echarts.js使用心得--demo
首先要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术.
废话不多时 , 直接开始.
第一步: 导入echarts.js文件 下载地址:http://echarts.baidu.com/download.html
<script type="text/javascript" src="hs/js/plug-in/js/echarts.min.js"></script>
第二步: 在页面上定义一个固定高度的div
<div id="chart" style="width: auto; height: 600px;"/>
第三步: 编写js, 下面是我写的一个demo供大家参考
- $(function() {
// 初始化图表标签
var myChart = echarts.init(document.getElementById('chart'));
options = {
title: { //标题
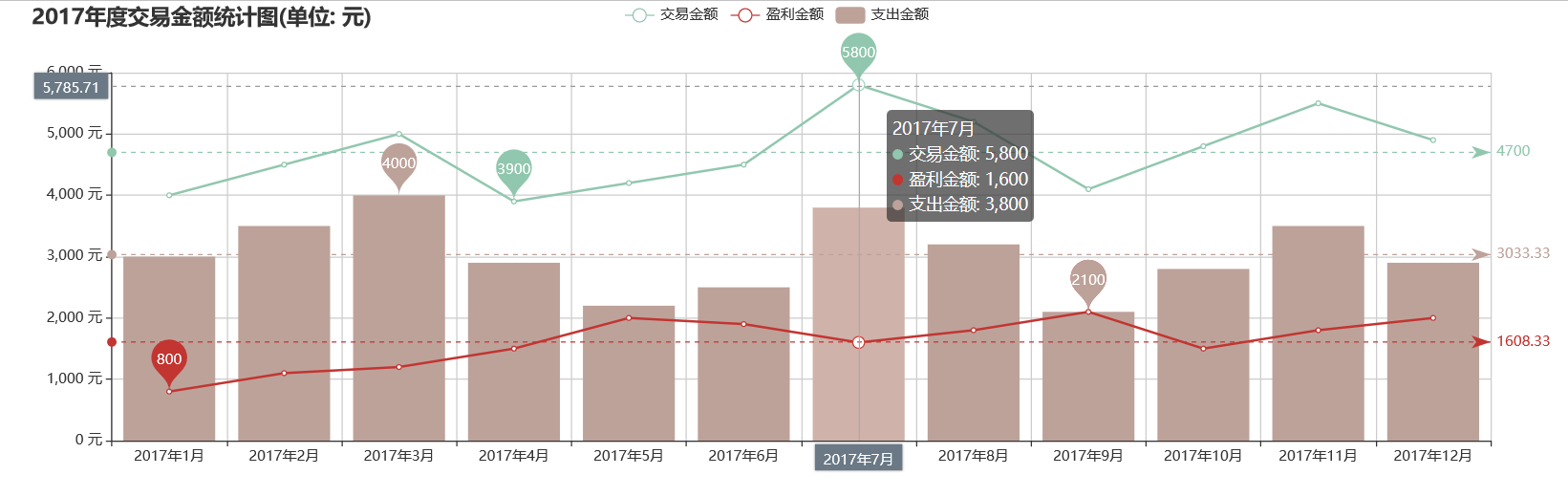
text: ' 2017年度交易金额统计图(单位: 元)', //图表标题
link: 'user/reLogin.htm', //图表标题点击时的跳转路径
target: 'self' //图表标题跳转时的打开方式 默认:blank
},
legend: { //图例组件
left: 'center', //位置
data: ['交易金额', '盈利金额', '支出金额'] //图例组件,要与下面的series中的name对应
},
tooltip : { //tip框
trigger: 'axis', //触发方式
axisPointer: { //指示器
type: 'cross', //指示器类型
label: {
backgroundColor: '#6a7985'
}
}
},
animationDuration: 5000, // 初始动画时长(单位: 毫秒)
xAxis: { //x轴
type: "category",
boundaryGap: true, //坐标轴两边留白策略
splitLine: {show: true}, //坐标轴在grid区域中的分隔线。
data: ['2017年1月', '2017年2月', '2017年3月', '2017年4月', '2017年5月', '2017年6月', '2017年7月', '2017年8月', '2017年9月', '2017年10月', '2017年11月', '2017年12月']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: { //y轴
type : 'value',
axisLabel: {
formatter: '{value} 元' //格式
}
},
series: [ //数据列表
{
name: '交易金额',
type: 'line',
color: ['#91c7ae'],
data: [4000, 4500, 5000, 3900, 4200, 4500, 5800, 5200, 4100, 4800, 5500, 4900],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '盈利金额',
type: 'line',
color: ['#c23531'],
data: [800, 1100, 1200, 1500, 2000, 1900, 1600, 1800, 2100, 1500, 1800, 2000],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: '支出金额',
type: 'bar',
color: ['#bda29a'],
data: [3000, 3500, 4000, 2900, 2200, 2500, 3800, 3200, 2100, 2800, 3500, 2900],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
//设置option
myChart.setOption(options);
});
ok , 到此就算是写完了 , option中可以有多个参数 , 可以参考官网http://echarts.baidu.com/option.html#title , 我这里只是一个简单的demo供大家参考.
下面贴出效果图

echarts.js使用心得--demo的更多相关文章
- eCharts.js使用心得
最近刚刚做了一个项目,需求是使用eCharts实现实时监控,可以动态的增加和删除数据,可以全屏展示,趁着现在还没忘干净,整理一下使用过程中出现的问题和经验.可能有分析的不到位的地方,不喜勿喷! 一.图 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 百度ECHARTS 饼图使用心得 处理data属性
做过CRM系统的童鞋应该都或多或少接触过hicharts或者echarts等数据统计插件.用过这两款,个人感觉echarts的画面更好看.至于功能,只有适合自己的才是最好的. 今天来说说我使用echa ...
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- echarts3 -arcgis echarts.js修改
在echarts.js中修改修改 clone 方法 其中 source instance of Array 修改为Object.prototype.toString.call(source) ...
- echarts.js 做图表的插件
<scripttype="text/javascript"src="{uiurl()}echarts/echarts.js"></script ...
- echarts.js(图表插件)2.0版会导致 ZeroClipboard.js(复制插件)失效,3.0版未知。
解决方法:ZeroClipboard.js先于echarts.js加载.
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- 关于echarts.js 柱形图
echarts.js官网: http://www.echartsjs.com/index.html 这是我所见整理最详细echarts.js 柱形图博客: https://blog.csdn.net/ ...
随机推荐
- Java异常体系和异常处理机制
异常简介 在程序运行过程中出现错误,导致程序出现非预期场景.异常处理可以保证出现错误后,控制接下来的程序流程,是选择定位错误信息,还是抛出异常或捕获异常.还是避免程序非正常退出,都取决于我们. Jav ...
- svn配置教程
检查svn是否安装rpm -aq subversion如果没有安装yum安装yum install -y subversion 建立svn版本数据库存储根目录mkdir -p /application ...
- ubuntu服务器安装jupyter notebook, 并能够实现本地远程连接
1.terminal 敲击 pip3 install jupyter 2.terminal 敲击 jupyter notebook --generate-config 3.terminal 敲击 py ...
- 01.centos7环境准备
博客为日常工作学习积累总结: 1.环境准备: 系统版本:CentOS-7-x86_64-Minimal-1810.iso 运行环境:虚拟机windows上的VM 15 系统安装:参照老男孩运维要求 2 ...
- less使用
Less在浏览器上使用的方法 <link rel="stylesheet" type="text/less" href="styles.less ...
- 基于 pyMongo 和 wxPython 实现的 MongoDB Schema Analyser
MongoDB 作为文档型 NoSql 数据库,它的集合表结构往往不像关系型数据库那么固定和统一,同一个集合下的文档(document)的字段变化和差异可能很大,特别是在数据模型缺乏良好规划和规范的数 ...
- Python学习——编程语言介绍
开发语言 高级语言:基于C/汇编等封装的语言,如Python.Java.C#.PHP.Go.ruby.C++……生成字节码让C/汇编去识别 低级语言:直接让计算机底层能识别成机器码的语言(计算机再将机 ...
- golang基础--Gocurrency并发
Go并发特点 goroutine只是由官方实现的超级"线程池"而已,每个实例4-5kb的栈内存占用和用于实现机制而大幅减少的创建和销毁开销. 并发不是并行(多CPU): Concu ...
- 2017-2018-1 20155232 《信息安全系统设计基础》第四周学习总结以及课上myod练习补充博客
2017-2018-1 20155232 <信息安全系统设计基础>第四周学习总结以及课上myod练习补充博客 课上myod练习 1 参考教材第十章内容 2 用Linux IO相关系统调用编 ...
- 20155305 2016-2017-2 《Java程序设计》 实验五 Java网络编程及安全实验报告
20155305 2016-2017-2 <Java程序设计> 实验五 Java网络编程及安全实验报告 实验内容 1.掌握Socket程序的编写. 2.掌握密码技术的使用. 3.设计安全传 ...
