Javascript原型链和原型继承
哇好久都没有写随笔啦,整个人都慵懒啦。
为了不让大家忘记我,把以前写过的一些慢慢发出来。
在JS 中, 有两条链子,作用域链 和 原型链.
作用域链相对容易理解,两点
- 函数限定变量作用域,就是说,在JavaScript中,在函数里面定义的变量,可以在函数里面被访问,但是在函数外无法访问
- 在JavaScript中使用变量,JavaScript解释器首先在当前作用域中搜索是否有该变量的定义,如果有,就是用这个变量;如果没有就到父域中寻找该变量. 由于变量提升,因此在实际开发的时候,推荐将变量都写在开始的地方,也就是在函数的开头将变量就定义好.
好了,开始看看原型链吧 .
## 原型链
在我之前的一些随笔,[JavaScript使用构造函数获取变量的类型名](http://www.cnblogs.com/likeFlyingFish/p/5840496.html)涉及了一些关于 Javascript 原型的东西,这里关于原型就不啰嗦了 .
在 Javascript 中, 每一个对象 o 都具有 `__proto__` 属性(这个属性在IE9 以下没有暴露出来),被称为原型 ,根据`属性搜索原则` 对象 o 可以通过`. `或者 `[]` 读取原型的属性,但是当写入时,不会在原型上修改属性,而是直接在对象 o 上添加.
当然,原型也是对象,原型也有`__proto__` 属性, 子子孙孙无穷尽也 ~~~
真的是无穷尽吗,当然不是 !
```javascript
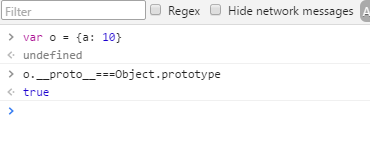
var obj = {a: 'pawn'};
```
上面通过对象字面值的方式申明了一个对象 `obj`,并且拥有属性 a .

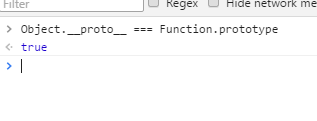
由于 `o.__proto__ === Object.prototype`,那么可以认为这种方式等价于
```javascript
var obj = new Object({a: 10});
```
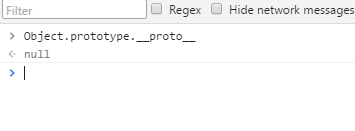
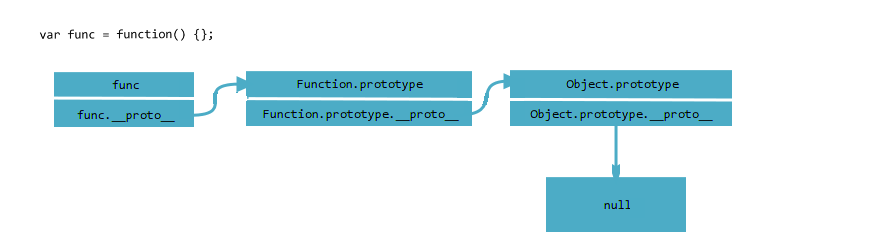
所以,o 是继承自 `Object.prototype`,但 `Object.prototype` 也是对象,它继承自什么呢?

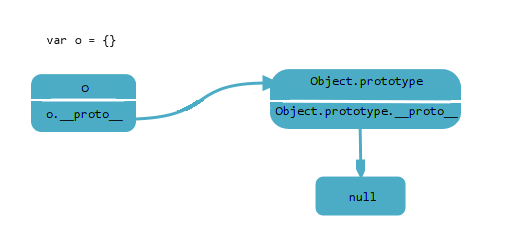
好吧,它继承自 null , 万剑归宗。
好了,现在找到了原型链的第一条子链

我们在来看 `function`
```javascript
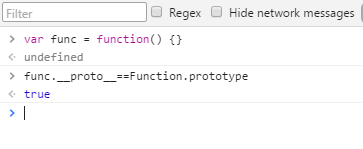
var func = function() {}
```
通过字面值声明一个`function`
同理

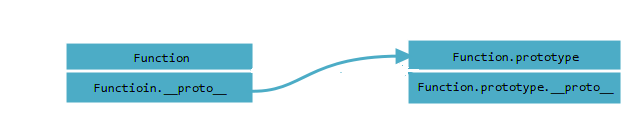
`func` 继承自`Function.prototype`,那 `Function.prototype` 也是对象,它继承自什么呢?

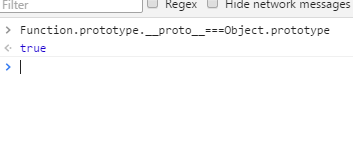
可以看到,`Function.prototype` 继承自`Object.prototype`,这也就回到了上一条链子.

好了,那现在引入一个问题,`Function` 本身也是函数,那 `Function`继承自哪呢? 当然是 `Function.prototype`,所以JS中最乱伦的东西出现了,`Function` 是自己的老子,即


那 `Object` 也是函数,`Object` 也当然继承自 `Function.prototype` .

好了,这就是所有原型链的东西
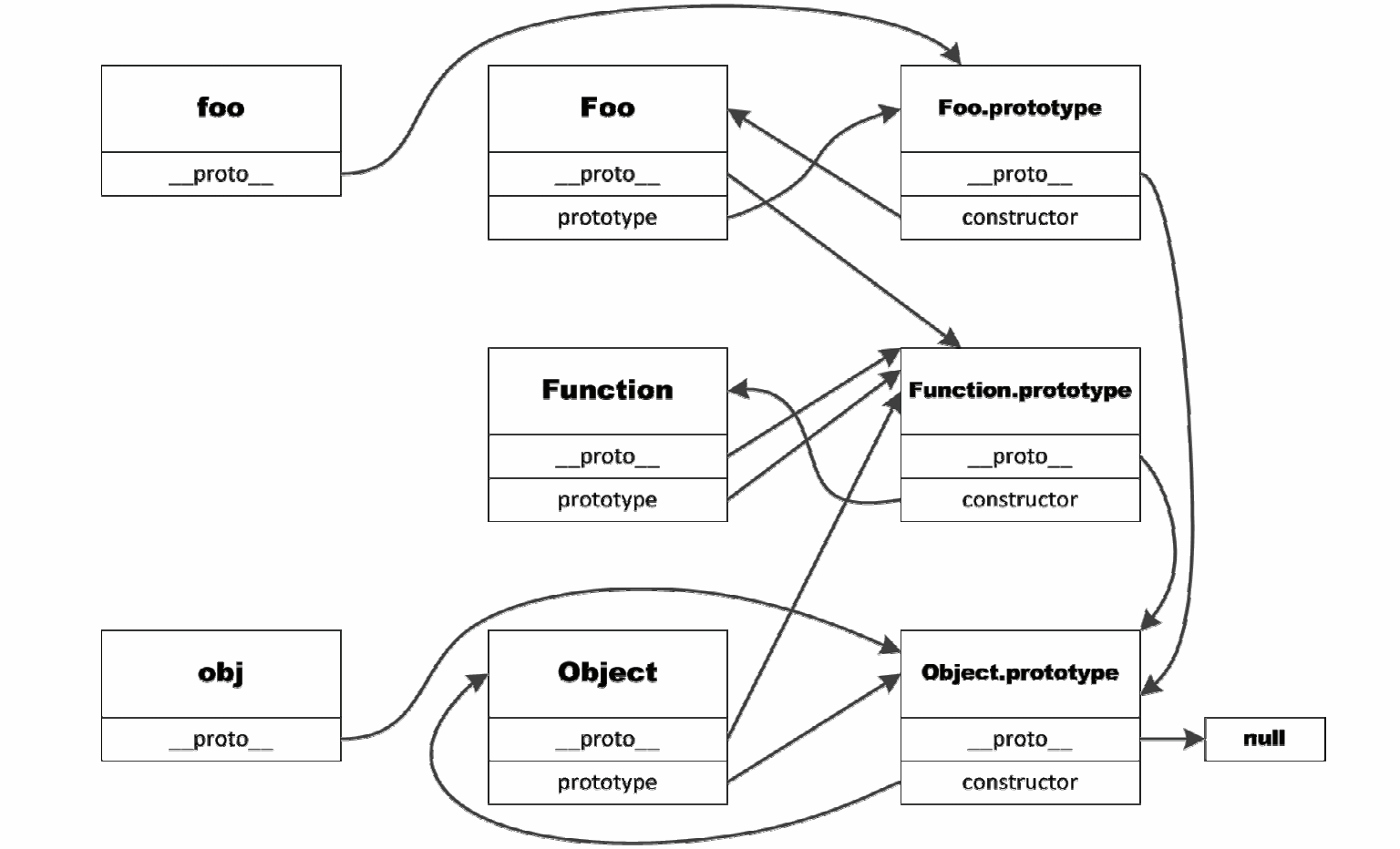
看起来好像很乱,盗 JK老师 一张图, 详细说明这个问题

现在做一个总结
- 所有的函数都继承自 `Function.prototype`,`Function`,`Object` 是函数,所以继承自 `Function.prototype`
- 所有的对象都直接或间接继承自 `Object.prototype`,`Function.prototype.__proto__ === Object.prototype`函数也是对象,所以函数最终继承自`Object.prototype` .
- Object.prototype 继承自 null,万剑归宗
## 原型继承
看完了原型链,再看原型继承就简单了
```javascript
var ProtoHerite = function(source) {
var o = {};
if(o.__proto__){
o.__proto__ = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}
```
这个函数返回的对象原型继承自 `source`,这也是 `Object.create(source)` 实现思路.
如果觉得图画的还可以,其实我原来是学美术的 .
如果有错,望不吝赐教
转载请说明原文出处 http://www.cnblogs.com/likeFlyingFish/p/6505324.html
Javascript原型链和原型继承的更多相关文章
- JavaScript之原型链与原型链继承
原型链 定义:每个实例对象(object)都有一个私有属性(称之为 __proto__ )指向它的构造函数的原型对象(prototype).该原型对象也有一个自己的原型对象(__proto__),层层 ...
- javascript作用域链与原型链有联系吗?
一般来说,作用域链是针对变量的,js里面大的范围上来说,只有两种作用域,全局作用域和函数内部作用域,如果函数1里面又定义了函数2(一般都是匿名函数), 那么就有了这么一个作用域链全局作用域==> ...
- js 原型,原型链,原型链继承浅析
对于网上的关于原型,原型链和原型链继承的晦涩语言说明就不累赘了,复制粘贴过来再解释一遍怕自己也整蒙了,本人最怕空气突然安静,四目对视,大眼对小眼,一脸懵逼. 我们先看下面
- jacascript中的原型链以原型
今地铁上看慕课网js课程,又学习到关于原型的一些知识,记录如下.如有偏差欢迎指正: 三张图要连起来看哦~ 图解: 1.创建一个函数foo. 2.运用函数的prototype属性(这个属性就是实例对象的 ...
- javascript精髓篇之原型链维护和继承.
一.两个原型 很多人都知道javascript是原型继承,每个构造函数都有一个prototype成员,通过它就可以把javascript的继承演义的美轮美奂了. 其实啊,光靠这一个属性是无法完成jav ...
- 明白JavaScript原型链和JavaScrip继承
原型链是JavaScript的基础性内容之一.其本质是JavaScript内部的设计逻辑. 首先看一组代码: <script type="text/javascript"&g ...
- [javascript]js原型链以及原型链继承
基础的三个要素: 函数 ,函数实例,实例原型. 实例原型相当于 父类, 函数相当于构造函数 举例: class Fn extends Fn.prototype{ } 实例: let f = new F ...
- [js高手之路]从原型链开始图解继承到组合继承的产生
基于javascript原型链的层层递进查找规则,以及原型对象(prototype)的共享特性,实现继承是非常简单的事情 一.把父类的实例对象赋给子类的原型对象(prototype),可以实现继承 f ...
- JavaScript原型与原型链,原型的实际应用
原型链是js面向对象的基础,非常重要. 一,创建对象的几种方法: 1,字面量 var o1 = { name:'o1' }; 2,构造函数 var M = function(name){ this.n ...
随机推荐
- HBuilder mui引导页制作
http://www.bcty365.com/content-146-2582-1.html
- HDU2066:一个人的旅行(Dijkstra)
Problem Description 虽然草儿是个路痴(就是在杭电待了一年多,居然还会在校园里迷路的人,汗~),但是草儿仍然很喜欢旅行,因为在旅途中 会遇见很多人(白马王子,^0^),很多事,还能丰 ...
- Java 八大类型、String和 StringBuffer
1. 八大类型 类型 封装类 占字节 int; Integer; 4 short; Short; 2 byte; Byte; ...
- Cocoa 新的依赖管理工具:Carthage
昨天搞了一下pod的安装 因为之前我都是在使用pod来进行第三方库的管理 但是拿到项目之后 竟发现这个前辈是用Carthage 说真的在这之前我从来没有用过这个玩意因为我感觉用POD已经很好了啊 很方 ...
- thinkphp 配置项总结
'URL_PATHINFO_DEPR'=>'-',//修改URL的分隔符 'TMPL_L_DELIM'=>'<{', //修改左定界符 'TMPL_R_DELIM'=>'}&g ...
- 响应HttpServletResponse
可以使用HttpServletResponse来对浏览器进行响应,大部分情况下,会使用setContentType()设置响应类型,使用getWriter()取得PrintWriter对象,而后使用P ...
- 如何给js动态创建的dom添加事件
delegate() 方法 实例 当点击鼠标时,隐藏或显示 p 元素: $("div").delegate("button","click" ...
- 怎样在iis中发布asp.net网站
以windows server2003.vs2008和sql servber2005为例.将开发完成的asp.net网站发布,将发布包放在windows server2003服务器的文件夹下.将web ...
- Varnish+Xcache构建高性能WEB构架初探
本文主要讲述web优化方案和缓存工具的调研及使用.根据目前的测试结果来看,采用varnish+xcache作为 apache和 php缓存这种架构具有高并发.高稳定性,易扩展等优点,服务器的动态请求处 ...
- spring mvc 异常处理和session添加
在controller中进行设置 package com.stone.controller; import java.util.HashMap; import java.util.Map; impor ...
