【javascript】点击复制内容的实现
各种站点有很多类似的代码,不过都是拿来即用,连个解释也没有。大概看了一下,现在主要使用的有两种办法:
1.documen.execCommand("Copy")或者window.cliperboard
2.利用flash来访问剪贴板
但是上面两种的兼容性不好。第一种仅适用于ie内核的浏览器,火狐、Chrome、Safari都不行。第二种的话完全依赖于是否安装了Flash,上面这些浏览器只有Chrome内置Flash,而且在Flash9和10之间调用方法有差异。
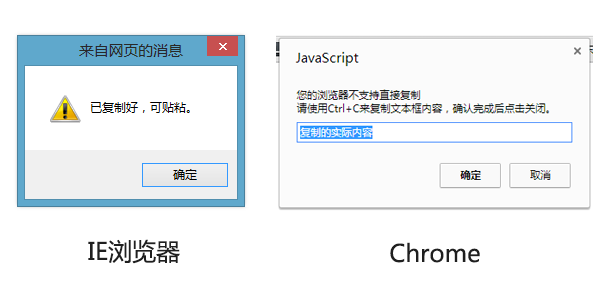
所以降级一下,对于IE用户提供直接点击复制,对于Chrome等用户,只能提示其使用组合件CTRL+C了。
代码如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="copyToCliper('复制的实际内容')">按钮</button></div>
<script type="text/javascript">
function copyToCliper(msg){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
if( Sys.ie ){
var _text = document.createElement("textarea");
_text.style.width = "1px";
_text.style.height = "1px";
_text.style.background = "transparent";
_text.style.border = "none";
_text.style.resize = "none";
_text.style.filter = "alpha(opacity=0)";
_text.textContent = msg;
document.body.appendChild(_text);
_text.select(); //选择对象
document.execCommand("Copy"); //执行浏览器复制命令
alert("已复制。");
}
else{
window.prompt("您的浏览器不支持直接复制\n请使用Ctrl+C来复制文本框内容,确认完成后点击关闭。",msg);
}
}
</script>
</body>
</html>
【javascript】点击复制内容的实现的更多相关文章
- Zclip点击复制内容到剪贴板兼容各浏览器
WEB开发中,要让用户复制页面中的一段代码.URL地址等信息,为了避免用户拖动鼠标再进行右键复制操作而可能出现的差错,我们可以直接在页面中放置一个复制按钮,只需要轻轻一点这个复制按钮,内容将会被复制, ...
- js插件实现点击复制内容到粘贴板,兼容IE8
先来看下本次需要导入的文件: 第一个是jquery.js,这个不多说: 第二个是jquery.zclip.js,第三个是zeroClipboard.swf ,这两个文件的下载链接:http://www ...
- 点击复制内容到剪切板(clipboard)
clipboard官方文档:https://clipboardjs.com/ 安装: 1.用npm:npm install clipboard --save 2.下载:https://github.c ...
- js 点击复制内容
<textarea id="pushUrlsTxt" rows="5" cols="55"></textarea> ...
- js 实现页面点击按钮复制内容
前言: 我们平时在页面中是按照长按来实现复制相关的内容,那么怎么用js实现点击按钮实现复制相关的内容呢?请看如下方法: 实现步骤: 1.引入相关的js(ClipboardJS插件) <scrip ...
- Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipb ...
- javascript : 点击按钮,把某标签中的内容复制到剪贴板
需求如题. 静态页面如下. 需要的库:jquery(不用应该也能做). 浏览器:PC chrome 68 Mobile MIUI9.5(Android 7) <p>1.用电脑打开网址:&l ...
- jquery点击按钮复制内容
做移动端的项目遇到一个需求要点击按钮复制dom里的内容,看了很多资料显示必须textarea或者input里的内容才能简单复制,还有就是用插件的了,最终都因为遇到各种问题放弃,最终选择了最简单的点击复 ...
- js 实现点击复制文本内容
js 实现点击复制文本内容 <table> <tr><td>姓名:<span onclick="copyContent(this);" ...
随机推荐
- python Flask篇(一)
MarkdownPad Document *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- 温故而知新-strtok函数
温故而知新-strtok函数 记得之前没见过这个函数,是把字符串分割成更小的字符串 来个例子就是比较鲜明了 $string = "Hello world. Beautiful day tod ...
- leetcode88
public class Solution { public void Merge(int[] nums1, int m, int[] nums2, int n) { //for (int i = 0 ...
- JVM知识点精华汇总
本文是学习了<深入理解Java虚拟机>之后的总结,主要内容都来自于书中,也有作者的一些理解.一是为了梳理知识点,归纳总结,二是为了分享交流,如有错误之处还望指出.(本文以jdk1.7的规范 ...
- Spring Boot实践——AOP实现
借鉴:http://www.cnblogs.com/xrq730/p/4919025.html https://blog.csdn.net/zhaokejin521/article/detai ...
- sql server2008本地连接选择windows身份验证无法登陆的解决办法
1.安装完sqlserver数据库,本地连接登录不了 解决办法:进入cmd,输入net start mssqlserver 服务启动后,再次用windows身份验证就可以登陆本地数据库了
- 关于setConnectTimeout和setReadTimeout的问题
1.问题描述 这几天测试重构后的下载框架,发现在下载过程中如果网络中断或网络较差,个别应用的下载就会阻塞卡住,一直卡在 “正在下载 xx%”. 2.问题排查和定位 思考:网络差不应该报网络异常的错 ...
- Thymeleaf 标准表达式语法
变量表达式${ } 在控制器中往页面传递几个变量: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 @Controller public class IndexController ...
- shell编程变量赋值
[shell编程变量赋值] 1.等号两边均不能有空格存在.例, a="hello world" 2.变量和其它文字以{}或空格格开,否则会混淆.例, 有时候变量名可能会和其它文 ...
- XMLHttpRequest对象的常用方法和属性(相当重要!!!)
方法:写在这里的为必选参数或者经常用到的可选参数 一, open(); 书上解释: 用于设置请求的目标url请求方法, 以及其他参数信息 个人理解: 发送请求的页面在不刷新的情况能将参数传给一个服务器 ...
