使用 EasyUI 创建左侧导航菜单
使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供。
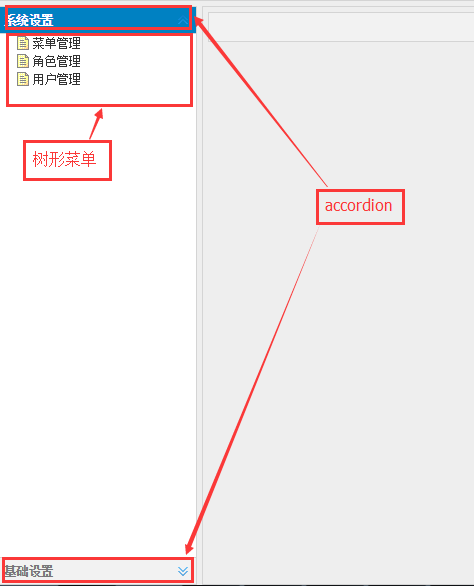
效果图

HTML 元素
- <div id="menuAccordion"></div>
JavaScript 代码
- $(function() {
- var basePath = $('#basePath').val();
- // 初始化
- $('#menuAccordion').accordion({
- fillSpace: true,
- fit: true,
- border: false,
- animate: false
- });
- $.post(basePath + 'sys/menu/tree', {type: 1}, function(data) {
- if(data) {
- $.each(data, function(index, item) {
- var selected = false;
- if (index == 0) {
- selected = true;
- }
- // Accordion 折叠面板
- $('#menuAccordion').accordion('add', {
- title: item.text,
- content: "<ul id='menu_tree_" + item.id + "'></ul>",
- selected: selected
- });
- // 树形菜单
- $('#menu_tree_' + item.id).tree({
- data: item.children,
- onClick: function(node) {
- if (node.children.length != 0) {
- return;
- }
- // 添加选项卡
- addTab('tabs', node.text, node.url);
- }
- });
- });
- }
- }, 'json');
- });
- /**
- * 添加标签页面板
- * @param tabsId 标签页 ID
- * @param title 标签页面板的标题文字
- * @param url 加载远程内容来填充标签页面板的 URL
- */
- function addTab(tabsId, title, url) {
- var $tabs = $('#' + tabsId);
- if($tabs.tabs('exists', title)) {
- $tabs.tabs('close', title);
- }
- $tabs.tabs('add', {
- title: title,
- href: url,
- closable: true
- })
- }
数据格式(JSON)
- [
- {
- "id": 1,
- "parentId": 0,
- "url": "javascript:void(0)",
- "text": "系统设置",
- "checked": false,
- "state": "open",
- "children": [
- {
- "id": 2,
- "parentId": 1,
- "url": "sys/menu/index",
- "text": "菜单管理",
- "checked": false,
- "state": null,
- "children": []
- },
- {
- "id": 3,
- "parentId": 1,
- "url": "sys/role/index",
- "text": "角色管理",
- "checked": false,
- "state": null,
- "children": []
- },
- {
- "id": 4,
- "parentId": 1,
- "url": "sys/user/index",
- "text": "用户管理",
- "checked": false,
- "state": null,
- "children": []
- }
- ]
- },
- {
- "id": 8,
- "parentId": 0,
- "url": "javascript:void(0)",
- "text": "基础设置",
- "checked": false,
- "state": "open",
- "children": []
- }
- ]
使用 EasyUI 创建左侧导航菜单的更多相关文章
- jquery仿天猫商城左侧导航菜单
之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果,只是都是一小块一小块的,现在重新拼凑.我将一步一步的实现拼凑过程,希望对你有所帮助. Demo在 ...
- 为SharePoint网站创建自定义导航菜单
转:http://kaneboy.blog.51cto.com/1308893/397779 相信不少人都希望把SharePoint网站内置的那个顶部导航菜单,换成自己希望的样式.由于SharePoi ...
- (转)jquery仿天猫商城左侧导航菜单
原文地址:http://www.cnblogs.com/WinKi/p/3398824.html 之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果 ...
- SpringMVC+EasyUI实现页面左侧导航菜单
1. 效果图展示 2. 工程目录结构 注意: webapp下的resources目录放置easyui和js(jQuery文件是另外的) 3. 代码 index.j ...
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
企业内部网中,不需要员工创建Blog或者创建,安装SharePoint应用,因此需要在员工个人Web页面需要隐藏Blog或者Apps导航菜单, 其步骤设置如下: 该技巧适合SharePoint 201 ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
- 使用Axure设计基于中继器的左侧导航菜单
实现效果: 使用组件: 设计详解: 一.设计外层菜单 1.拖一个矩形,在属性栏中命名cd1,设置宽高为200*45,背景色#393D49,双击设置按钮名称为“默认展开”,字体大小16,字体颜色#C2C ...
- 基于bootstrap的后台左侧导航菜单和点击二级菜单刷新二级页面时候菜单展开显示当前菜单
本文使用的框架版本为: bootstrap3,Jquery2.1.0 (其他jquery可能会报错,菜单项不执行 效果如下: 1.在项目中引入框架: <link rel="style ...
- 处理EasyUI中tab的切换问题以及accordion左侧导航栏的代码实现
//左侧导航菜单 function leftMenus() { //$(".easyui-accordion").empty(); $.each(_menus.menus, fun ...
随机推荐
- Codeforces 429 A. Xor-tree
下来的第一次相遇是在不翻盖的同一节点,递归可以是.... A. Xor-tree time limit per test 1 second memory limit per test 256 mega ...
- Android Studio之同一应用创建多个Activity(一)
1. 2. 3. 4. 本文主要是构建多个Activity的过程.
- 小猪Android越来越方式 Day 5 - part 2
小猪的Android入门之路 Day 5 - part 2 Activity片段:Fragment(碎片) ------转载请注明出处 ...
- INNO SETUP卸载程序中加入自定义窗体
原文:INNO SETUP卸载程序中加入自定义窗体 [Setup] AppName=My Program AppVerName=My Program v.1.2 DefaultDirName={pf} ...
- sbt公布assembly解决jar包冲突 deduplicate: different file contents found in the following
一个.问题定义 近期使用sbt战斗assembly发生故障时,包,在package什么时候,发生jar包冲突/文件冲突,两个相同class来自不同jar包classpath内心冲突. 有关详细信息:我 ...
- 2014由于在myeclipse5.5.1许可证
点击假设Myeclipse负载项目server该图标不响应.这是MyEclipse过期,这也是一年许可: subscriber: axin Serial:nLR8ZC-855575-69517252 ...
- Win7下Redmine2.0.3+Mysql55+Ruby1.8.7成功安装记录分享
准备软件: Ruby 下载网页: http://rubyforge.org/frs/?group_id=167&release_id=46836 http://files.rubyforge. ...
- 配置Sublime Text 2 的Python运行环境
Sublime Text 2作为一款轻量级的编辑器,特点鲜明,方便使用,愈发受到普罗大众的喜爱,我个人最近也开始用了起来.同时,我近段时间还在学习Python的相关东西,所以开始用ST2来写Pytho ...
- 网际协议:无连接数据报交付(IPv4)
一.数据报格式:
- ubuntu-使用终端配置网络
文件说明: IP.网关.掩码的配置文件:/etc/network/interfaces DNS配置文件:/etc/resolv.conf 配置步骤: 1)配置有关IP文件 配置IP.网关.掩码这些信息 ...
