弹性盒子模型display:flex
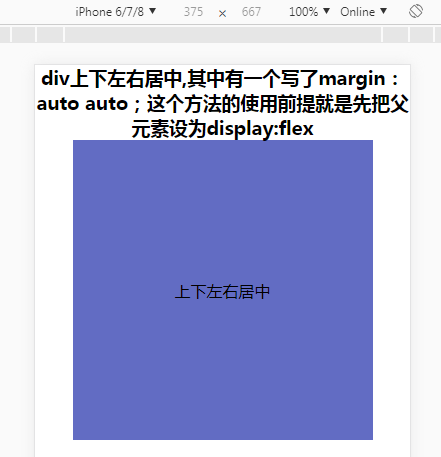
1.div上下左右居中
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型flex:1</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
h3{ text-align: center}
.main{ width: 600px; overflow: hidden;background-color: aquamarine; margin: 0 auto; color: #fff;
display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/
display: flex;}
.main .left,.main .right{
border:1px solid red;
height: 200px;
text-align: center;
line-height: 200px;
}
.left{ flex:1; background-color: blue;}
.right{ flex:1; background-color: blueviolet;}
</style>
</head>
<body>
<h3>父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同</h3>
<div class="main">
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
</body> </html>
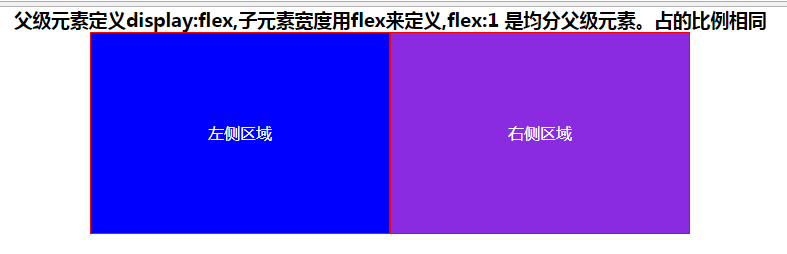
效果图:

2.display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/
1)1:1分时比例相同:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型flex:1</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
.main{ width: 600px; overflow: hidden;background-color: aquamarine; margin: 0 auto; display: flex; color: #fff;}
.main .left,.main .right{
border:1px solid red;
height: 200px;
text-align: center;
line-height: 200px;
}
.left{ flex:1; background-color: blue;}
.right{ flex:1; background-color: blueviolet;}
h3{ text-align: center}
</style>
</head>
<body>
<h3>父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同</h3>
<div class="main">
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
</body> </html>
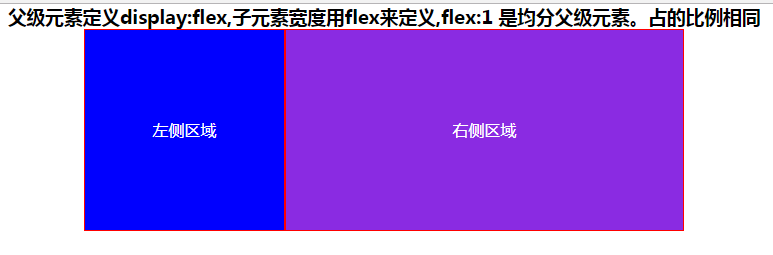
效果图:

2)1:2分时,同上面的代码,只需要改:

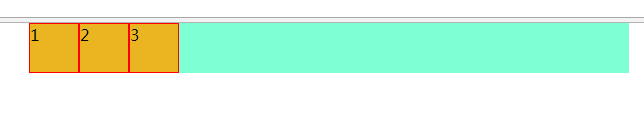
3)1:2:1分时,同上代码只需要修改:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒子模型display:flex</title>
<style type="text/css">
* {
margin: 0;
padding: 0
} .m_box {
width: 600px;
margin: 0 auto;
overflow: hidden;
background-color: aquamarine;
display: flex;
display: -webkit-box;
} .m_b {
width: 50px;
height: 50px;
background-color: rgb(235, 181, 34);
box-sizing: border-box;
border: 1px solid red;
}
</style>
</head> <body>
<div class="m_box">
<div class="m_b">1</div>
<div class="m_b">2</div>
<div class="m_b">3</div>
</div>
</body> </html>
效果图:

原链接:
https://blog.csdn.net/weixin_36401046/article/details/53127019
弹性盒子模型display:flex的更多相关文章
- 弹性盒子模型display:flex(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 弹性盒模型display:flex
Flex布局意为"弹性布局",用来为盒模型提供更多灵活性.此外,Flex定义的容器可以对块级元素(display: flex;)或行内元素(display: inline-flex ...
- Flexible 弹性盒子模型之flex
实例 让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容: #main div { flex:1; } 复制 效果预览 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号. 紧跟 ...
- 弹性盒子模型属性之flex-grow
在学习弹性盒子模型的时候,有几个属性常常让同学们感觉头痛, 不知到最后得到的效果数值到底是怎样计算得来的,那么不要慌,稳住,我们能赢 !!!今天就让我们先来看看flex-grow这个属性 flex-g ...
- 弹性盒模型,flex布局
弹性盒模型 弹性盒子是css3的一种新布局模式,由容器(父元素)和项目(子元素)组成. 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 引入弹性盒模型的 ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- css中的f弹性盒子模型的应用案例
案例1: <!doctype html> <html> <head> <meta charset="utf-8"> <meta ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
随机推荐
- maven的pom报plugins缺失的解决方法
maven的pom报plugins却是的解决方法. 引用 Failure to transfer org.apache.maven.plugins:maven-surefire-plugin:pom: ...
- 数据库框架的log4j日志配置
Hibernate log4j.logger.org.hibernate.tool.hbm2ddl=debuglog4j.logger.org.hibernate.engine.transaction ...
- CentOS 6.5网络配置静态IP地址
打开VMvare,并进入虚拟机 2 输入用户名,按回车键,再输入密码,登录系统 3 进行网络配置前,需要确认几个事情: 1. 网络适配器模式是否为NAT模式 右键虚拟机,或者点击VMvare菜单栏中的 ...
- bzr: ERROR: No push location known or specified.
出现这种错误,要先uncommit,然后拉带最新版本,再commit最后push
- windows下使用redis
一.下载windows版本的Redis 官网只提供linux版本的下载 官网下载地址:http://redis.io/download Redis 没有官方的Windows版本,但是微软开源技术团队( ...
- SNMP++ 编译记录
/************************************************************** 技术博客 http://www.cnblogs.com/itdef/ ...
- 安装gcc及其依赖
在gcc-4.8.2和gcc-4.1.2基础上编译gcc-5.2.0,有可能会遇到一些问题. 要想成功编译gcc,则在编译之前需要安装好它的至少以下三个依赖: gmp mpfr mpc 而mpc又依赖 ...
- What Are Tango Poses?Tango姿态是什么?
What Are Tango Poses?什么是Tango姿态? As your device moves through 3D space, it calculates where it is ( ...
- 【PAT】1063. Set Similarity (25) 待改进
Given two sets of integers, the similarity of the sets is defined to be Nc/Nt*100%, where Nc is the ...
- 用TextWriterTraceListener实现log文件记录 (转载)
log4net之类3方组件确实很方便,但是想写个小小的demo之类的程序,有点用不起啊. 微软自带的TraceListener要实现一个简易的日志帮助类还是很简单的,直接上代码,自己备用,也希望对同样 ...
