的挂载点,Vue去接管哪个元素内容,绑定DOM节点
el: "#root",
// 模板也可以写到实例中,但是这样挂载点中的内容就不会被显示
template:'<i>这里是实例中的模板{{temMsg}}</i>',
// 数据内容
data: {
msg: "hello world",
temMsg:"template"
}
});
</script>
</body>
</html>

Vue实例中的数据
数据对象: data
页面引用实例中的数据:
{{}}、v-text、v-html
<body>
<div id="root">
<!--{{}}为插值表达式语法
v-text:Vue中的指令,只能输出文本,会转义
v-html:Vue中的指令,可以输出标签,不会转义
-->
<ul>
<li>{{msg}}</li>
<li v-text="vText"></li>
<li v-html="vHtml"></li>
<li v-text="content"></li>
<li v-html="content"></li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
msg: "{{}}双括号插值表达式",
vText: "v-text是Vue指令",
vHtml:"v-html是Vue指令",
content:"<i>测试v-text和v-html之间的不同</i>"
}
});
</script>
</body>

Vue中的事件和方法
给元素绑定事件 v-on:也可以简写为@
函数对象:methods
Vue的特点:面向数据编程,不需要操作DOM,数据改变,页面改变
<body>
<div id="root">
<!--
v-on:Vue绑定事件,
改变挂载点中的内容不要操作DOM,应该修改实例中的数据
-->
<ul>
<li v-on:click="()=>{alert('绑定了点击事件 v-on:click')}">{{msg}}:箭头函数有问题</li>
<li v-on:click="handleClick">{{msg}}:引用实例中methods对象下的方法</li>
<li @click="changeData">{{changeMsg}}</li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
msg: "v-on:click 点击事件",
changeMsg: "点击改变内容"
},
methods: {
handleClick: function () {
alert("绑定了点击事件 v-on:click")
},
changeData: function () {
// this指向data 修改数据
this.changeMsg="内容被改变";
}
}
})
;
</script>
</body>

属性绑定
属性绑定 v-bind:title='变量名',可以写成 :title='变量名',模板指令
变量名是Vue数据data对象的一个属性,
=号后面是一个js表达式,可以='输入汉字+title'
<div id="root">
<ul>
<li title="title 的名字">鼠标移动过来显示</li>
<li v-bind:title="title">属性绑定</li>
<!-- =号后边为js表达式 title 是变量-->
<li :title="'这是一个'+ title">属性绑定</li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
title: "实例中的数据"
}
})
</script>

双向数据绑定
单向绑定:数据决定页面的显示,页面无法决定数据中的内容
双向绑定:模板指令v-model,页面和数据内容任何一个改变,另一个也改变
<div id="root">
<ul>
<li><input :value="content"/></li>
<li><input v-model="content"/></li>
<li>{{content}}</li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
content: "this is content!"
}
})
</script>

计算属性与侦听器
computed对象中的属性由其它属性计算而来,
其它依赖属性没有变化会使用缓存值,不重新计算
watch:侦听器对象;监听数据变化,数据被改变则触发
<div id="root">
<ul>
<li>姓:<input v-model="firstName"/></li>
<li>名:<input v-model="lastName"/></li>
<li>{{firstName}}{{lastName}}</li>
<li>fullName 属性计算:{{fullName}}</li>
<li>侦听姓名修改次数:{{count}}</li>
<li>侦听fullName数据变化:{{fullCount}}</li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
firstName: "",
lastName: "",
count: 0,
fullCount: 0
},
// 计算属性:由其它属性计算而来
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName;
}
},
// 侦听器:监听数据变化
watch: {
// 侦听数据属性
firstName: function () {
this.count++;
},
lastName: function () {
this.count++;
},
// 侦听计算属性
fullName: function () {
return this.fullCount++;
}
}
})
</script>

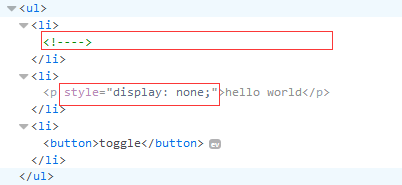
v-if、v-show、v-for指令
v-if:控制DOM的存在与否,false直接删除DOM
v-show:控制DOM的显示与否,隐藏标签DOM


v-for:遍历数据,循环展示数据,增加 :key=‘item’ 提升效率,但是key值不能相同
<div id="root">
<ul>
<li><p v-if="show">hello world</p></li>
<li><p v-show="show">hello world</p></li>
<li>
<button @click="handleClick">toggle</button>
</li>
</ul>
<ul>
<li v-for="item of list">{{item}}</li>
</ul>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
<script>
// vue实例
new Vue({
el: "#root",
data: {
show: true,
list: [1, 2, 3]
},
methods: {
handleClick: function () {
this.show = !this.show;
}
}
})
</script>

参考菜鸟驿站《Vue.js 入门教程》:http://www.runoob.com/w3cnote/vue-js-quickstart.html
01慕课网《vue.js2.5入门》——基础知识的更多相关文章
- 01慕课网《进击Node.js基础(一)》Node.js安装,创建例子
版本:偶数位为稳定版本,基数为非稳定版本 - 0.6.x - 0.7.x - 0.8.x -0.9.x -0.10.x -0.11.x 概念:Node.js采用谷歌浏览器的V8引擎,用C ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
- Vue 2.0入门基础知识之内部指令
1.Vue.js介绍 当前前端三大主流框架:Angular.React.Vue.React前段时间由于许可证风波,使得Vue的热度蹭蹭地上升.另外,Vue友好的API文档更是一大特色.Vue.js是一 ...
- 04慕课网《vue.js2.5入门》——Vue-cli开发todolist
主要文件目录: 文件代码: 根实例,初始化vue: <!--index.html,网站入口页面,和main.jsp组成一套.vue文件,包含--> <!DOCTYPE html> ...
- 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果 <!doctype> <html> <head> <title>Promise animation</titl ...
- 07慕课网《进击Node.js基础(一)》HTTP小爬虫
获取HTML页面 var http = require('http') var url='http://www.imooc.com/learn/348' http.get(url,function(r ...
- USB入门基础知识(转)
源:USB入门基础知识 相关名词: 主机(Host) 设备(Device) 接口(Interface) 管道(Pipe) 管道是主机与设备端点数据传输的连接通道,代表了主机的数据缓冲区与设备端点之间交 ...
- Linux入门基础知识
注:内容系兄弟连Linux教程(百度传课:史上最牛的Linux视频教程)的学习笔记. Linux入门基础知识 1. Unix和Linux发展历史 二者就像父子关系,当然Unix是老爹.1965年,MI ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- Greenplum入门——基础知识、安装、常用函数
Greenplum入门——基础知识.安装.常用函数 2017年10月08日 22:03:09 在咖啡里溺水的鱼 阅读数:8709 版权声明:本文为博主原创,允许非商业性质转载但请注明原作者和出处 ...
随机推荐
- 今天在Qt子界面中的Button,转到槽转不过去,报错Qt The class containing 'Ui::MainWindow' could not be found in...
在网上查了原因,因为我在修改button的名字时,没选中button,选中了子界面对话框Dialog,然后修改了名字,又没有改回去,所以button转到槽报错. 参考网站: https://zhida ...
- 11JavaScript事件
JavaScript 事件 HTML 事件是发生在 HTML 元素上的事情. 当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件. 1.HTML 事件 HT ...
- Angular4 自制分页控件
过年后第一波,自制的分页控件,可能功能没有 PrimeNG 那么好,但是基本可以实现自定义翻页功能,包括:首页/最后一页/上一页/下一页. 用户可以自定义: 1. 当前默认页码(如未提供,默认为第一页 ...
- react 使用antd 按需加载
使用 react-app-rewired 1. 安装react-app-rewired: 由于新的 react-app-rewired@2.x 版本的关系,你还需要安装 customize-cra. ...
- laravel5.5源码笔记(一、入口应用的初始化)
laravel的项目入口文件index.php如下 define('LARAVEL_START', microtime(true)); require __DIR__.'/../vendor/auto ...
- 大数据学习之Hadoop运行模式
一.Hadoop运行模式 (1)本地模式(默认模式): 不需要启用单独进程,直接可以运行,测试和开发时使用. (2)伪分布式模式: 等同于完全分布式,只有一个节点. (3)完全分布式模式: 多个节点一 ...
- 20190305-leetcode题目有效的括号
给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效. 有效字符串需满足: 左括号必须用相同类型的右括号闭合. 左括号必须以正确的顺序闭合. 注意空字符串可被认 ...
- python学习之python入门
一.第一句Python代码 1.在d:/test_py目录下新建一个test.py文件,并在其中写上如下内容: print("Hello World") 2.在cmd命令行下执行t ...
- Go Web 使用工具
前端工具: sublime text3 下载:https://www.sublimetext.com/3 中文版设置:https://jingyan.baidu.com/article/9c69d48 ...
- 目标反射回波检测算法及其FPGA实现 之一:算法概述
目标反射回波检测算法及其FPGA实现之一:算法概述 前段时间,接触了一个声呐目标反射回波检测的项目.声呐接收机要实现的核心功能是在含有大量噪声的反射回波中,识别出发射机发出的激励信号的回波.我会分几篇 ...
