【angularjs】【学习心得】ng-class总结
原文:http://www.imooc.com/wenda/detail/236998
今天来说一点angularjs中看起来很简单但是实践起来又有不少问题的ng-class吧
------------------------------------------------------------------------
不过还是先说一下和angular无关的一个js的小坑,不知道大家遇到过没有,就是json格式的文件。之前一直都在js中定义json数组,或者从php后台用json_encode编码后直接返回,从没有自己写过json格式的数据,今天就遇到点麻烦。
在js中定义json数组这么写就好了:
var arr = [{a:1,b:2},{a:5,b:10}]; |
但是在json文件中千万不能这么写
[{a:1,b:2},{a:5,b:10}] |
必须给key加上引号才行哦。今天调试好久才发现这个问题,也算个教训吧……
------------------------------------------------------------------------
然后说ng-class这个东西,老师讲的时候一句带过,用的时候还是需要费些时间的。
我总结了一下通过ng-class给元素动态地加class有4种做法,下面一个一个来说。
先看一下官方的说明

不知道大家能不能看清,给个链接吧https://code.angularjs.org/1.3.0-beta.11/docs/api/ng/directive/ngClass
大致翻译一下就是说ng-class指令有3中操作方式,通过ng-class等于的表达式计算出来的值的类型来决定是哪种
方式1: 当它的值为一个字符串时,它就会把用空格分开的字符串加到class中
方式2: 当值为一个数组时,它每个字符串元素都会被加到class中
方式3: 当值为一个对象时(key=>value),把value为true的key加到class中
首先是最不推荐的
<div ng-class="{{myclass}}"></div> .... <script> function someController($scope){ $scope.myclass = "xxx"; } </script> |
上面这种方法效果上来说没问题,但是完全没必要用ng-class,普通的也能实现这个效果。而且在controller中控制样式总感觉有点儿别扭……
然后说另一种用法
<div ng-class="{true :'red', false :'green'}[someVariable]"></div> |
这种用法就是说variable为true时,就给元素加上red这个class,如果variable为false就加上green这个class,这个在逻辑比较简单的时候还是蛮好用的。
下一种适合需要添加多个类的时候,也就是ng-class的值为一个对象
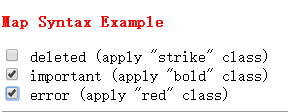
<p ng-class="{strike: deleted, bold: important, red: error}">Map Syntax Example</p> <input type="checkbox" ng-model="deleted"> deleted (apply "strike" class) <br> <input type="checkbox" ng-model="important"> important (apply "bold" class) <br> <input type="checkbox" ng-model="error"> error (apply "red" class) |
上面代码ng-class就是一个对象,我们把deleted,important,error进行双向数据绑定,当我们在checkbox勾选时,它们变为true,然后对应的key就被加到class中,效果图

还有一种就是数组类型的,数组都每个字符串元素都会被加到class中
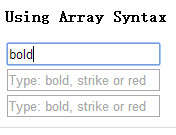
<p ng-class="[style1, style2, style3]">Using Array Syntax</p> <input ng-model="style1" placeholder="Type: bold, strike or red"> <br> <input ng-model="style2" placeholder="Type: bold, strike or red"> <br> <input ng-model="style3" placeholder="Type: bold, strike or red"> |
当我们在样式中定义好bold,strike,red;类的样式后,我们输入这些字符串就会出现效果

大概就是这几种用法,我推荐大家用对象来添加对象,那样最好控制逻辑也清楚。
------------------------------------------------------------------------------
今天就分享这些吧,希望对大家有些帮助
【angularjs】【学习心得】ng-class总结的更多相关文章
- angularJS学习资源最全汇总
基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/: 官方zip下载包 https://github ...
- AngularJS学习笔记(一)走近AngularJS
什么是AngularJS AngularJS是一款优秀的前端JS框架,是Google多款产品之一,简称ng. ng有着诸多特性,最为核心的是:MVVM.模块化.自动化双向数据绑定.语义化标签.依赖注入 ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- AngularJs学习总结-了解基本特性(-)
现在的前端项目中基本上都会用到angularjs框架,之前并不了解这个框架,也是因为最近接手的项目,所以打算好好的学习下它.之前都是搞pc端,现在接手的是移动端的项目,移动端UI框架用的是ionic+ ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
随机推荐
- CenOS 用PF_RING优化Snort
0.优化顺序 安装PF_RING的kernel模块 安装PF_RING的用户态库 安装Snort的DAQ 安装PF_RING的pfring-daq-module 安装snort 安装PF_RING-a ...
- POj-3104 Drying 二分+贪心
题目大意:有n件湿的衣服,每件衣服都有相应的湿度,每分钟每件衣服的湿度减1(除了在烘干机里的衣服),现在有一个烘干机,烘干机一分钟可以让一件衣服的湿度降低k,问至少要花多少分钟才能使每件衣服的湿度为0 ...
- (转)Eclipse中使用Ant
Eclipse中使用Ant 分类: JAVA 工具 服务器2014-08-05 09:59 5507人阅读 评论(0) 收藏 举报 anteclipse http://286.iteye.com/bl ...
- Qt5:Qt中图片的翻转,旋转,缩放,扭曲操作
具体用到了 mirror() shear() scaled() translate() rotate() 等函数函数等会儿再写 (其中 translate() 和 rotate() 俩函数组合 ...
- Allegro pcb -等长设计
1.首先注意打开的Allegro PCB是哪个产品控件,如下图,若打开的是Allegro PCB Designer,在后面,看别人的讲解过程中会找不到“SiXplorer”,原因 就是出在这里,All ...
- select下拉框
<optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK">Ala ...
- document.createElement方法的使用
我们在使用createElemen方法t创建一个元素节点的时候,似乎在IE下面怎么写都可以,但切换到FF等其它浏览器却总是会报错. 比如我们要创建一个input元素,那么在IE下,我们可以有多种写法: ...
- javascript 对象的复制
1. jQuery has a method that can be used to deep-clone objects, the$.extend() function. Let’s take a ...
- 记一次gitlab添加账号收不到邮件的解决办法
之前gitlab创建账号可以正常收到邮件,最近就收不到,查了gitlab的配置以及postfix都没有问题,发来查看了发信25端口,该端口被屏蔽,提交工单到阿里云那边收到回复说是服务器统一关闭25端口 ...
- Eclipse 快捷键使用
ctrl+shift+T //查找当前工程下的某个类 实时提示 ctrl+shift+R//查找当前工程下的某个文件 实时提示 ctrl+/添加注释 Ctrl+1 快速修复(最经典的快捷键,就 ...
