prototype 和__proto__
//Animal构造函数
function Animal(name){
this.name = name;
}
//Animal原型对象
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep");
}
}
var dog = new Animal("旺才");
alert(dog.name);//旺才
alert(dog.id);//Animal
dog.sleep()//sleep
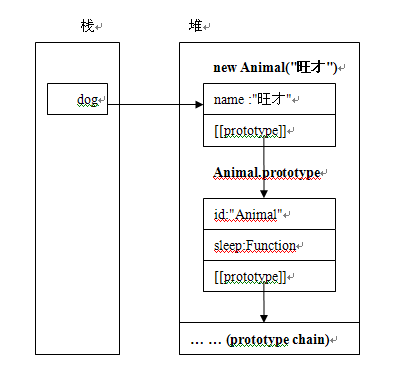
其对应的简易内存分配结构图:

每一个函数对象都有一个显式的 prototype 属性,它表示了对象的原型.
本例, dog所引用的那个对象将从Animal.prototype所引用的对象那继承属性与方法。
每一个对象都有一个名为 __proto__的内部属性,指向于它所对应的原型对象.
本例中的 dog.proto 指向 Animal.prototype.
大家都知道,Animal.prototype也是一个对象,即然是一个对象,那它必然也有__proto__属性指向于它所对应的原型对象,由此便构成了一种链表的结构,这就是原型链的概念。
prototype 和__proto__的更多相关文章
- js中的prototype和__proto__
var Person = function(name){ this.name = name; this.say = function(){ return "I am " + thi ...
- JS的prototype和__proto__ Constructor
一.prototype和__proto__的概念 prototype是 注意是 只有函数的一个属性才有的(每个函数都有一个prototype属性),这个属性是一个指针,指向一个普通对象并且不是原型对象 ...
- prototype和__proto__
一.prototype和__proto__的概念 prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象.它是显示修改对象的原型的属性. __p ...
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一. Prototype.__proto__与Object.Function关系介绍 Function.Object:都是Js自带的函数对象.prototype,每一个函数对象都有一个显式的proto ...
- 面向对象的程序设计(二)理解各种方法和属性typeof、instanceof、constructor、prototype、__proto__、isPrototypeOf、hasOwnProperty
//理解各种方法和属性typeof.instanceof.constructor.prototype.__proto__.isPrototypeOf.hasOwnProperty. //1.typeo ...
- 【原创】javascript——prototype与__proto__
一定要注意这个概念:javascript世界里,万物皆对象, function是对象,prototyp也是对象. 新建构造函数,并实例 var Person = function(){} var ...
- 在 JavaScript 中 prototype 和 __proto__ 有什么区别
本文主要讲三个 问题 prototype 和 proto function 和 object new 到底发生了什么 prototype 和 proto 首先我们说下在 JS 中,常常让我们感到困惑的 ...
- 原型及原型链,以及prototype和__proto__属性(笔记便于以后复习)
首先,js的数据结构有 原始类型(5种):Boolean.Number.String.Null.Underfined, 然后是引用类型:Array.Date.Error.RegExp.Function ...
- 04面向对象编程-01-创建对象 和 原型理解(prototype、__proto__)
1.JS中对象的"不同":原型概念 从Java中我们可以很好地去理解 "类" 和 "实例" 两个概念,可是在JavaScript中,这个概念 ...
- 【前端】JavaScript中prototype和__proto__的区别
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/prototype.html 经常有小伙伴问我关于prototype和__proto__的问题,觉得有必要写一篇博客 ...
随机推荐
- 如何实现 javascript “同步”调用 app 代码
在 App 混合开发中,app 层向 js 层提供接口有两种方式,一种是同步接口,一种一异步接口(不清楚什么是同步的请看这里的讨论).为了保证 web 流畅,大部分时候,我们应该使用异步接口,但是某些 ...
- 一张图告诉你,只会HTML还不够!
会了HTML和HTML5语法,你就真的会了HTML吗,来看这张图!是这本<超实用的HTML代码段>入门实例书的导览!熊孩子们,赶紧学习去吧! 如果一半以上的你都不会,必须看这本书,阿里一线 ...
- JAVA动态加载JAR
// 生成JAR包D:\TestClass.jar package hand.java.loadjar; public class TestClass { private String sayHell ...
- hdu 4946 2014 Multi-University Training Contest 8
Area of Mushroom Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- 在js中实现邮箱格式的验证
在js中实现邮箱格式的验证 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><htm ...
- CentOS 6.5 安装 Redis-3.2.6
到官网下载最新版的 Redis-3.2.6, 我把它放到文件夹:/usr/local/src/centos-sdk/source2/redis 安装脚本 redis-3.2.6.sh #!/bin/b ...
- synchronized使用说明
好久没有更新博客了,今天试着用简单的语言把synchronized的使用说清楚. synchronized是什么? synchronized是用来保证在多线程环境下代码同步执行的可重入的互斥锁.所谓互 ...
- windows下用visual studio code 调试go代码
http://www.golangtc.com/download下载安装包或压缩包 配置环境变量 配置GOROOT: 配置PATH:在PATH最后添加 配置GOPATH:GOPATH的作用请自行百度, ...
- LUA中将未分类数据分为测试集和训练集
require 'torch' require 'image' local setting = {parent_root = '/home/pxu/image'} function list_chil ...
- Git的checkout, reset, revert
不管是修改还是新建文件,都必须通过git add把这次修改从工作区加到暂存区: commit只是提交暂存区的修改,还没add到暂存区处于工作区的修改是不会commit的: git checkout ...
