搜索引擎的选择与在chrome上的设置
1 优缺点分析
百度:广告多,但是电脑端可以用Adblock Plus屏蔽;搜索内容有很多百度自家内容,如百家号、百度知道、百度文库、百度贴吧等,在搜索教程的时候很实用,但是不适合偏专业性搜索,很多内容重复。
必应:无广告,界面清爽,搜索结果来源多样,教程类与专业类都适用。
谷歌:连接不方便,需要梯子,或者采用镜像,但是镜像不稳定也不够自由,搜索结果只比必应强出一点。
2 选择
目前作为主力的搜索引擎是必应,但同时也搭配百度与谷歌使用,以弥补各自的内容死角。
3 在chrome上的设置
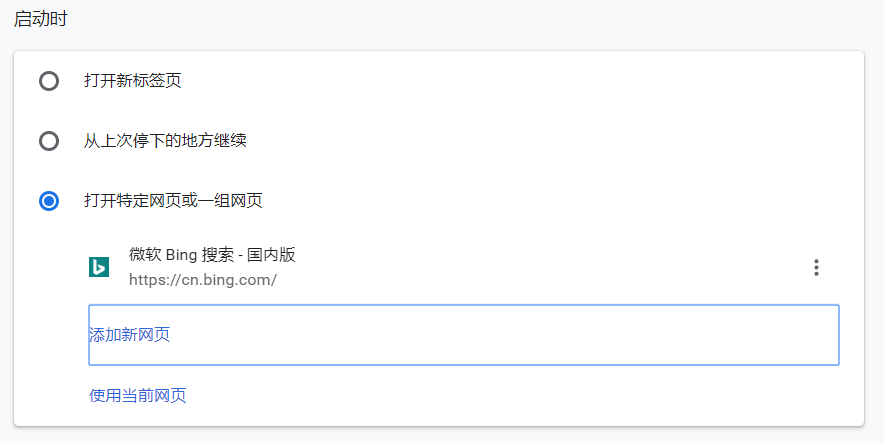
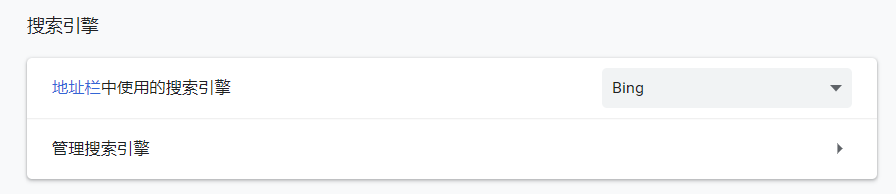
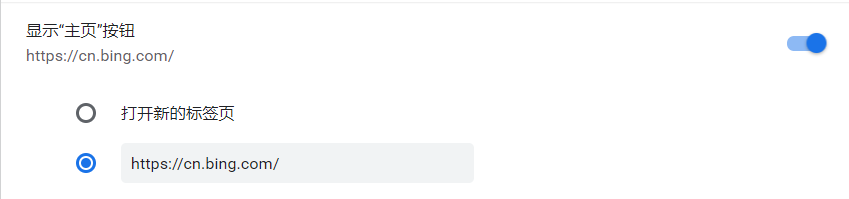
(1)主力引擎的设置
以截图来说明我的设置:




(2)搭配其他搜索引擎的方法
使用一款chrome插件,介绍见链接https://www.yigujin.cn/1500.html
安装该插件之后如下图设置:

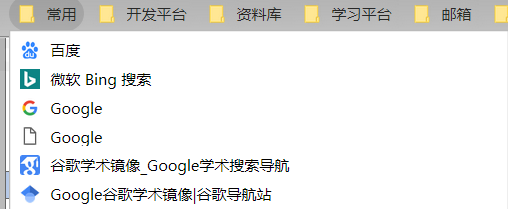
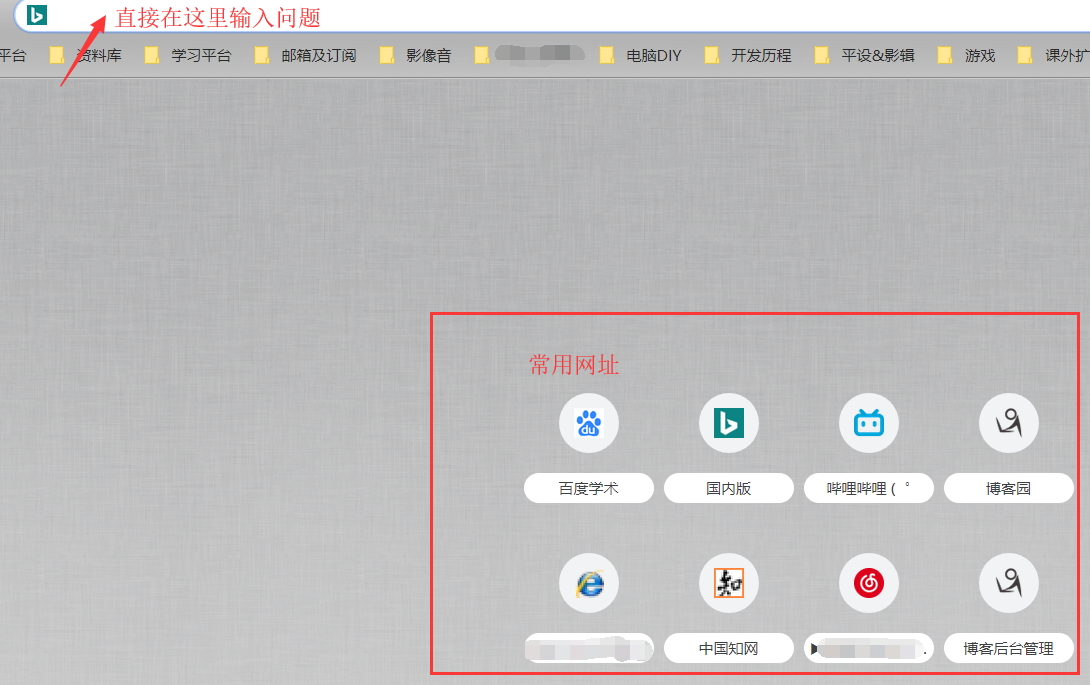
当然也可以在书签栏里储存常用搜索引擎的网址,需要用的时候只需要点击即可,如下图:

对于新标签页,我之前一直在用infinity插件,后来感觉没什么大用,而且还拖慢浏览器速度,所以就干脆没有设置。

搜索引擎的选择与在chrome上的设置的更多相关文章
- cVim—Chrome上更强大的vim插件
cVim——Chrome上更强大的vim插件 介绍 也许很多人在chrome上都用过类似Vimium, ViChrome的插件,这些插件的目的都差不多,就是在浏览器中提供一些类似vim的操作来提高效率 ...
- 在 chrome 上导出 pdf
用html+css写出网页,然后在chrome上导出pdf 1. command + p:快捷呼出打印: 2. “目标打印机”:选择“更改”,之后选择“另存为PDF”: 3. 点“更多设置”,可以勾选 ...
- cVim——Chrome上更强大的vim插件
ref: http://www.cnblogs.com/voidsky/p/5490787.html 介绍 也许很多人在chrome上都用过类似Vimium, ViChrome的插件,这些插件的目的都 ...
- JavaScript中的window.close在FireFox和Chrome上不能正常动作的解决方法
JS中关闭窗口的方法window.close()在IE上能够正常动作,而在FireFox和Chrome上无法动作. (当时,在Chrome35.0上的时候还是可以的,Chrome36.0上就无法动作了 ...
- selenium在chrome上运行报 Element is not clickable at point (1096, 26)
Firefox上正常运行的脚本在chrome上提示Element is not clickable at point (1096, 26).分析原因,首先肯定不是因为页面元素不存在而无法点击.也不是要 ...
- ng-file-upload(在单文件选择,并且通过点击“上传”按钮上传文件的情况下,如何在真正选择文件之前保留上一文件信息?)
文章前面研究ng-file-upload可能涉及指令: You can use ng-model or ngf-change instead of specifying function for ng ...
- Android 借助Stetho在Chrome上调试Android网络、数据库、Sharedpreferences
Android 借助Stetho在Chrome上调试Android网络.数据库.Sharedpreferences 转载请标明出处:http://blog.csdn.net/zhaoyanjun6/a ...
- Chrome 上传时打开对话框非常慢
Chrome 上传时打开对话框非常慢 先说解决方法,将 Chrome 中这个选项关闭,打开会飞快. 如果只是图片之类是不会的,但是有 zip apk 之类的就会慢. 主要原因还是 Chrome 太安全 ...
- [one day one question] Iscroll 5.0 在chrome上无法滑动
问题描述: Iscroll 5.0 在chrome上无法滑动,不仅仅在chromePC的开发的时候,在手机上的chrome也有同样的问题,这怎么破? 解决方案: // 关闭 PointerEvent ...
随机推荐
- 搭建企业级全网数据定时备份方案[cron + rsync]2
1.1.1. rsync服务注意的问题 1.服务端 path=/backup/ -->带/ 2.客户端 rsync -avz /tmp/ rsync_backup@192.168.25. ...
- 《C++ Primer Plus》读书笔记之五—函数-C++的编程模块
函数-C++的编程模块 1.C++对于返回值的类型有一定的限制:不能是数组,但可以是其他任何类型——整数.浮点数.指针,甚至可以是结构和对象(有趣的是,虽然C++函数不能直接返回数组,但可以将数组 ...
- 3 Dockerfile指令详解-FROM&MAINTAINER&RUN
1.FROM指令 FROM centos #指定centos为基础镜像 2.MAINTAINER 指令 MAINTAINER @QQ.COM #指定维护人等信息,方便维护 3.RUN 命令 #新建 ...
- itertools 迭代
itertools模块提供的全部是处理迭代功能的函数,它们的返回值不是list,而是Iterator,只有用for循环迭代的时候才真正计算. >>> import itertools ...
- [EffectiveC++]item23:Prefer non-member non-friend functions to member functions
99页 导致较大封装性的是non-member non-friend函数,因为它并不增加“能否访问class内之private成分”的函数数量.
- 判断元素(expected_conditions)
判断元素 如何判断一个元素是否存在,如何判断 alert 弹窗出来了,如何判断动态的元素等等一系列的判断,在 selenium 的 expected_conditions 模块收集了一系列的场景判断方 ...
- Shell传递参数【转载】
Shell 传递参数 我们可以在执行 Shell 脚本时,向脚本传递参数,脚本内获取参数的格式为:$n.n 代表一个数字,1 为执行脚本的第一个参数,2 为执行脚本的第二个参数,以此类推…… 实例 以 ...
- SQLAlchemy总结
SQL相关操作 创建一个test库 create database test; 授权一个用户 grant all privileges on *.* to 'yangjian'@'%' identif ...
- Python - if-else 的多种简洁写法
本博客原文来自:http://www.cnblogs.com/xiexiaoxiao/p/7772441.html,对原作者表示感谢,此处个人转载. 1. 常用 if ... else写法 # 语法 ...
- 坑之OJ-玄学、不可抗力
自家学校OJ网站上的题目,很玄学,不知道哪里出的问题. 这个OJ链接的题目没有问题的. https://www.luogu.org/problemnew/show/P1981 #include < ...
