RN canvas画布大小之谜
一、需求
在一个高640、宽360的canvas内画一些坐标点。
二、问题
坐标点只显示了一部分,剩下的点没显示(其坐标属于(640,360)区域)。
三、原因
canvas默认的画布大小是高150,宽300,这个范围以外的点自然显示不了,因此判断是画布大小的设置有问题。
设置画布大小的时候,分别用两种方式设置width和height:
1.style
<Canvas
style={{
width: 360,
height: 640,
backgroundColor: '#F5FCFF'
}}
//<Canvas />把自己这块地作为默认参数canvas传给handleCanvas
ref={this.handleCanvas}
/>
2.props
<Canvas
width={360}
height={640}
style={{
backgroundColor: '#F5FCFF'
}}
//<Canvas />把自己这块地作为默认参数canvas传给handleCanvas
ref={this.handleCanvas}
/>
结果,并没有改变什么...
深层原因:上述两种方案都仅仅改变的是canvas的props值

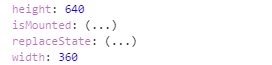
而画布的大小是attribute值,而非property值,而前两种方案修改的都是property值。attribute值如下图:

仍旧是默认的300和150。
三、解决
用attribute的方法修改attribute
handleCanvas = (canvas) => {
canvas.height = 640;
canvas.width = 360;
this.setState({ canvas });
}
结果:

attribute被修改,所有的点正常显示。
附一篇PC端的canvas解决方案:https://blog.csdn.net/csm0912/article/details/52963240
RN canvas画布大小之谜的更多相关文章
- 关于使用Css设置Canvas画布大小的问题
问题分析 我们在调整画布大小时,希望画布中的图形保持不变,只是改变画布本身的大小.但是如果使用Css设置画布大小,则会出现问题. 问题描述 如果使用Css设置Canvas画布的大小,则导致画布按比例缩 ...
- html 5 canvas画布整理
1. 创建canvas画布<canvas id="myCanvas" width="800" height="800" >< ...
- 【读书笔记《Android游戏编程之从零开始》】12.游戏开发基础(Canvas 画布)
1.Canvas 画布 画布类 Canvas 封装了图形和图片绘制等内容,此类常用的函数说明如下: drawColor(int color) 作用:绘制颜色覆盖画布,常用于刷屏 参数:颜色值,也可用十 ...
- canvas元素大小与绘图表面大小
原文链接:canvas总结:元素大小与绘图表面大小 前言 我们使用canvas的时候一般在canvas元素中直接设置它的width和height: 1 <canvas id="myCa ...
- Canvas 画布组件(官网翻译)
Canvas画布 The Canvas is the area that all UI elements should be inside. The Canvas is a Game Object w ...
- 微信小程序--canvas画布实现图片的编辑
技术:微信小程序 概述 上传图片,编辑图片大小,添加文字,改变文字颜色等 详细 代码下载:http://www.demodashi.com/demo/14789.html 概述 微信小程序--ca ...
- html5——canvas画布
一.基本介绍 1,canvas是画布,可以描画线条,图片等,现代的浏览器大部分都支持. canvas的width,height默认为300*150,要指定画布大小,不能用css样式的widh,heig ...
- canvas 画布 文字描边
总结一下,canvas 画布 文字描边的2种方法以及其不同的视觉效果: 效果图: 具体代码: <canvas id="canvas" width="800" ...
- [技术博客]海报图片生成——小程序canvas画布
目录 背景介绍 canvas简介 代码实现 难点讲解 圆角矩形裁剪失败之PS的妙用 编码不要过硬 对过长的文字进行截取 真机首次生成时字体不对 drawImage只能使用本地图片 背景介绍 目标:利用 ...
随机推荐
- scrapy之 downloader middleware
一. 功能说明 Downloader Middleware有三个核心的方法 process_request(request, spider) process_response(request, res ...
- js及Java中对于两个时间日期的判断脚本
JS脚本: function checkDateIsEdited(createDate) { var compareDate = createDate.replace("-",&q ...
- maven项目在eclipse启动报错:java.lang.ClassNotFoundException
问题: 用eclipse创建maven项目的时候,pom.xml中相关的依赖jar已经导入进去,还会报java.lang.ClassNotFoundException的错误,提示找不到相关的jar包, ...
- Python库大全
网络 urllib -网络库(stdlib). requests -网络库. grab – 网络库(基于pycurl). pycurl – 网络库(绑定libcurl). urllib3 – Pyth ...
- laravel框架图片上传
1.建控制器方法 2.建立路由 绑定控制器方法 3.进行图片上传的配置 修改图片上传的路径 a) config/filesystems.php 修改disks->local->root(图 ...
- User类 新增共有属性Current ID
一.题目描述 每个用户有用户编号(id),用户名(name),密码(passwd)三个属性.其中: 用户编号(id)由系统自动顺序编号,用户名和密码都是字母.数字.符合的组合,新用户密码,默认“111 ...
- 下载 CentOS 7 镜像文件
CentOS 7 镜像文件的下载地址 CentOS 官网:https://www.centos.org/ 点击“Get CentOS Now” 点击想要下载的ISO镜像,(目前仅有“DVD ISO”和 ...
- docker 暴露2375 端口。
网上找的.大多不能用...一下是我自己找了半天的方法...,可能是版本太旧的原因 下图解决方法: ubuntu: 18.04 docker: Docker version 18.09.2, build ...
- bingoyes' tiny dream
Gauss Elimination bool Gauss(){ int now=1,nxt; double t; R(i,1,n){ //enumerate the column for(nxt=no ...
- 【性能调优】:记录一次数据库sql语句性能调优过程
一,依旧很简单的一个接口,查询列表接口,发现10并发单交易场景下,数据库表4w铺底数据,每次查询2000条数据进行orderby显示,平均响应时间2秒以上,数据库的cpu使用率高达95%: 二,抓到这 ...
