常见浏览器扩展开发笔记(chrome firefox 360 baidu qq sougou liebao uc opera)
浏览器扩展开发貌似时下很冷门啊,但是不少企业还是有类似的应用,360的抢票插件啊,笔者最近在做的网页翻译扩展之类的。笔者在开发的过程中,遇到了不少坑,说是坑,说白了就是各个厂商支持的API不统一导致的。
经过总结,发现有三大阵营:
|
Chrome系 |
|
|
Chrome |
各种友好,你想要的API它基本都有,谁叫人是谷歌呢 |
|
360 |
国产浏览器中比较NB的,有极速和兼容2中模式,如果你开发完了chrome的扩展,直接copy过去,基本不用大改 |
|
Baidu |
qq浏览器,不予评价,论copy能力,马寨主手下的兄弟们这方面绝对不逊色与任何一家公司的能力,chrome扩展copy过去没问题 |
|
|
百度算是一个中等偏上的浏览器,其内核估计也是chrome的,因为chrome的扩展,直接copy过去,基本也能用 |
|
UC |
现在uc属于阿里系,肯定好使,各种兼容啊,chrome的copy过去,基本没啥问题 |
|
Opera |
opera是挪威的,就像Linux诞生于美丽的芬兰一样,全球性产品。chrome扩展直接可以支持 |
|
Sougou |
搜狗嘛,我得吐槽一下了,你说你copy也copy的不完全,连浏 览器网页语言识别这样的基础API都不支持,但是还行,chrome的API基本支持90%,改改能用 |
|
liebao |
猎豹嘛,和搜狗一样一样滴,貌似网页语言识别API也不支持,chrome的API支持占比高于95%,比搜狗略屌,chrome扩展改改也能用 |
|
Firefox系 |
|
|
Firefox |
要不是有14%以上的市场占有率,我他喵的才不鸟你呢,各种恶心,各种不支持,48及以上版本开始支持webExtensions标准了,在向chrome靠拢,点赞 Safari系 |
|
Safari系 |
|
|
Safari |
你开发苹果的任何东西,你得先有资格,99美刀拥有一个个人开发者账号,再去搞一个证书,就可以开发了,苹果没有开放的情怀,也就那回事,踩踩 |
$.ajax({
url: languageTypeUrl,
type: 'POST',
xhrFields: {
'Access-Control-Allow-Origin': '*'
},
success: function(data) {
//called when successful
if(data != null){
// console.log(data);
//获取成功后,将列表信息发送到background缓存起来
chrome.runtime.sendMessage({action:"languageType2Cache",data:data},function(response){});
}
},
error:function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
}
});
response.setHeader("Access-Control-Allow-Origin", "*");
五.Safari
笔者正在开发中,开发结束后吐槽,修改本文。。。
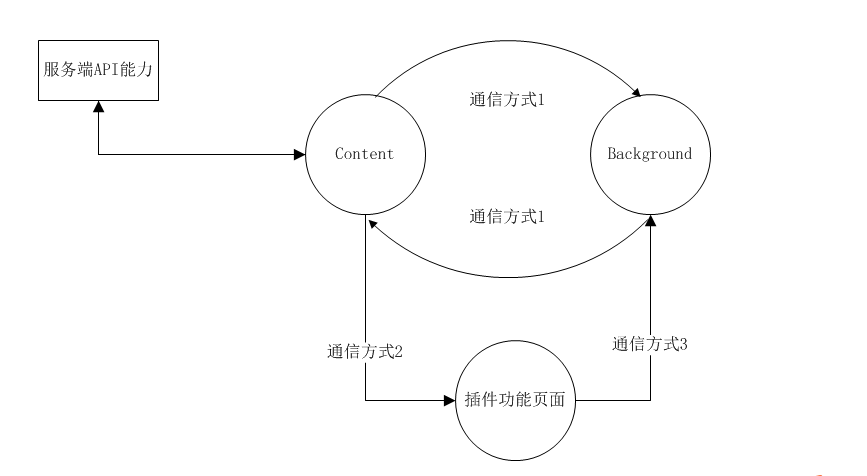
下面是笔者总结的chrome系和firefox系的插件内部通信方式的简要总结(该通信方式为笔者的风格,如有更好的建议,请留言共同进步):
*chrome系通信方式

*firefox系通信方式
因笔者在开发firefox时水平有限,只能用以下通信策略

通信方式1:
消息发送方:
chrome.runtime.sendMessage({action:show_plugin_action,hello:world},function(response){});
消息接受方:
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
//插件显示/移除动作监听
if (request.action == "show_plugin_action") {
//do sth
xxx(request.hello);
}
});
function(param){
console.log(param);
}
//控制台
world
通信方式(通道通信)2
消息发送方:
function() {
window.parent.postMessage({
action: "ACTION_HELLO",
hello:"world"
},
"*");
});
消息接受方:
var eventMethod = window.addEventListener ? "addEventListener" : "attachEvent";
var eventer = window[eventMethod];
var messageEvent = eventMethod == "attachEvent" ? "onmessage" : "message";
eventer(messageEvent, function(e) {
if(e.data.action=="ACTION_HELLO"){
// 查看原文
console.log(e.data.hello);
}
}, false);
// Connect to the background page.
var port = chrome.runtime.connect();
port.postMessage({
action:"ACTION_HELLO",
hello:"world"
},"*");
chrome.runtime.onConnect.addListener(function (port) {
port.onMessage.addListener(
function(msg){
if(msg.action=="ACTION_HELLO"){
console.log(msg.hello);
}
}
);
});
有感而发:既不回头,何必不忘?既然无缘,何须誓言?今日种种,似水无痕;明夕何夕,君已陌路;向来缘浅,奈何情深;既然琴瑟起,何以笙箫默!
最后,送上一句鸡汤:生活除了眼前的苟且,还有诗和远方!
常见浏览器扩展开发笔记(chrome firefox 360 baidu qq sougou liebao uc opera)的更多相关文章
- firefox 扩展开发笔记(三):高级ui交互编程
firefox 扩展开发笔记(三):高级ui交互编程 前言 前两篇链接 1:firefox 扩展开发笔记(一):jpm 使用实践以及调试 2:firefox 扩展开发笔记(二):进阶开发之移动设备模拟 ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- Chrome浏览器扩展开发系列之十一:NPAPI插件的使用
在Chrome浏览器扩展中使用HTML和JavaScript非常容易,但是如何重用已有的非JavaScript遗留系统代码呢?答案是将NPAPI插件绑定到Chrome浏览器扩展,从而实现在Chrome ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
- Chrome浏览器扩展开发系列之九:Chrome浏览器的chrome.alarms.* API
Chrome浏览器扩展程序通过chrome.alarms.* API,可以制定计划周期性地执行代码,或在指定时间执行代码. 要使用chrome.alarms.* API,首先需要在manifest.j ...
- Chrome扩展开发之一——Chrome扩展的文件结构
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Chrome扩展开发之三——Chrome扩展中的数据本地存储和下载
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Chrome浏览器扩展开发系列之一:初识Google Chrome扩展
1. Google Chrome扩展简介 Google Chrome扩展是一种软件,以增强Chrome浏览器的功能. Google Chrome扩展使用HTML.JavaScript.CS ...
随机推荐
- Chapter 2 User Authentication, Authorization, and Security(4):限制SA帐户管理权限
原版的:http://blog.csdn.net/dba_huangzj/article/details/38817915,专题文件夹:http://blog.csdn.net/dba_huangzj ...
- SQL SERVER SQLOS的任务调度
原文:SQL SERVER SQLOS的任务调度 原文地址:http://blogs.msdn.com/b/apgcdsd/archive/2011/11/24/sql-server-sqlos.as ...
- nodejs 复制、移动文件
对路径没有做验证 复制文件 var fs = require('fs'); var path = require('path'); var fileName = "coverflow-3.0 ...
- debian软件安装基础(同tomcat案件)
基本介绍 笔者是一个Linux盲.一旦只在虚拟机上载通过Ubantu-图形版本,我看着接口.打了几场比赛卸载的光盘上. 往下看,在过去的几天.试想想,在Linux关于建设nexus(mavenPW)玩 ...
- 折返(Reentrancy)VS线程安全(Thread safety)
在Wiki上,折返例如,下面的定义(接) In computing, a computer program or subroutine is called reentrant if it can be ...
- Linux服务器杀马(转)
开篇前言 Linux服务器一直给我们的印象是安全.稳定.可靠,性能卓越.由于一来Linux本身的安全机制,Linux上的病毒.木马较少,二则由于宣称Linux是最安全的操作系统,导致很多人对Linux ...
- Gradle digest
task类型 copy task copyFiles(type: Copy) { from 'resources' into 'target' include '**/*.xml', '**/*.tx ...
- 开展.net mvc3遇到怪事+解
发展到今天.net mvc3遇到怪事. 使用Firefox浏览器.打开index页,求index该控制器是很多次,代码查询数据库的多个运行.server减速. 而且没有刷新页面,随着时间的推移有十二请 ...
- WebAPI上传大文件
今天在研究WebAPI的上传与下载,作为Rest的框架,更多是面向资源,就其本身来说,是不会涉及也不应该涉及到大文件的处理,具体多大呢,也就是ASP.NET的限值2G. ASP.NET的pipelin ...
- Matlab中调用第三方Java代码
搞了一天,才算搞定. 第一步:定位Matlab中Java环境的ext目录 新建一个M script文件,或者直接在Matlab的交互式命令行中输入: disp(java.lang.System.get ...
