Compass(更新中。。。)
compass
Compass是Sass的工具库,就好像jQuery是js的库一样。
sass有了compass的配合,就会更加事半功倍。
Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery、Ruby和Rails、python和Django的关系。(by:阮一峰http://www.ruanyifeng.com/blog/2012/11/compass.html)
官网:http://compass-style.org/
compass安装
首先要装上ruby,官网说,更高级点的可能需要安装rvm
不过经历过前边sass,ruby啥的应该都配置好了才开始玩compass的
接下来:更新ruby环境并安装compass
更新$ gem update --system
更新完毕:
2.安装$ gem install compass
安装完毕:
compass的创建
进入项目目录 $ cd 目录路径
项目初始化:$ compass create <项目文件夹名称>
例如:$ compass create sassTest
项目初始化是用来创建自己的compass项目的,创建完成,当前目录下就会生成一个你刚才命名的子目录。

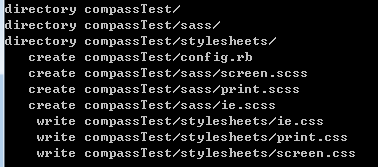
创建完成,他会在目录下创建下面这些文件:

sass文件夹放置sass源文件
stylesheets文件夹放置编译后的css文件
config.rb是项目的配置文件。
其中
他主动创建的screen.sass就是放置自己主要样式的文件,并且会自动引用进来compass的reset模块(后讲)。
ie和print分别是针对ie和打印设置的专门样式,看自己项目需要吧。
进入项目目录:$ cd <项目文件夹名称>
开始编写项目。。
compass编译
返回项目根目录下运行!!输入命令: $ compass compile
之后,计算机自动的将sass文件编译成css文件并保存在tylesheets子目录中。
另外,若要设置编译出来的风格,编译的命令可以做如下更改:
$ compass compile --output-style compressed
这样会把css中的注释啥的都删掉,压缩css文件。
但是例外,如果文件中的版权声明不想被压缩时去掉咋办?——解决:在注释的前边加一个感叹(!)
例如
/*!
* 我是版权信息,不能被压缩删掉
*/
这样,压缩风格的编译出来就不会把这段注释信息删掉了
其他风格有:
expanded:
nested:
compact:
compressed:
或者修改config.rb文件中的output_style = :expanded 也可以更改编译模式

同时编译未发生改动的文件:compass compile --force
监听编译:$ compass watch
这样,文件有变动,保存后就会自动编译
compass分为六大核心模块
1. reset:
浏览器默认样式重置模块,减少浏览器样式的差异性
引入方法:@import “compass/reset”
进网页看reset核心mixin详细说明:http://compass-style.org/reference/compass/reset/utilities/
2. Layout:
提供页面布局的控制能力
引入方法:@import “compass/layout”
使用率很低
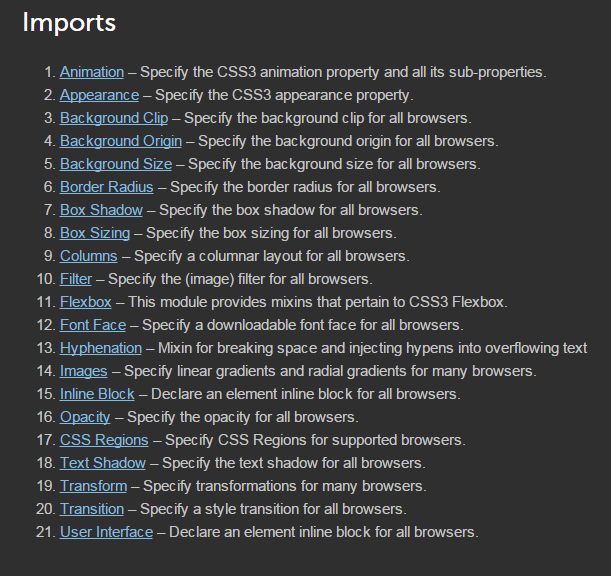
3. CSS3:
用来提供跨浏览器的css3能力
引入方法:@import “compass/css3”;
功能:
——添加浏览器前缀:@include css3属性名(对应属性值)
例如box-shadow属性:
@include box-shadow(1px 1px 3px 4px #333);
这样编译出来自动生成前缀代码了。(若不想配置的浏览器,则在browser support中设置即可)
其他功能(点css3链接):

4. Helpers:
内含一系列的函数,和sass函数列表很像,虽然比较少用到,但是功能强大。
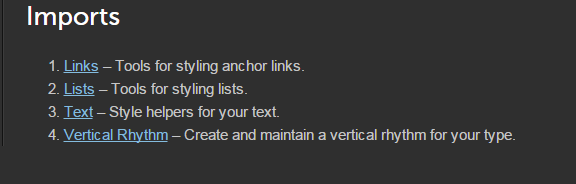
5. Typography:
主要用来修饰我们的文本样式、垂直韵律
引入方法:
@import “compass/typography/links”; 单独引入某一个模块
@import “compass/typography”; 整体引入一个模块

6. Utilities:
其他模块所不具备的补充。见闻知意:辅助类工具的模块。
!!区别于helpers的内部都是函数,Utilities内部都是mixin
用来配置compass默认支持哪些浏览器、对于特定浏览器支持到哪个版本
这个模块的修改影响着其他六个模块的配置输出
引入写法:@import “compass/support”;(css3模块已经间接引入了support模块,这个可以不写)
注意:
只要@import “compass” 就默认引入五大模块,但是只有reset和layout模块需要特殊指定引入的
插件的使用——以normalize为例
reset和normalize.css
用normalize来替换reset
命令行: gem install compass-normalize
或者,自己去网上下载normalize.css文件 necolas.github.io/normalize.css
安装好后在config.rb文件引入插件
引入——在config.rb文件中顶部另起一行填入:require ‘compass-normalize’

扩展:import-once作用:
若一个页面多次import一个相同文件,就只会插入一次。解决了sass多次引用就多次编译同一个文件的bug。
但是真的想多次引入时,可以在被引入的文件名字后边加入感叹号(!)告知compass这是多次引入
使用插件方法:直接import就可以:@import ‘normalize’
上边这种方法是直接把normalize整体的引入进来
若想要只引入部分模块,只要插件名/模块名就好了,
但是前边要多加一行@import ‘normalize-version’
例如:
@import ‘normalize-version’
@import ‘normalize/html5’
2017-07-19 17:14:03
Compass(更新中。。。)的更多相关文章
- 在UPDATE中更新TOP条数据以及UPDATE更新中使用ORDER BY
正常查询语句中TOP的运用: SELECT TOP 1000 * FROM MP_MemberGrade 随意更新一张表中满足条件的前N条数据: UPDATE TOP (1) MP_Member ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
- Atom使用记录(持续更新中)
部分内容取自:http://www.jianshu.com/p/dd97cbb3c22d,我自己也在使用,持续更新中 Atom安装插件在窗口中File---Setting---install 在里面进 ...
- Pig基础学习【持续更新中】
*本文参考了Pig官方文档以及已有的一些博客,并加上了自己的一些知识性的理解.目前正在持续更新中.* Pig作为一种处理大规模数据的高级查询语言,底层是转换成MapReduce实现的,可以作为MapR ...
- Pig语言基础-【持续更新中】
***本文参考了Pig官方文档以及已有的一些博客,并加上了自己的一些知识性的理解.目前正在持续更新中.*** Pig作为一种处理大规模数据的高级查询语言,底层是转换成MapReduce实现的, ...
- java视频教程 Java自学视频整理(持续更新中...)
视频教程,马士兵java视频教程,java视频 1.Java基础视频 <张孝祥JAVA视频教程>完整版[RMVB](东西网) 历经5年锤炼(史上最适合初学者入门的Java基础视频)(传智播 ...
- 微软承诺将在今年的 Visual C++ 更新中加入 Clang 编译器
微软最近发布将在2015年11月 Visual C++ 更新中加入 Clang 编译器 ,Clang 开源编译器以相比GCC更快的编译速度和更优的错误提示著称. Clang关于C,C++,及Objec ...
- 系列文章:老项目的#iPhone6与iPhone6Plus适配#(持续更新中,更新日期2014年10月12日 星期日 )
本文永久地址为http://www.cnblogs.com/ChenYilong/p/4020399.html ,转载请注明出处. ********************************** ...
- 免费api大全(更新中)
免费api大全(更新中) API大全 http://www.apidq.com/ (这个碉堡了) 天气接口 气象局接口 完整数据:http://m.weather.com.cn/data/10 ...
随机推荐
- Android-——多线程之Handler(转)
Android--多线程之Handler 原文地址:http://www.cnblogs.com/shirley-1019/p/3557800.html 前言 Android的消息传递机制是另外一种形 ...
- hdu6199 gems gems gems dp+博弈
/** 2017 ACM/ICPC Asia Regional Shenyang Online 解题报告 题目:hdu6199 gems gems gems 链接:http://acm.hdu.edu ...
- [Django学习]中间件
中间件 是一个轻量级.底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出 激活:添加到Django配置文件中的MIDDLEWARE_CLASSES元组中 每个中间件 ...
- ubuntu 16.04 安装pycharm
Ubuntu16.04下安装Cuda8.0+Caffe+TensorFlow-gpu+Pycharm过程(Simple) ubuntu 16.04 安装pycharm 1.安装java jdk 直接 ...
- windows 批处理文件中引用日期
参见:http://blog.csdn.net/iw1210/article/details/39313677 %DATE%输出的是: yyyy/mm/dd 星期* (例如:2008/12/18 星期 ...
- 电脑的CPU可直接解读的数据机器码
机器语言(machine language)是一种指令集的体系.这种指令集,称机器码(machine code),是电脑的CPU可直接解读的数据. 机器码有时也被称为原生码(Native Code), ...
- Ubuntu系统启动报错:The system is running in low-graphics mode
最近,不小心将自己的Ubuntu-12.04桌面系统搞坏了,主要是由于改变了/var目录下文件的属主,结果桌面系统崩溃了,启动都成问题了.不过还算幸运,可以通过其他的机器登录到我的系统上.根据别人的系 ...
- Mysql利用match...against进行全文检索
在电商项目中,最核心的功能之一就是搜索功能,搜索做的好,整个电商平台就是个优秀的平台.一般搜索功能都使用搜索引擎如Lucene.solr.elasticsearch等,虽然这功能比较强大,但是对于一些 ...
- Android SDK的安装教程
Android4.1虽说已经发布了好些天,但由于的我手机比较坑,系统依旧保持在2.3.4.0的都是可望不可即的了,就别说4.1.由于资金的问题,没法换手机,只能另想方法,通过在笔记本上装andro ...
- 关于BSTR数据类型
关于BSTR数据类型 - 极品垃圾 - C++博客 http://www.cppblog.com/bestcln/articles/82712.html VC++常用数据类型及其操作详解(非常经典,共 ...
