改造 Ace Admin 模板的 ace_tree 组件的 folderSelect 样式
*注:我用的Ace Admin版本为1.3.4
Ace Admin 是一个轻量,功能丰富,HTML5、响应式、支持手机及平板电脑上浏览的优秀管理后台模板。
关于tree的使用,html文件夹下treeview.html给了静态数据的例子,examples下treeview.html给了动态PHP语言的例子。
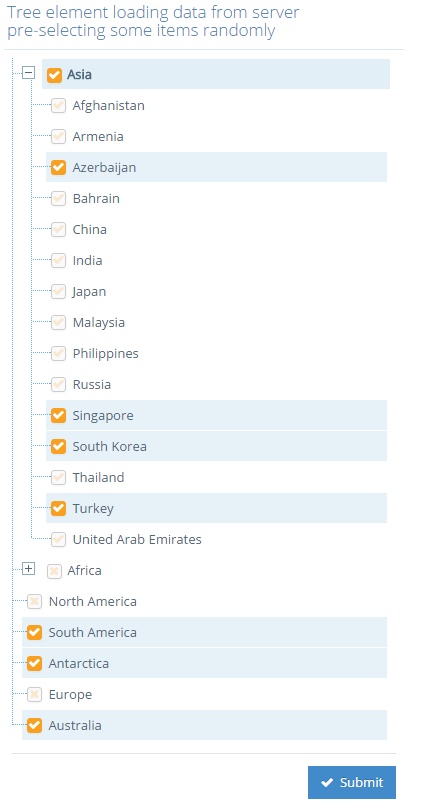
但是exmaple下的那个treeview,当参数“folderSelect=true”时:如图:

当点开  后,如图:
后,如图:

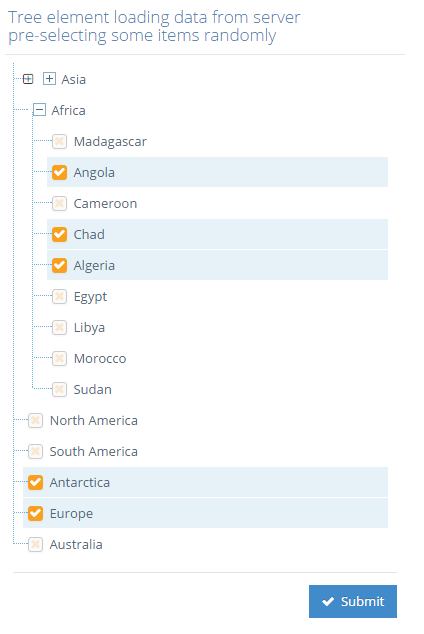
都不能再收起来,而我想改造成 folder点击选择,也象item样式一样,如图:

改造如下:1. 首先 修正 treeview.html, 找到$('#treeview').ace_tree,修正如下:
$('#treeview').ace_tree({
dataSource: remoteDateSource ,
multiSelect: true,
loadingHTML: '<div class="tree-loading"><i class="ace-icon fa fa-refresh fa-spin blue"></i></div>',
'open-icon' : 'ace-icon tree-minus hide',
'close-icon' : 'ace-icon tree-plus hide',
'selectable' : true,
'selected-icon' : 'ace-icon fa fa-check',
'unselected-icon' : 'ace-icon fa fa-times',
'cacheItems': true,
'folderSelect': true,
'folder-open-icon' : 'ace-icon tree-plus',
'folder-close-icon' : 'ace-icon tree-minus'
});
接下去,找到关联的js文件ace-elements.js,打开后找到acetree相关的部分,在
<i class="icon-folder '+$options['close-icon']+'"></i>\
后插入一行
'+($options['folderSelect'] ? ($options['unselected-icon'] == null ? '' : '<i class="icon-item '+$options['unselected-icon']+'"></i>') : '')+'\
然后, 打开“/fuelux/fuelux.tree.js”,找到selectTreeNode 属性,将
if (nodeType === 'folder') {
// make the clicked.$element the container branch
clicked.$element = clicked.$element.closest('.tree-branch');
clicked.$icon = clicked.$element.find('.icon-folder');
}
else {
clicked.$icon = clicked.$element.find('.icon-item');
}
改成
if (nodeType === 'folder') {
// make the clicked.$element the container branch
clicked.$element = clicked.$element.closest('.tree-branch');
clicked.$icon = clicked.$element.find('.icon-item');
}
else {
clicked.$icon = clicked.$element.find('.icon-item');
}
找到styleNodeSelected方法,在方法中加入
if ( $element.data('type') === 'folder' && $icon.hasClass(self.options['unselected-icon']) ) {
//$icon.removeClass('fueluxicon-bullet').addClass('glyphicon-ok'); // make checkmark
$icon.removeClass(self.options['unselected-icon']).addClass(self.options['selected-icon']); //ACE
}
找到styleNodeDeselected方法,在方法中加入
if ( $element.data('type') === 'folder' && $icon.hasClass(self.options['selected-icon']) ) {
//$icon.removeClass('fueluxicon-bullet').addClass('glyphicon-ok'); // make checkmark
$icon.removeClass(self.options['selected-icon']).addClass(self.options['unselected-icon']); //ACE
}
如此,jquery代码就改好了,最后在treeview.html加入css就行了
.tree .tree-branch > .tree-branch-header > .tree-branch-name > .icon-item {
color: #F9E8CE;
width: 13px;
height: 13px;
line-height: 13px;
font-size: 11px;
text-align: center;
border-radius: 3px;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
background-color: #FAFAFA;
border: 1px solid #CCC;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.tree .tree-selected > .tree-branch-header > .tree-branch-name > .icon-item {
background-color: #F9A021;
border-color: #F9A021;
color: #FFF;
}
如此就能变成漂亮的多选树型菜单
改造 Ace Admin 模板的 ace_tree 组件的 folderSelect 样式的更多相关文章
- YII与Ace Admin 的集成
目录 一. 前言... 1 二.为什么要使用YII+ace. 1 三.新建YII模块... 1 四.如何修改模板... 3 五.注意的地方... 4 六.整合的不足之处... 4 一. 前言 yii- ...
- Ace Admin 使用教程
(原) 公司项目要换框架,然后丢了一套国外的给我,ace admin,本想着拿来改改,翻翻百度就能用的,可它是国外的啊,国内普及率又不高,没办法,硬着头皮一点点啃英文文档吧. File(文件) 简介: ...
- Ace admin 如何实现类似于freamset加载页面
如上标题所述,ace admin做后台页面的时候,可以实现类似于用freamset的功能,但是ace admin做的比freamset更好,他可以用异步加载的形式展示,而加载的页面的内容可以尽可能的少 ...
- Django框架 之 admin管理工具(组件使用)
Django框架 之 admin管理工具(组件使用) 浏览目录 激活管理工具 使用管理工具 admin的定制 admin组件使用 Django 提供了基于 web 的管理工具. Django 自动管理 ...
- 仿照admin的stark自定义组件的功能实现
仿照admin的stark自定义组件的功能实现:其中最主要的就是增删改查的实现 1.查:首先页面中显示表头和数据,都是动态的,而不是写死的. (1) 先看表头和表单数据:这个是查看的视图函数,但是为了 ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- Django-管理站点重写admin模板
参考链接:https://blog.csdn.net/u013378306/article/details/79023242 使用Django的admin管理工具,可以快速的构建自己的管理平台,使用D ...
- 自定义admin管理工具(stark组件)
自定义admin管理工具(stark组件) 创建项目 了解了admin的功能后,我们可以开始仿照admin编写我们自己的管理工具stark组件 首先创建一个新的项目,并创建三个app stark就是我 ...
- 并发编程概述 委托(delegate) 事件(event) .net core 2.0 event bus 一个简单的基于内存事件总线实现 .net core 基于NPOI 的excel导出类,支持自定义导出哪些字段 基于Ace Admin 的菜单栏实现 第五节:SignalR大杂烩(与MVC融合、全局的几个配置、跨域的应用、C/S程序充当Client和Server)
并发编程概述 前言 说实话,在我软件开发的头两年几乎不考虑并发编程,请求与响应把业务逻辑尽快完成一个星期的任务能两天完成绝不拖三天(剩下时间各种浪),根本不会考虑性能问题(能接受范围内).但随着工 ...
随机推荐
- Mirror--自增键在镜像中的影响
测试环境: OS: Windows Server 2008 R2 Enterprise SQL: SQL Server 2012 Enterprise 测试场景: 有SERVER A上数据库 DB10 ...
- mysql参数安全设置
MySQL安全相关的参数有哪些?该如何配置? 1.MySQL数据安全 innodb_flush_log_at_trx_commit =1 #innodb每次提交事务redo buffer 刷新到red ...
- (1.3)DML增强功能-Apply、pivot、unpivot、for xml path行列转换
深入了解行列转换请参考另一篇文章:https://www.cnblogs.com/gered/p/9271581.html 总结: 1.apply一般形式 --基本形式 SELECT a FROM d ...
- UIView动画补充
我自己的总结: // 第一种: Duration 时间 animations:动画体 /* [UIView animateWithDuration:4 animations:^{ CGRect rec ...
- 前端迭代取出 后台map返回的数据
<body> <div th:each="map : ${response}"> <span th:text="${map.key}&quo ...
- POJ1273:Drainage Ditches(最大流入门 EK,dinic算法)
http://poj.org/problem?id=1273 Description Every time it rains on Farmer John's fields, a pond forms ...
- Missing Number-[回溯][难]
2. Missing number 转自:https://mp.weixin.qq.com/s/WLRXLdi-3igkjtiWlHg7Ug Given a positive integer n(n≤ ...
- centos上yum安装nodeJS
更新node.js各版本yum源 Node.js v8.x安装命令 curl --silent --location https://rpm.nodesource.com/setup_8.x | ba ...
- 学习Mysql的记录贴 记录的内容是 指令的试用
前言:操作系统是WIn7 64位 旗舰版 ,Mysql的版本是mysql-5.7.10-winx64 是社区版 就是所谓的最后的免费版本. 下载后 解压 然后配置my.ini文件. ××××××× ...
- django2.0关于path匹配路径页面刷新不出来的问题
下面是官方文档的内容,如果在urls.py中使用到正则匹配路径(^$)的时候,就需要使用re_path,而不能使用path,不然页面会显示404错误, 如果未用到正则,那么使用path即可. re_p ...
