AndroidWear开发之HelloWorld篇
通过前一篇的学习,我们把环境都搭建好了,这下我们就可以正真的开发了。
一、创建Wear项目
通过项目创建向导一步一步下去就可以创建好一个Wear项目:

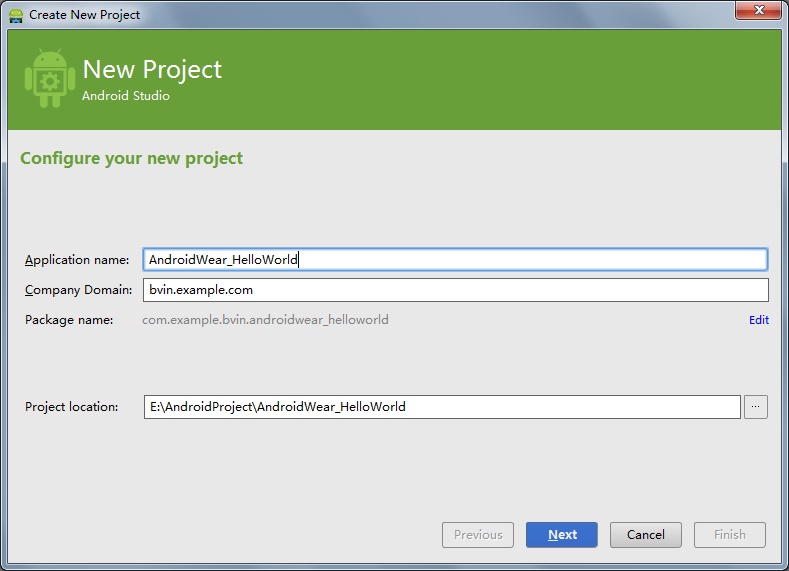
1.新建项目,一次填入应用名字,应用包名,项目位置,搞android都很熟悉的。

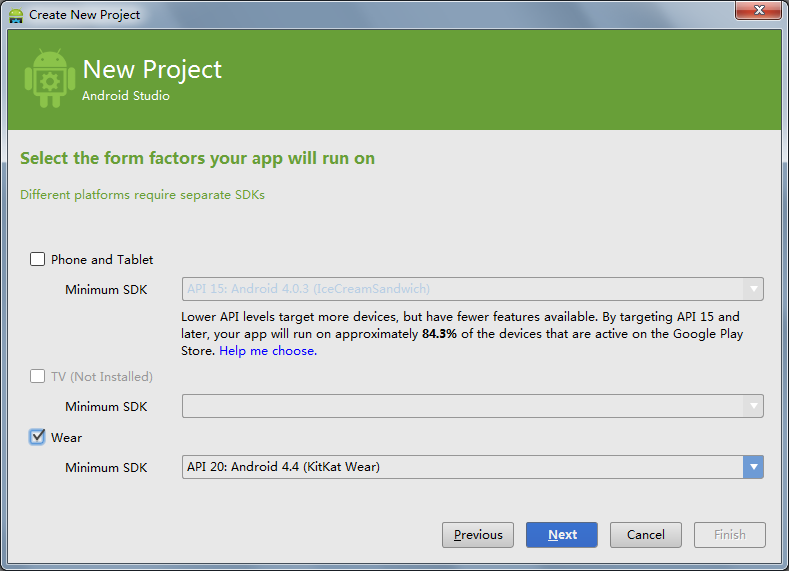
2.这里我们选择Wear SDK

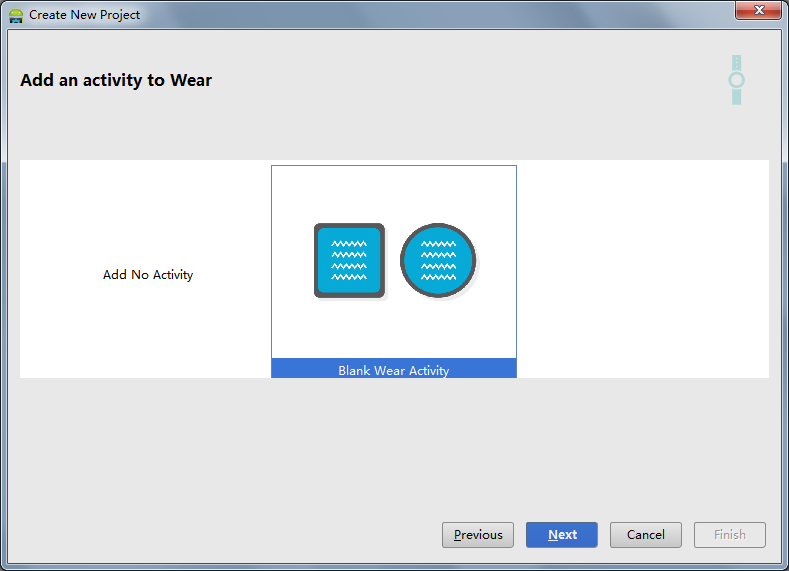
3.创建一个WearActivity,启动Activity入口

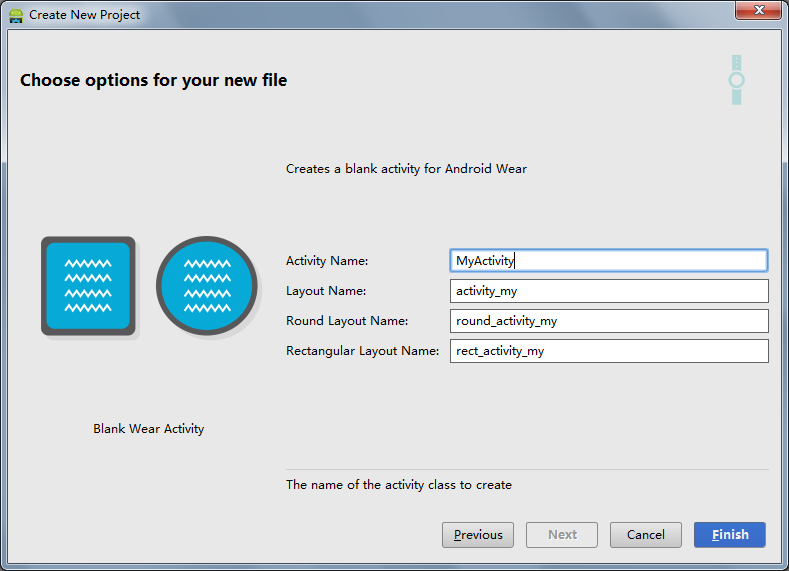
4.起好名字,我们默认就可以了。
二、修正错误
稍等片刻as就帮你把项目建立好了,不过你会发现报错了

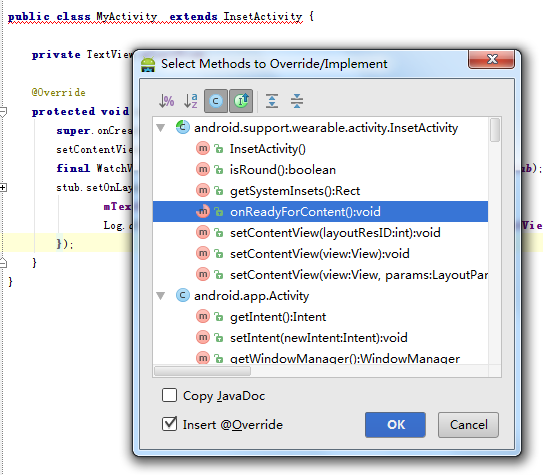
系统找不到WatchActivity,这里我google了一把,得到了答案wear support library是没有这个WatchActivity,只有InsetActivity。
所以只要我们把WatchActivity换成InsetActivity,然后就会提示你要ovveride这个onReadyForContent方法,然后把onCreate里的剪切到这里就可以运行了

三、编辑代码
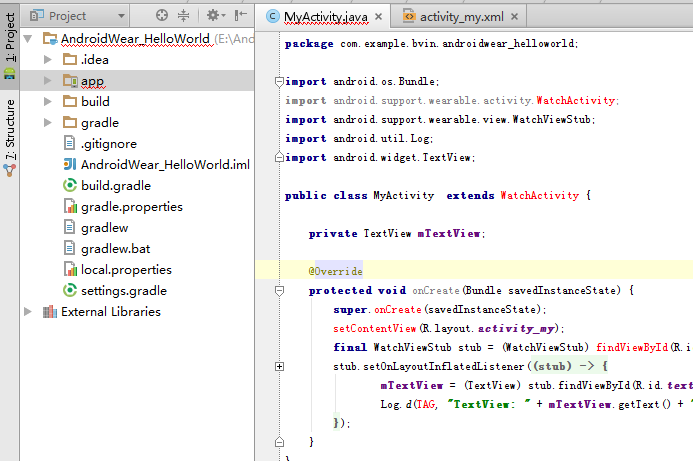
代码如下MyActivity.java
package com.example.bvin.androidwear_helloworld; import android.os.Bundle;
import android.support.wearable.activity.InsetActivity;
import android.support.wearable.view.WatchViewStub;
import android.util.Log;
import android.widget.TextView; public class MyActivity extends InsetActivity { private TextView mTextView;
private static String TAG = "MyActivity";
@Override
public void onReadyForContent() {
setContentView(R.layout.activity_my);
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
@Override
public void onLayoutInflated(WatchViewStub stub) {
mTextView = (TextView) stub.findViewById(R.id.text);
Log.d(TAG, "TextView: " + mTextView.getText() + " view=" + mTextView);
}
});
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); }
}
activity_my.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.wearable.view.WatchViewStub
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/watch_view_stub"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:rectLayout="@layout/rect_activity_my"
app:roundLayout="@layout/round_activity_my"
tools:context=".MyActivity"
tools:deviceIds="wear">
</android.support.wearable.view.WatchViewStub>
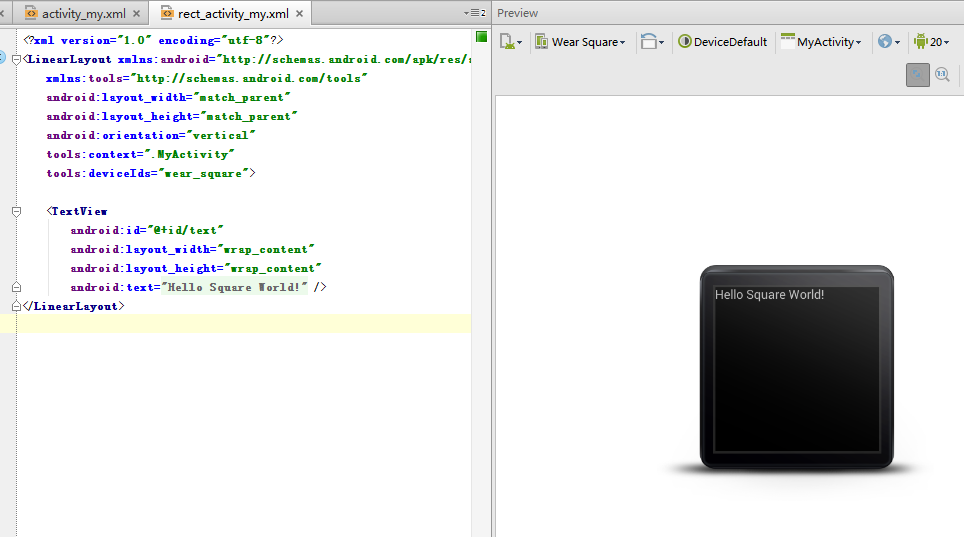
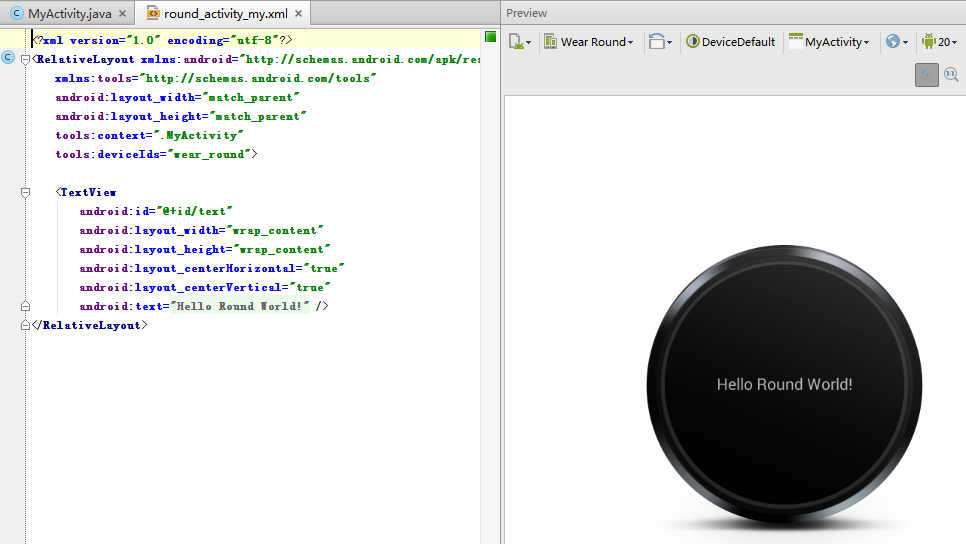
注意到这里有一个rectLayout一个roundLayout,一个圆形表的布局,一个方形表的布局。


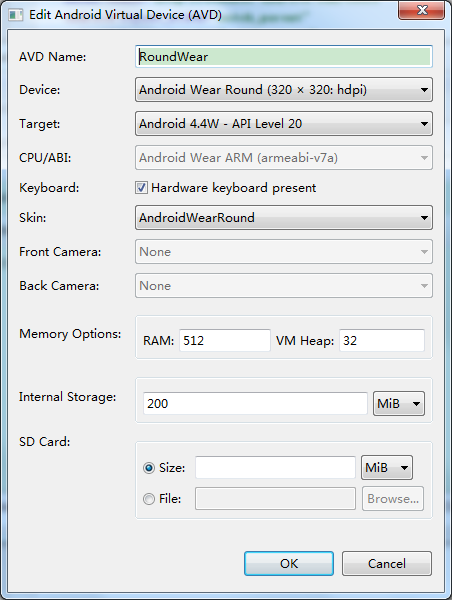
四、创建模拟器
这样就没问题,可以直接运行启动模拟器,这模拟器蛮好玩的。
创建一个圆形的模拟器

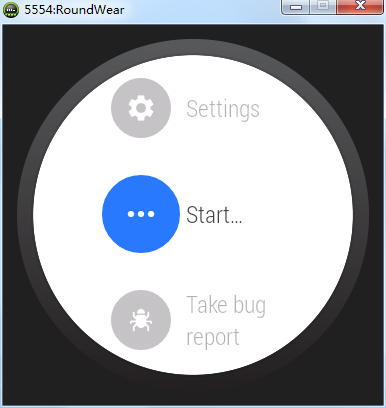
启动,开机一系列教程,这界面美死了

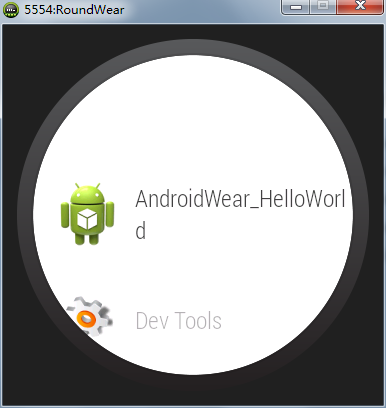
可以双击打开这个界面点start可以找到自己的程序


五、运行
嗯哼,模拟器是方的?


AndroidWear开发之HelloWorld篇的更多相关文章
- Mobile开发之meta篇
Mobile开发之meta篇 <meta name="viewport" content="width=device-width, initial-scale=1, ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- 前端开发之css篇
一.css简介 css(Cascading Style Sheets)层叠样式表,是一种为html文档添加样式的语言,主要有两个功能:渲染和布局.使用css主要关注两个点:查找到标签,属性操作 二.c ...
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- linux驱动开发之HelloWorld
最近实习,公司项目搞的是平板开发,而我分配的任务是将驱动加载到内核中. 准备工作,必要知识了解:加载有两种方式,一种是动态加载和卸载即模块加载,另一种是直接编译进入内核:Linux内核把驱动程序划分为 ...
- c# Activex开发之HelloWorld
最近需要在Web上使用WinFrom程序,所以要用到Activex技术将WinFrom程序变成插件在Web运行 一.创建用户控件 1.1 新建用户控件项目 1.2 在界面上拉一个label,Text赋 ...
- Jetty 开发指南: 嵌入式开发之HelloWorld
Jetty 嵌入式之 HelloWorld 本节提供一个教程,演示如何快速开发针对Jetty API的嵌入式代码. 1. 下载 Jar 包 Jetty被分解为许多jar和依赖项,通过选择最小的jar集 ...
- Electro桌面应用开发之HelloWorld
简介 Electron (http://http://electron.atom.io)提供了一个使用Node.js进行桌面应用开发的环境. 本文介绍了一个基于Electron的HelloWorld ...
- 开发之UI篇
首先这里介绍一个软件一个插件,它们的主要功能是方便开发者看UI(如尺寸,颜色,大小等),两个配合使用 一. Sketch软件 1.Sketch 看ui图,还可以切图 2.Sketch 如何切图: 1 ...
随机推荐
- 【WPF】ScrollViewer无法滚动的问题
还需要给ScrollViewer注册一个鼠标滚轮事件! XAML: <ScrollViewer x:Name="scrollViewer" Width="950&q ...
- CentOS6.4 配置Tengine(转)
CentOS6.4 配置Tengine 1.安装Nginx所需的pcre-devel库 yum install -y gcc gcc-c++ wget ftp://ftp.csx.cam.ac.u ...
- 如果通过html 链接打开app
https://my.oschina.net/liucundong/blog/354029 <!doctype html> <html> <head> <me ...
- 《FPGA全程进阶---实战演练》第三章之PCB叠层
1.双面板 在双层板设计layout时,最好不要不成梳状结构,因为这样构成的电路,回路面积较大,但是只要对较重要的信号加以地保护,布线完成之后将空的地方敷上地铜皮,并在多个过孔将两个地连接起来,可以弥 ...
- 关于Cocos2d-x头文件的引用
cocos2d-x 3.10的G:\cocoshome\Cocos2d-x\cocos2d-x-3.10\extensions\GUI\CCControlExtension\CCScale9Sprit ...
- Hibernate关系映射 一对一双向外键关联@OneToOne Annotation方式
首先还是来构造一个实际应用的场景,比如实体类车辆(Car),它具有以下属性:Id,品牌(brand),车牌(lisencePlate):实体类车牌(LisencePlate),它具有以下属性:Id,号 ...
- Spring Boot 官方文档学习(一)入门及使用
个人说明:本文内容都是从为知笔记上复制过来的,样式难免走样,以后再修改吧.另外,本文可以看作官方文档的选择性的翻译(大部分),以及个人使用经验及问题. 其他说明:如果对Spring Boot没有概念, ...
- 第二百八十二节,MySQL数据库-MySQL视图
MySQL数据库-MySQL视图 1.视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,并可以将其当作表来使用. 2.也 ...
- Zookeeper CLI
ZooKeeper命令行界面(CLI)用于与ZooKeeper集合进行交互以进行开发.它有助于调试和解决不同的选项. 要执行ZooKeeper CLI操作,首先打开ZooKeeper服务器(“bin/ ...
- (转)如何基于FFMPEG和SDL写一个少于1000行代码的视频播放器
原文地址:http://www.dranger.com/ffmpeg/ FFMPEG是一个很好的库,可以用来创建视频应用或者生成特定的工具.FFMPEG几乎为你把所有的繁重工作都做了,比如解码.编码. ...
