openlayers研究(一) 初始化流程
下载2.13.1。解压缩。根据readme解释,openlayers.js是一个压缩库,.light是一个图像显示的简化库,mobile顾名思义应该是应对移动设备的库。build里面有py写的打包工具,可以配置生成openlayers.js。

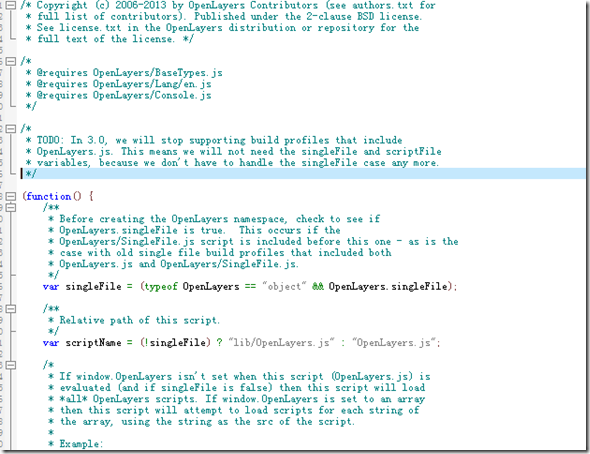
我最开始从lib里面的openlayers.js看,对ol的初始化顺序很困惑,因为最开始就判断OpenLayers这个对象,明明没有地方创建
lib下面的openlayers.js

后来查看根目录下面的OpenLayers.js时候发现原来是先加载的singlefile.js这个文件

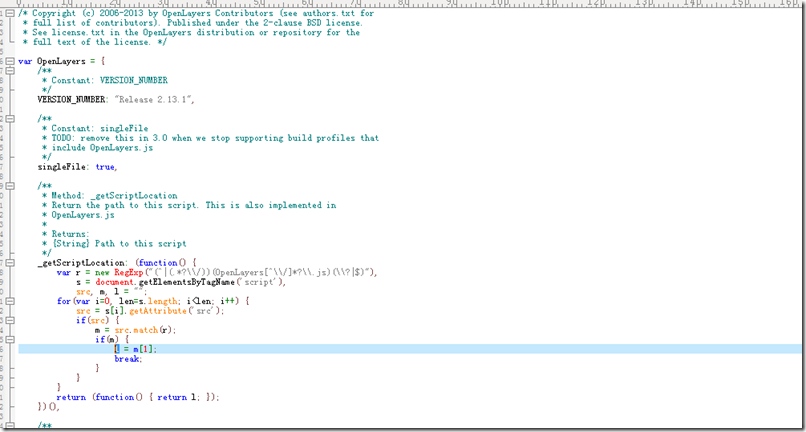
于是查看lib\openlayers\下面的singlefile.js文件,原来这里就是真正创建OpenLayers的地方。

OK,回到lib下面的openlayers.js,看看openLayers是如何初始化的
(function() {
/**
* Before creating the OpenLayers namespace, check to see if
* OpenLayers.singleFile is true. This occurs if the
* OpenLayers/SingleFile.js script is included before this one - as is the
* case with old single file build profiles that included both
* OpenLayers.js and OpenLayers/SingleFile.js.
*/
var singleFile = (typeof OpenLayers == "object" && OpenLayers.singleFile);
//----------------这里首先判断是否singlefile.js已经执行过了,并且通过Openlayers.singlefile来判断加载的那个openlyers.js文件(压缩和非压缩),
其实singlefile.js的逻辑已经被弃用了,因为在openlayers.js下面又创建了一遍openlayers,这段代码其实没什么实际感觉。
/**
* Relative path of this script.
*/
var scriptName = (!singleFile) ? "lib/OpenLayers.js" : "OpenLayers.js"; //--------------------------指定当前加载的js的相对路径
/*
* If window.OpenLayers isn't set when this script (OpenLayers.js) is
* evaluated (and if singleFile is false) then this script will load
* *all* OpenLayers scripts. If window.OpenLayers is set to an array
* then this script will attempt to load scripts for each string of
* the array, using the string as the src of the script.
*
* Example:
* (code)
* <script type="text/javascript">
* window.OpenLayers = [
* "OpenLayers/Util.js",
* "OpenLayers/BaseTypes.js"
* ];
* </script>
* <script type="text/javascript" src="../lib/OpenLayers.js"></script>
* (end)
* In this example OpenLayers.js will load Util.js and BaseTypes.js only.
*/
var jsFiles = window.OpenLayers;
//----------------------------------------------------根据上面解释,ol可以通过在引入openlayers.js之前,设置window.OpenLayers这个属性[],在这个属性中来使用相对路径来显示的声明要加载那些模块。下面加载时使用。
//新初始化OpenLayers所以,先把值记录下来。
/**
* Namespace: OpenLayers
* The OpenLayers object provides a namespace for all things OpenLayers
*/
//--------------------------------------------------------下面创建一个OpenLayers对象,全局命名空间,闭包外、方法外的var变量是一个全景变量,在方法或闭包内用windows.xxx也可以声明一个全局变量,其实通过这里就可以看出来,在singlefile中创建的openlayers其实没用,在判断完加载的版本和需要加载的插件js后,在下面会重新创建一个全局域的OpenLayers,这个全局域的OpenLayers和singlefile中定义的代码是一样的。---------------
window.OpenLayers = {
/**
* Method: _getScriptLocation
* Return the path to this script. This is also implemented in
* OpenLayers/SingleFile.js
*
* Returns:
* {String} Path to this script
*/
_getScriptLocation: (function() {
var r = new RegExp("(^|(.*?\\/))(" + scriptName + ")(\\?|$)"),
s = document.getElementsByTagName('script'),
src, m, l = "";
for(var i=0, len=s.length; i<len; i++) {
src = s[i].getAttribute('src');
if(src) {
m = src.match(r);
if(m) {
l = m[1];
break;
}
}
}
return (function() { return l; });
})(),
/**
* APIProperty: ImgPath
* {String} Set this to the path where control images are stored, a path
* given here must end with a slash. If set to '' (which is the default)
* OpenLayers will use its script location + "img/".
*
* You will need to set this property when you have a singlefile build of
* OpenLayers that either is not named "OpenLayers.js" or if you move
* the file in a way such that the image directory cannot be derived from
* the script location.
*
* If your custom OpenLayers build is named "my-custom-ol.js" and the images
* of OpenLayers are in a folder "/resources/external/images/ol" a correct
* way of including OpenLayers in your HTML would be:
*
* (code)
* <script src="/path/to/my-custom-ol.js" type="text/javascript"></script>
* <script type="text/javascript">
* // tell OpenLayers where the control images are
* // remember the trailing slash
* OpenLayers.ImgPath = "/resources/external/images/ol/";
* </script>
* (end code)
*
* Please remember that when your OpenLayers script is not named
* "OpenLayers.js" you will have to make sure that the default theme is
* loaded into the page by including an appropriate <link>-tag,
* e.g.:
*
* (code)
* <link rel="stylesheet" href="/path/to/default/style.css" type="text/css">
* (end code)
*/
ImgPath : ''
};
/**
* OpenLayers.singleFile is a flag indicating this file is being included
* in a Single File Library build of the OpenLayers Library.
*
* When we are *not* part of a SFL build we dynamically include the
* OpenLayers library code.
*
* When we *are* part of a SFL build we do not dynamically include the
* OpenLayers library code as it will be appended at the end of this file.
//--------------------------------------------------------如果不是压缩模式,并且没有指定加载的js文件,则默认加载如下js通过document.write
*/
if(!singleFile) {
if (!jsFiles) {
jsFiles = [
"OpenLayers/BaseTypes/Class.js",
"OpenLayers/Util.js",
"OpenLayers/Util/vendorPrefix.js",
"OpenLayers/Animation.js",
"OpenLayers/BaseTypes.js",
"OpenLayers/BaseTypes/Bounds.js",
"OpenLayers/BaseTypes/Date.js",
"OpenLayers/BaseTypes/Element.js",
"OpenLayers/BaseTypes/LonLat.js",
"OpenLayers/BaseTypes/Pixel.js",
"OpenLayers/BaseTypes/Size.js",
"OpenLayers/Console.js",
"OpenLayers/Tween.js",
"OpenLayers/Kinetic.js",
"OpenLayers/Events.js",
"OpenLayers/Events/buttonclick.js",
"OpenLayers/Events/featureclick.js",
"OpenLayers/Request.js",
"OpenLayers/Request/XMLHttpRequest.js",
"OpenLayers/Projection.js",
"OpenLayers/Map.js",
"OpenLayers/Layer.js",
"OpenLayers/Icon.js",
"OpenLayers/Marker.js",
"OpenLayers/Marker/Box.js",
"OpenLayers/Popup.js",
"OpenLayers/Tile.js",
"OpenLayers/Tile/Image.js",
"OpenLayers/Tile/Image/IFrame.js",
"OpenLayers/Tile/UTFGrid.js",
"OpenLayers/Layer/Image.js",
"OpenLayers/Layer/SphericalMercator.js",
"OpenLayers/Layer/EventPane.js",
"OpenLayers/Layer/FixedZoomLevels.js",
"OpenLayers/Layer/Google.js",
"OpenLayers/Layer/Google/v3.js",
"OpenLayers/Layer/HTTPRequest.js",
"OpenLayers/Layer/Grid.js",
"OpenLayers/Layer/MapGuide.js",
"OpenLayers/Layer/MapServer.js",
"OpenLayers/Layer/KaMap.js",
"OpenLayers/Layer/KaMapCache.js",
"OpenLayers/Layer/Markers.js",
"OpenLayers/Layer/Text.js",
"OpenLayers/Layer/WorldWind.js",
"OpenLayers/Layer/ArcGIS93Rest.js",
"OpenLayers/Layer/WMS.js",
"OpenLayers/Layer/WMTS.js",
"OpenLayers/Layer/ArcIMS.js",
"OpenLayers/Layer/GeoRSS.js",
"OpenLayers/Layer/Boxes.js",
"OpenLayers/Layer/XYZ.js",
"OpenLayers/Layer/UTFGrid.js",
"OpenLayers/Layer/OSM.js",
"OpenLayers/Layer/Bing.js",
"OpenLayers/Layer/TMS.js",
"OpenLayers/Layer/TileCache.js",
"OpenLayers/Layer/Zoomify.js",
"OpenLayers/Layer/ArcGISCache.js",
"OpenLayers/Popup/Anchored.js",
"OpenLayers/Popup/Framed.js",
"OpenLayers/Popup/FramedCloud.js",
"OpenLayers/Feature.js",
"OpenLayers/Feature/Vector.js",
"OpenLayers/Handler.js",
"OpenLayers/Handler/Click.js",
"OpenLayers/Handler/Hover.js",
"OpenLayers/Handler/Point.js",
"OpenLayers/Handler/Path.js",
"OpenLayers/Handler/Polygon.js",
"OpenLayers/Handler/Feature.js",
"OpenLayers/Handler/Drag.js",
"OpenLayers/Handler/Pinch.js",
"OpenLayers/Handler/RegularPolygon.js",
"OpenLayers/Handler/Box.js",
"OpenLayers/Handler/MouseWheel.js",
"OpenLayers/Handler/Keyboard.js",
"OpenLayers/Control.js",
"OpenLayers/Control/Attribution.js",
"OpenLayers/Control/Button.js",
"OpenLayers/Control/CacheRead.js",
"OpenLayers/Control/CacheWrite.js",
"OpenLayers/Control/ZoomBox.js",
"OpenLayers/Control/ZoomToMaxExtent.js",
"OpenLayers/Control/DragPan.js",
"OpenLayers/Control/Navigation.js",
"OpenLayers/Control/PinchZoom.js",
"OpenLayers/Control/TouchNavigation.js",
"OpenLayers/Control/MousePosition.js",
"OpenLayers/Control/OverviewMap.js",
"OpenLayers/Control/KeyboardDefaults.js",
"OpenLayers/Control/PanZoom.js",
"OpenLayers/Control/PanZoomBar.js",
"OpenLayers/Control/ArgParser.js",
"OpenLayers/Control/Permalink.js",
"OpenLayers/Control/Scale.js",
"OpenLayers/Control/ScaleLine.js",
"OpenLayers/Control/Snapping.js",
"OpenLayers/Control/Split.js",
"OpenLayers/Control/LayerSwitcher.js",
"OpenLayers/Control/DrawFeature.js",
"OpenLayers/Control/DragFeature.js",
"OpenLayers/Control/ModifyFeature.js",
"OpenLayers/Control/Panel.js",
"OpenLayers/Control/SelectFeature.js",
"OpenLayers/Control/NavigationHistory.js",
"OpenLayers/Control/Measure.js",
"OpenLayers/Control/WMSGetFeatureInfo.js",
"OpenLayers/Control/WMTSGetFeatureInfo.js",
"OpenLayers/Control/Graticule.js",
"OpenLayers/Control/TransformFeature.js",
"OpenLayers/Control/UTFGrid.js",
"OpenLayers/Control/SLDSelect.js",
"OpenLayers/Control/Zoom.js",
"OpenLayers/Geometry.js",
"OpenLayers/Geometry/Collection.js",
"OpenLayers/Geometry/Point.js",
"OpenLayers/Geometry/MultiPoint.js",
"OpenLayers/Geometry/Curve.js",
"OpenLayers/Geometry/LineString.js",
"OpenLayers/Geometry/LinearRing.js",
"OpenLayers/Geometry/Polygon.js",
"OpenLayers/Geometry/MultiLineString.js",
"OpenLayers/Geometry/MultiPolygon.js",
"OpenLayers/Renderer.js",
"OpenLayers/Renderer/Elements.js",
"OpenLayers/Renderer/SVG.js",
"OpenLayers/Renderer/Canvas.js",
"OpenLayers/Renderer/VML.js",
"OpenLayers/Layer/Vector.js",
"OpenLayers/Layer/PointGrid.js",
"OpenLayers/Layer/Vector/RootContainer.js",
"OpenLayers/Strategy.js",
"OpenLayers/Strategy/Filter.js",
"OpenLayers/Strategy/Fixed.js",
"OpenLayers/Strategy/Cluster.js",
"OpenLayers/Strategy/Paging.js",
"OpenLayers/Strategy/BBOX.js",
"OpenLayers/Strategy/Save.js",
"OpenLayers/Strategy/Refresh.js",
"OpenLayers/Filter.js",
"OpenLayers/Filter/FeatureId.js",
"OpenLayers/Filter/Logical.js",
"OpenLayers/Filter/Comparison.js",
"OpenLayers/Filter/Spatial.js",
"OpenLayers/Filter/Function.js",
"OpenLayers/Protocol.js",
"OpenLayers/Protocol/HTTP.js",
"OpenLayers/Protocol/WFS.js",
"OpenLayers/Protocol/WFS/v1.js",
"OpenLayers/Protocol/WFS/v1_0_0.js",
"OpenLayers/Protocol/WFS/v1_1_0.js",
"OpenLayers/Protocol/CSW.js",
"OpenLayers/Protocol/CSW/v2_0_2.js",
"OpenLayers/Protocol/Script.js",
"OpenLayers/Protocol/SOS.js",
"OpenLayers/Protocol/SOS/v1_0_0.js",
"OpenLayers/Layer/PointTrack.js",
"OpenLayers/Style.js",
"OpenLayers/Style2.js",
"OpenLayers/StyleMap.js",
"OpenLayers/Rule.js",
"OpenLayers/Format.js",
"OpenLayers/Format/QueryStringFilter.js",
"OpenLayers/Format/XML.js",
"OpenLayers/Format/XML/VersionedOGC.js",
"OpenLayers/Format/Context.js",
"OpenLayers/Format/ArcXML.js",
"OpenLayers/Format/ArcXML/Features.js",
"OpenLayers/Format/GML.js",
"OpenLayers/Format/GML/Base.js",
"OpenLayers/Format/GML/v2.js",
"OpenLayers/Format/GML/v3.js",
"OpenLayers/Format/Atom.js",
"OpenLayers/Format/EncodedPolyline.js",
"OpenLayers/Format/KML.js",
"OpenLayers/Format/GeoRSS.js",
"OpenLayers/Format/WFS.js",
"OpenLayers/Format/OWSCommon.js",
"OpenLayers/Format/OWSCommon/v1.js",
"OpenLayers/Format/OWSCommon/v1_0_0.js",
"OpenLayers/Format/OWSCommon/v1_1_0.js",
"OpenLayers/Format/WCSCapabilities.js",
"OpenLayers/Format/WCSCapabilities/v1.js",
"OpenLayers/Format/WCSCapabilities/v1_0_0.js",
"OpenLayers/Format/WCSCapabilities/v1_1_0.js",
"OpenLayers/Format/WFSCapabilities.js",
"OpenLayers/Format/WFSCapabilities/v1.js",
"OpenLayers/Format/WFSCapabilities/v1_0_0.js",
"OpenLayers/Format/WFSCapabilities/v1_1_0.js",
"OpenLayers/Format/WFSDescribeFeatureType.js",
"OpenLayers/Format/WMSDescribeLayer.js",
"OpenLayers/Format/WMSDescribeLayer/v1_1.js",
"OpenLayers/Format/WKT.js",
"OpenLayers/Format/CQL.js",
"OpenLayers/Format/OSM.js",
"OpenLayers/Format/GPX.js",
"OpenLayers/Format/Filter.js",
"OpenLayers/Format/Filter/v1.js",
"OpenLayers/Format/Filter/v1_0_0.js",
"OpenLayers/Format/Filter/v1_1_0.js",
"OpenLayers/Format/SLD.js",
"OpenLayers/Format/SLD/v1.js",
"OpenLayers/Format/SLD/v1_0_0.js",
"OpenLayers/Format/SLD/v1_0_0_GeoServer.js",
"OpenLayers/Format/OWSCommon.js",
"OpenLayers/Format/OWSCommon/v1.js",
"OpenLayers/Format/OWSCommon/v1_0_0.js",
"OpenLayers/Format/OWSCommon/v1_1_0.js",
"OpenLayers/Format/CSWGetDomain.js",
"OpenLayers/Format/CSWGetDomain/v2_0_2.js",
"OpenLayers/Format/CSWGetRecords.js",
"OpenLayers/Format/CSWGetRecords/v2_0_2.js",
"OpenLayers/Format/WFST.js",
"OpenLayers/Format/WFST/v1.js",
"OpenLayers/Format/WFST/v1_0_0.js",
"OpenLayers/Format/WFST/v1_1_0.js",
"OpenLayers/Format/Text.js",
"OpenLayers/Format/JSON.js",
"OpenLayers/Format/GeoJSON.js",
"OpenLayers/Format/WMC.js",
"OpenLayers/Format/WMC/v1.js",
"OpenLayers/Format/WMC/v1_0_0.js",
"OpenLayers/Format/WMC/v1_1_0.js",
"OpenLayers/Format/WCSGetCoverage.js",
"OpenLayers/Format/WMSCapabilities.js",
"OpenLayers/Format/WMSCapabilities/v1.js",
"OpenLayers/Format/WMSCapabilities/v1_1.js",
"OpenLayers/Format/WMSCapabilities/v1_1_0.js",
"OpenLayers/Format/WMSCapabilities/v1_1_1.js",
"OpenLayers/Format/WMSCapabilities/v1_3.js",
"OpenLayers/Format/WMSCapabilities/v1_3_0.js",
"OpenLayers/Format/WMSCapabilities/v1_1_1_WMSC.js",
"OpenLayers/Format/WMSGetFeatureInfo.js",
"OpenLayers/Format/SOSCapabilities.js",
"OpenLayers/Format/SOSCapabilities/v1_0_0.js",
"OpenLayers/Format/SOSGetFeatureOfInterest.js",
"OpenLayers/Format/SOSGetObservation.js",
"OpenLayers/Format/OWSContext.js",
"OpenLayers/Format/OWSContext/v0_3_1.js",
"OpenLayers/Format/WMTSCapabilities.js",
"OpenLayers/Format/WMTSCapabilities/v1_0_0.js",
"OpenLayers/Format/WPSCapabilities.js",
"OpenLayers/Format/WPSCapabilities/v1_0_0.js",
"OpenLayers/Format/WPSDescribeProcess.js",
"OpenLayers/Format/WPSExecute.js",
"OpenLayers/Format/XLS.js",
"OpenLayers/Format/XLS/v1.js",
"OpenLayers/Format/XLS/v1_1_0.js",
"OpenLayers/Format/OGCExceptionReport.js",
"OpenLayers/Control/GetFeature.js",
"OpenLayers/Control/NavToolbar.js",
"OpenLayers/Control/PanPanel.js",
"OpenLayers/Control/Pan.js",
"OpenLayers/Control/ZoomIn.js",
"OpenLayers/Control/ZoomOut.js",
"OpenLayers/Control/ZoomPanel.js",
"OpenLayers/Control/EditingToolbar.js",
"OpenLayers/Control/Geolocate.js",
"OpenLayers/Symbolizer.js",
"OpenLayers/Symbolizer/Point.js",
"OpenLayers/Symbolizer/Line.js",
"OpenLayers/Symbolizer/Polygon.js",
"OpenLayers/Symbolizer/Text.js",
"OpenLayers/Symbolizer/Raster.js",
"OpenLayers/Lang.js",
"OpenLayers/Lang/en.js",
"OpenLayers/Spherical.js",
"OpenLayers/TileManager.js",
"OpenLayers/WPSClient.js",
"OpenLayers/WPSProcess.js"
]; // etc.
}
// use "parser-inserted scripts" for guaranteed execution order
// http://hsivonen.iki.fi/script-execution/
var scriptTags = new Array(jsFiles.length);
var host = OpenLayers._getScriptLocation() + "lib/";
for (var i=0, len=jsFiles.length; i<len; i++) {
scriptTags[i] = "<script src='" + host + jsFiles[i] +
"'></script>";
}
if (scriptTags.length > 0) {
document.write(scriptTags.join(""));
}
}
})();
/**
* Constant: VERSION_NUMBER
*
* This constant identifies the version of OpenLayers.
*
* When asking questions or reporting issues, make sure to include the output of
* OpenLayers.VERSION_NUMBER in the question or issue-description.
*/
OpenLayers.VERSION_NUMBER="Release 2.13.1";
openlayers研究(一) 初始化流程的更多相关文章
- interface21 - web - DispatcherServlet(DispatcherServlet初始化流程)
前言 最近打算花点时间好好看看spring的源码,然而现在Spring的源码经过迭代的版本太多了,比较庞大,看起来比较累,所以准备从最初的版本(interface21)开始入手,仅用于学习,理解其设计 ...
- Spring框架系列(7) - Spring IOC实现原理详解之IOC初始化流程
上文,我们看了IOC设计要点和设计结构:紧接着这篇,我们可以看下源码的实现了:Spring如何实现将资源配置(以xml配置为例)通过加载,解析,生成BeanDefination并注册到IoC容器中的. ...
- spring自动扫描、DispatcherServlet初始化流程、spring控制器Controller 过程剖析
spring自动扫描1.自动扫描解析器ComponentScanBeanDefinitionParser,从doScan开始扫描解析指定包路径下的类注解信息并注册到工厂容器中. 2.进入后findCa ...
- 【开源】OSharp3.3框架解说系列(7.1):初始化流程概述
OSharp是什么? OSharp是个快速开发框架,但不是一个大而全的包罗万象的框架,严格的说,OSharp中什么都没有实现.与其他大而全的框架最大的不同点,就是OSharp只做抽象封装,不做实现.依 ...
- SpringMVC源码剖析(三)- DispatcherServlet的初始化流程
在我们第一次学Servlet编程,学Java Web的时候,还没有那么多框架.我们开发一个简单的功能要做的事情很简单,就是继承HttpServlet,根据需要重写一下doGet,doPost方法,跳转 ...
- u-boot中nandflash初始化流程分析(转)
u-boot中nandflash初始化流程分析(转) 原文地址http://zhuairlunjj.blog.163.com/blog/static/80050945201092011249136/ ...
- Z-stack之OSAL初始化流程
转自点击打开链接 我使用的协议栈版本及例子信息: ZigBee2006\Texas Instruments\ZStack-1.4.3-1.2.1\Projects\zstack\Samples\Sam ...
- Raid1源代码分析--初始化流程
初始化流程代码量比较少,也比较简单.主要是run函数.(我阅读的代码的linux内核版本是2.6.32.61) 四.初始化流程分析 run函数顾名思义,很简单这就是在RAID1开始运行时调用,进行一些 ...
- main之前初始化流程
main之前初始化流程 本文分别介绍Keil调用的ARMCC以及ARM-NONE-EABI-GCC两个编译器在main之前的操作: Keil MDK启动文件 总结一下MDK的启动流程: 1.系统初始化 ...
随机推荐
- SSAS Tabular模式中关系设置不支持直接设置多对多?
在网上文档发现一篇文章 微软BI 之SSAS 系列 - 多维数据集维度用法之一 引用维度 Referenced Dimension 有涉及到SSAS模型的关系设置 但是本人的基于表格模型的 没有关系可 ...
- 04-树6 Complete Binary Search Tree (30 分)
A Binary Search Tree (BST) is recursively defined as a binary tree which has the following propertie ...
- apache访问快捷方式
<VirtualHost *:80> DocumentRoot "XXX" ServerName XXX Alias /pdodata/ "XXX" ...
- 关于微信企业号操作api的sdk封装 (.net)
做微信的第三方开发业半年多了 现在献上微信企业号的操作sdk(包括源码) 本人水平有限 望大家多提意见 下载地址献上:下载
- 利用setTimeout来实现setInterval
在Js中,当我们要在一定间隔时间内不断执行同一函数,我们可以使用setInterval函数,但setInterval在某些情况下使用时也存在一定问题. 1.不去关心回调函数是否还在运行 在某些情况下, ...
- Fiddler配置
用fiddler来抓取手机app测试包的数据很方面,配置时需要注意一下几点: 1.保证电脑的防火墙是关闭的,不然是会抓不到包的: 2.查看下fiddler的默认端口8888是否被占用,如果被占用了,那 ...
- String类的substring方法
下列程序的输出是什么? class A { public static void main(String[] a) { String v = “base”; v.concat(“ba ...
- C# SocketUdpServer
public interface ISocketUdpServer { void Start(); void Stop(); int SendData(byte[] data, IPEndPoint ...
- WeifenLuo.WinFormsUI.Docking.dll的用法
基本框架 说明 weiFenLuo.winFormsUI.Docking.dll是开源项目DockPanel Suite的一个类库,可以实现像Visual Studio的窗口停靠.拖拽等功能.Weif ...
- A记录,CNAME,MX记录,TTL
A记录 A记录是用来指定主机名(或域名)对应的IP地址记录.用户可以将该域名下的网站服务器指向到自己的web server上.同时也可以设置您域名的二级域名. MX记录 MX记录邮件路由记录,用户可以 ...
