Android4.0新增的网格布局
网格布局由GridLayout代表,它是Android 4.0新增的布局管理器,因此需要在Android 4.0 之后的版本中才能使用该布局管理器。如果希望在更早的Android平台上使用该布局管理器,则需要导入响应的支撑库。
GridLayout的作用类似于HTML中的table标签,它把整个容器划分成rows*columns个网格,每个网格可以放置一个组件。除此之外,也可以设置一个组件横跨多少列、一个组件纵跨多少行。
GridLayout提供了setRowCount(int)和setColumnCount(int)方法来控制该网格的行数量和列数量。
表2.11显示了GridLayout常用的XML属性及相关方法。
表2.11 RelativeLayout的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:alignmentMode | setAlignmentMode(int) | 设置该布局管理器采用的对齐方式 |
| android:columnCount | setColumnCount(int) | 设置该网格的列数量 |
| android:columnOrderPreserved | setColumnOrderPreserved(boolean) | 设置该网格容器是否保留列序号 |
| android:rowCount | setRowCount(int) | 设置该网格的行数量 |
| android:rowOrderPreserved | setRowOrderPreserved(boolean) | 设置该网格容器是否保留行序号 |
| android:useDefaultMargins | setUseDefaultMargins(boolen) | 设置该布局管理器是否使用默认的页边距 |
为了控制GridLayout布局容器中各子组件的布局分析,GridLayout提供了一个内部类,GridLayout.LayoutParams,该类提供了大量的XML属性来控制GridLayout布局容器中子组件的布局分析。
表2.12显示了GridLayout.LayoutParams常用的XML属性及相关方法。
表2.12 GridLayout.LayoutParams的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:layout_column | 设置该子组件在GridLayout的第几列 | |
| android:layout_columnSpan | 设置该子组件在GridLayout横向上跨几列 | |
| android:layout_gravity | setGrvity(int) | 设置该子组件采用何种方式占据该网格的空间 |
| android:layout_row | 设置该子组件在GridLayout的第几行 | |
| android:layout_rowSpan | 设置该子组件在GridLayout纵向上跨几行 |
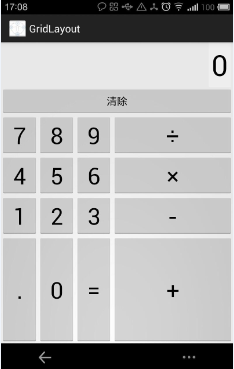
实例:计算器界面
为了实现如图2.14所示的计算器界面,可以考虑将该界面分解成一个6*4的网格,其中第一个文本框横跨4列,第二个按钮横跨4列,后面每个按钮各占一格。
为了实现该界面,考虑按如下步骤来实现该界面:
①在布局管理器中定义一个GridLayout,并在该GridLayout中一次定义文本框、按钮,该文本框、按钮各行横跨4列。
②在Java代码中循环16次,依次添加16个按钮。
图2。14计算器界面

下面先定义如下界面文件:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="6"
android:columnCount="4"
android:id="@+id/rootGrid"
>
<!-- 定义一个横跨4列的文本框,并设置该文本框的前景色、背景色等属性 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:textSize="50sp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:padding="5dp"
android:layout_gravity="right"
android:background="#eee"
android:textColor="#000"
android:text="0" />
<!-- 定义一个横跨4列的按钮 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:text="清除" /> </GridLayout>
上面的界面布局文件中定义一个6*4的GridLayout,并在该布局管理器中添加了两个子组件,其中第一个子组件横跨4列,第二个子组件也横跨4列
接下里使用如下Java代码采用循环控制添加16个按钮。
package org.crazyit.helloworld; import android.os.Bundle;
import android.app.Activity;
import android.view.Gravity;
import android.view.Menu;
import android.widget.*;
import android.widget.GridLayout.Spec; public class GridLayoutTest extends Activity {
GridLayout gridLayout;
//定义16个按钮的文本
String[] chars=new String[]{
"7","8","9","÷",
"4","5","6","×",
"1","2","3","-",
".","0","=","+"
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_layout);
gridLayout=(GridLayout)findViewById(R.id.rootGrid);
for(int i=0;i<chars.length;i++)
{
Button bn=new Button(this);
bn.setText(chars[i]);
//设置该按钮的字号大小
bn.setTextSize(40);
//指定该组件所在的行
Spec rowSpec=GridLayout.spec(i/4+2);
//指定该组件所在的列
Spec columnSpec=GridLayout.spec(i%4);
GridLayout.LayoutParams params=new GridLayout.LayoutParams(rowSpec,columnSpec);
//指定该组件占满容器
params.setGravity(Gravity.FILL);
gridLayout.addView(bn,params);
}
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.grid_layout, menu);
return true;
} }
上面的粗体字代码采用循环向GridLayout中添加了16个按钮,添加16个按钮时指定了每个按钮所在的行号、列号,并指定这些按钮将会自动填充单元格的所有空间——这样避免单元格中的大量空白。运行程序将可以看到如图2.14所示界面。
Android4.0新增的网格布局的更多相关文章
- 浅谈android4.0开发之GridLayout布局
作者:李响 本文重点讲述了自android4.0版本号后新增的GridLayout网格布局的一些基本内容,并在此基础上实现了一个简单的计算器布局框架.通过本文,您可以了解到一些android UI开发 ...
- Android笔记(十一) Android中的布局——网格布局
网格布局是Android4.0新增的布局管理器,因此需要在Android4.0之后的版本才可以使用,之前的平台使用该布局的话,需要导入相应的支持库. GridLayout的作用类似于HTML中的tab ...
- 【Android】15.0 UI开发(六)——列表控件RecyclerView的网格布局排列实现
1.0 列表控件RecyclerView的网格布局排列实现,关键词GridLayoutManager. LinearLayoutManager 实现顺序布局 GridLayoutManager 实现网 ...
- Android布局_网格布局GirdLayout
自Android4.0版本后新增的GirdLayout网格布局(API 14) <?xml version="1.0" encoding="utf-8"? ...
- android4.0 4.1 4.2 4.3 4.4新特性
http://blog.csdn.net/kaiyang45/article/details/7179349 4.0 http://digi.tech.qq.com/a/20120628/000827 ...
- 一个Activity掌握Android4.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380 谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常 ...
- Android常用控件之Fragment仿Android4.0设置界面
Fragment是Android3.0新增的概念,是碎片的意思,它和Activity很相像,用来在一个Activity中描述一些行为或部分用户界面:使用多个Fragment可以在一个单独的Activi ...
- Android4.0新控件
谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常用的新控件有下面5种. 1. Switch的使用 Switch顾名思义,就是开关的意思,有开和关两种状态. 当Swit ...
- android的布局-----GridLayout(网格布局)
学习导图 (一)简介 网格布局由GridLayout所代表,在android4.0之后新增加的布局管理器,因此需要android4.0之后的版本中使用,如果在更早的平台使用该布局管理器,则需要导入相应 ...
随机推荐
- sitemap制作
sitemap.xml生成方法(asp和php)(转) http://teachmyself.blog.163.com/blog/static/18881422920119895435272/ sit ...
- 关于Bean\Entity\Model\POJO的一些个人理解
本文没有长篇累牍的,严格的,标准的表述,只是我在开发过程中,读书过程中的一些个人理解,可能不太准备,但是我觉得应该是最方便初学者理解的吧? 一.Bean 对于Bean而言,我的理解是只要是Java的类 ...
- after和before的属性妙用
::after或::before设置它们的样式时有一个content这个属性这里可以写attr(data-label)其中data-label是标签上设置的data属性里的数据content:attr ...
- Quick Cocos2dx 版本更新
呵呵,不出所料,我又把项目的quick x版本从2.2.1升级到2.2.3了,不知道下次升级到3.x回事神马时候呢,好期待的说. 话说运行2.2.3的player的时候,老是提醒我显卡不支持openg ...
- java中有几种类型的流?JDK为每种类型的流提供了一些抽象类以供继承,请说出他们分别是哪些类?
java中有几种类型的流?JDK为每种类型的流提供了一些抽象类以供继承,请说出他们分别是哪些类? Java中的流分为两种,一种是字节流,另一种是字符流,分别由四个抽象类来表示(每种流包括输入和输出两种 ...
- OPENCV形态学操作1
形态学操作是指基于形状的一系列图像处理操作,包括膨胀,腐蚀,二值化,开运算,闭运算,顶帽算法,黑帽算法,形态学梯度等,最基本的形态学操作就是膨胀和腐蚀. 一.膨胀 首先需要明确一个概念,膨胀和腐蚀都是 ...
- iOS透明引导页
一.效果展示 这里写图片描述 这种类型的新手引导比较常见,用于告诉用户某个按钮的作用,或者提醒用户可以进行某种交互操作.引导样式是在界面上加了一个半透明的引导图,高亮部分就是要突出的区域 二.怎么做? ...
- libtask channel机理及调度理解
学习golang的时候libtask库的代码是一定要看的,需要深入理解chan和携程的运行机制,下面就结合libtask的源码说明下运行原理,如果理解的有偏差欢迎指正 下面是libtask中Chann ...
- bzoj1176: [Balkan2007]Mokia【cdq分治】
把询问搞成4个,cdq分治. #include <bits/stdc++.h> #define rep(i, a, b) for (int i = a;i <= b; i++) #d ...
- STM32-USB那点事
STM32 USB那点事1 USB那点事2 - Custom HID例子程序解疑 USB那点事3 -使用端口2作为custom HID的传输 USB那点事5之USB通信出错 USB那点事6传输要素 S ...
