H5缓存-Manifest
在app中更新h5页面一直有缓存问题。默认什么都不做的情况下,app有一定的空间缓存页面。一开始更新之后会马上加载,等到app缓存空间上来之后更新就无法下载了。安卓能够清理缓存空间,ios就只能卸载重装(are u kidding me?)。这是最坏的情况,你可以更换下地址。
no-cache
注意到这一点之后,页面加入no-cache.
<meta http-equiv="Cache-Control" content="no-cache">
告诉浏览器不要缓存页面。实际是页面没有发生改变的时候请求是304,如果页面改变了才是200,所以说加了no-cache不是说每次都全新下载,而是更新了就会重新下载。但这个时候不同的手机表现还是不一样的。4s与6sp就不同。访问同一个页面,修改了js。4s更新了,6sp还是老样子。咋整呢,因为服务端还有缓存。先设置nginx缓存:
location / {
root html;
expires -1;
index index.html index.htm;
}
并需要重启下nginx:
nginx -s reload
这个时候6sp也更新了。
但老是重启nginx不是办法啊,可能造成一些请求丢失。而且这种情况下,离线是完全不能用了。比如断网了去发消息,原本设置的一张红色叹号的图片和人物的头像都显示不出来。当然可以转成base64的字符串解决这个问题。base64就是很长,放在哪儿都占空间。怎么解决,manifest
no-cache+更新文件名+更新地址 待测
manifest
介绍可以先看w3shool的:http://www.w3school.com.cn/html5/html_5_app_cache.asp ,这里就说下使用的情况。
1.设置html
<html manifest="index.appcache">
2.设置缓存目录
CACHE MANIFEST
#v1.0.0.0
#需要缓存的文件
js/zepto.js #不需要缓存的页面
NETWORK:
* #无法访问页面
FALLBACK
404.html
3.设置nginx mime
text/cache-manifest appcache;
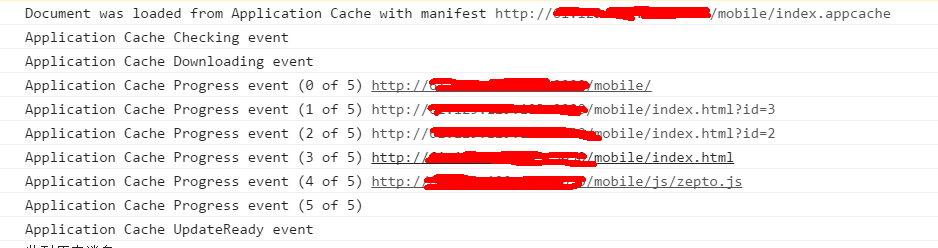
mime types文件都在conf目录下。启动nginx之后。这个时候页面会出现加载情况:

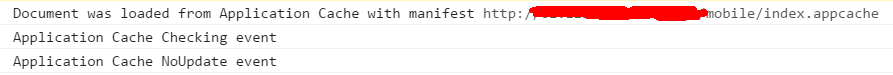
这个图说明2个事情,一个是流程上会先下载index.appcache,然后会陆续触发checking event,download event,progress event 和 updateReady event.二个是默认缓存了当前页面。而且居然是带个参数也缓存。看样子只要地址不一样的当前页都给缓存了(上面的缓存目录我只写了一个zepto)。再刷新页面:

index.appcache没有更新就不会触发检查。

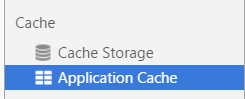
加载缓存的文件状态是200,size一栏是from cache。从浏览器加载的是304,时间上一个是几毫秒,一个是十几毫秒。 f12进入开发者模式,在Application cache一栏可以看见被缓存的文件。

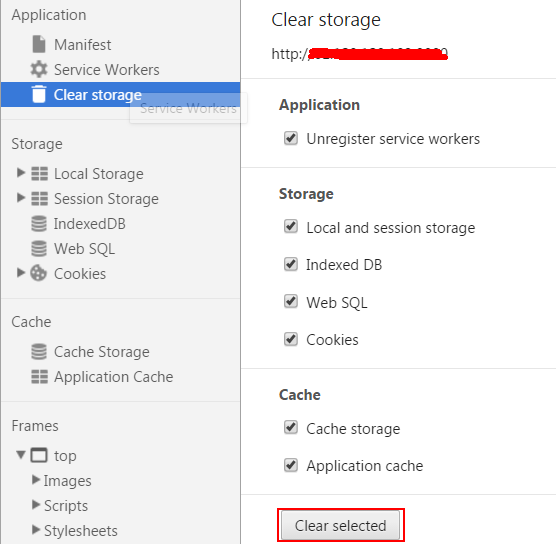
但在这个地方是无法清理的,需要在Application 中的 clear storage来清理。

更新已缓存的文件
最明显的就是首页,默认缓存下来。这个时候你改变首页内容而不修改index.appache是完全没有作用的。比如你删掉一个js的引用,客户端还是下载了这个js。这个时候你需要修改这个缓存文件:
#不需要缓存的页面
NETWORK:
mobile/index.html
*
注意到虽然index.appache和index位于同一级,但不能写index.html,得写相当于网站的路径,其他资源也是一样。这个时候触发更新了,但页面还是加载的缓存资源,所以还需要做一个处理:
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
H5缓存-Manifest的更多相关文章
- H5的缓存 manifest
H5里面的App Cache是由开发Web页面的开发者控制的,而不是由Native去控制的,但是Native里面的WebView也需要我们做一下设置才能支持H5的这个特性. 1.工作原理 写Web页面 ...
- H5 缓存机制浅析 移动端 Web 加载性能优化
腾讯Bugly特约作者:贺辉超 1 H5 缓存机制介绍 H5,即 HTML5,是新一代的 HTML 标准,加入很多新的特性.离线存储(也可称为缓存机制)是其中一个非常重要的特性.H5 引入的离线存储, ...
- HTML5 离线缓存manifest
1.简介W3C官方对manifest的介绍是HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: 离线浏览 - 用户可在 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- 记离线缓存(manifest)一大坑,断定其只适用于静态网站或离线应用
今天看了离线缓存(manifest)方面的资料,兴冲冲地就想给自己的网站用上.待我把代码都写好部署上服务器,并测试过OK的时候,在SegmentFault刷了一把manifest方面的问答,才发现这个 ...
- H5 缓存机制解析
在web项目开发中,我们可能都曾碰到过这样一个棘手的问题: 线上项目需要更新一个有问题的资源(可能是图片,js,css,json数据等),这个资源已经发布了很长一段时间,为什么页面在浏览器里打开还是没 ...
- HTML 5 应用程序缓存manifest
什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: 离线浏 ...
- HTML5离线缓存Manifest
web app不比PC,有性能和流量方面的考虑,离线应用越来越重要,虽然浏览器有缓存机制,但是时常不靠谱,更何况普通情况下html文件是没法缓存的,断网之后一切over. 什么是manifest? 简 ...
- HTML5之appcache语法理解/HTML5应用程序缓存/manifest缓存文件官方用法翻译
习惯性的贴几个参考链接: W3School-HTML 5 应用程序缓存 官方 MDN window.applicationCache 接口文档 官方 MDN 用法示例 看所有的教程不如直接看最原始的官 ...
随机推荐
- IOS 子视图获取父视图的控制器
UIResponder* nextResponder = [self.view.superview.superview nextResponder]; if ([nextResponder isKin ...
- 笔记整理——linux
linux文件目录介绍 (2015/4/30 19:20:28) /proc 目录中的主要文件的说明 文件或目录名称 描 述 apm 高级电源管理信息 cmdline 这个文 ...
- php循环生成的表单如何获得其各项值案例
思路:输入框和按钮是用for循环生成的,不但要获取输入框里的各项值,并且要获取点击按钮的值,要知道是那个按钮被点击了,这里以生成5个为例.如图: 这是提交页面,点击的是“小米”. 这是显示结果,测试显 ...
- Angular - - angular.injector、angular.module
angular.injector 创建一个injector对象, 调用injector对象的方法可用于获取服务以及依赖注入. 格式:angular.injector(modules); modules ...
- Frameset使用教程
frame,是网页开发必须掌握的知识.例如后台架构.局部刷新,页面分割,都是frame的用途表现,尤其是后台页面制作,使用frame会给用户带来非常舒适的使用感受. frame知识点包括(frames ...
- 决策树ID3算法
决策树 (Decision Tree)是在已知各种情况发生概率的基础上,通过构成 决策树 来求取净现值的期望值大于等于零的概率,评价项目风险,判断其可行性的决策分析方法,是直观运用概率分析的一种图解法 ...
- Ionic在线打包IOS平台应用
参见:http://docs.ionic.io/services/profiles/#ios-app-certificate--provisioning-profile Ionic云编译,需要注册.地 ...
- Java线程:条件变量、原子量、线程池等
一.条件变量 条件变量实现了java.util.concurrent.locks.Condition接口,条件变量的实例化就是通过一个Lock对象上调用newCondition()方法获得的,这样条件 ...
- ORACLE获取字符串中数字部分
') from dual; select regexp_replace('23456中国3-00=.,45','[^0-9]') from dual;标签:regexp_replace regexp ...
- 在Flex中用于处理XML对象的E4X 方法
ECMAScript for XML 规范定义了一组用于使用 XML 数据的类和功能.这些类和功能统称为 E4X.ActionScript 3.0 包含以下 E4X 类:XML.XMLList.QNa ...
