移动端touch实现下拉刷新
移动端实现下拉刷新
第一部分:四个touch事件
1.touchstart:只要将手指放在了屏幕上(而不管是几只),都会触发touchstart事件。
2.touchmove: 当我们用手指在屏幕上滑动时,这个事件会被连续触发。 如果我们不希望页面随之滑动,我们可以使用event的preventDefault来阻止这个默认行为。
3.touchend: 当手指滑动后离开屏幕,这时就触发了touchend事件。
4.touchcancel: 系统停止跟踪触摸时候会触发。例如在触摸过程中突然页面alert()一个提示框,此时会触发该事件,这个事件比较少用。
第二部分:四个touch对象
1. touches,这是一个类数组对象,包含了所有的手指信息,如果只有一个手指,那么我们用touches[0]来表示。
2. targetTouches 。 手指在目标区域的手指信息。
3. changedTouches:最近一次触发该事件的手指信息。
4. touchend时,touches与targetTouches信息会被删除,changedTouches保存的最后一次的信息,最好用于计算手指信息。
第三部分:实例1
先看效果图:

它的实现原理非常简单,就是将红色圆形的postion属性设为absolute,然后,当我们滑动它时,就触发了touchmove事件,将其Left和top设置为event的pageX和pageY即可,为保证触发中心与圆心在同一位置,只需将pageX加上width的一半,pageY加上height的一半。
源码如下:
<!DOCTYPE html>
<html>
<head>
<title>touchExample</title>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<style>
#touchDiv{
position: absolute;
width: 50px;
height: 50px;
top: 20px;
left: 20px;
text-align: center;
line-height: 50px;
color:white;
border-radius: %;
background-color: red;
}
</style>
</head>
<body>
<div id="touchDiv">点我</div>
<script>
var touchDiv = document.getElementById("touchDiv");
var x,y;
touchDiv.addEventListener("touchstart",canDrag);
touchDiv.addEventListener("touchmove",drag);
touchDiv.addEventListener("touchend",nodrag);
function canDrag (e) {
console.log("god开始");
}
function drag (e) {
$("#touchDiv").css("left",e.touches[].pageX-);
$("#touchDiv").css("top",e.touches[].pageY-);
}
function nodrag () {
console.log("god结束");
}
</script>
</body>
</html>
第四部分:实例2
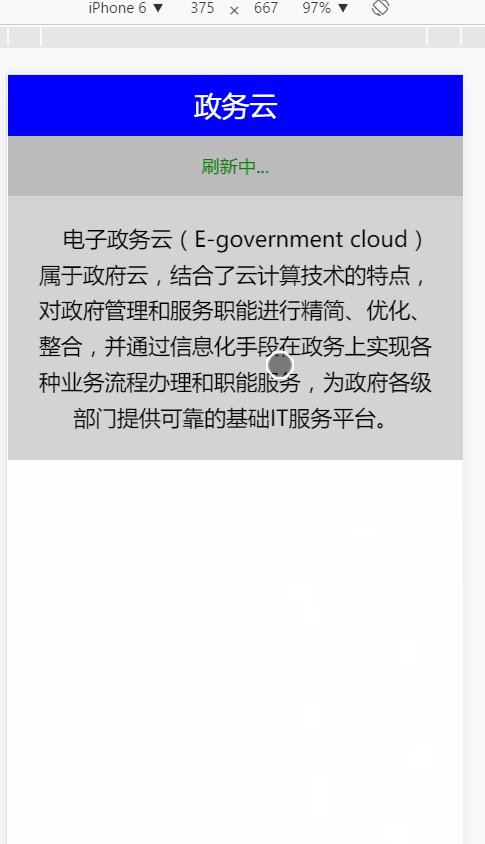
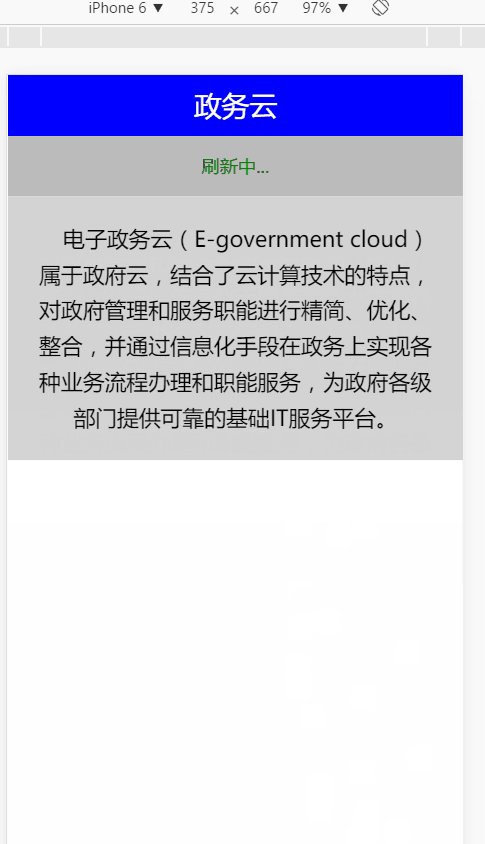
这个实例就是下拉刷新功能的实现,效果如下:

源码如下:
<!DOCTYPE html>
<html>
<head>
<title>下拉刷新</title>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<style>
*{
margin:;
padding: ;
font-size:15px;
}
.header{
height: 50px;
line-height: 50px;
text-align: center;
background-color: blue;
color:white;
font-size: 23px;
}
.drag_to_refresh{
align-items: center;
padding-left: 155px;
background-color: #bbb;
color:yellow;
display: none;
}
.refresh{
height: 50px;
line-height: 50px;
text-align: center;
background-color: #bbb;
color: green;
display: none;
}
.drag{
text-align: center;
background-color: lightgray;
position: relative;
padding:20px;
text-indent: 1em;
line-height: 30px;
font-size:18px;
} </style>
</head>
<body>
<div class="header">政务云</div>
<div class="drag_to_refresh"></div>
<div class="refresh">刷新中...</div>
<div class="drag">电子政务云(E-government cloud)属于政府云,结合了云计算技术的特点,对政府管理和服务职能进行精简、优化、整合,并通过信息化手段在政务上实现各种业务流程办理和职能服务,为政府各级部门提供可靠的基础IT服务平台。</div>
<script>
window.onload = function () {
var initX;
var drag_content = document.querySelector(".drag");
var drag_to_refresh = document.querySelector(".drag_to_refresh");
var refresh = document.querySelector(".refresh"); drag_content.addEventListener("touchmove",drag);
drag_content.addEventListener("touchstart",dragStart);
drag_content.addEventListener("touchend",dragEnd); function dragStart(e){
initY = e.touches[].pageY;
console.log(initX);
} function drag (e){
drag_to_refresh.style.display = "block";
drag_to_refresh.style.height = (e.touches[].pageY - initY) + "px";
console.log(drag_to_refresh.style.height);
if(parseInt(drag_to_refresh.style.height)>=){
// 注意:因为height得到的值是px为单位,所以用parseInt解析
drag_to_refresh.style.height = "100px";
if(parseInt(drag_to_refresh.style.height)>){
drag_to_refresh.style.lineHeight = drag_to_refresh.style.height;
drag_to_refresh.innerHTML = "松开刷新";
}
}
} function dragEnd (e){
if(parseInt(drag_to_refresh.style.height)>){
refresh.style.display = "block";
setTimeout(reload,);
}
drag_to_refresh.style.display = "none";
} function reload () {
location.reload();
}
}
</script>
</body>
</html>
移动端touch实现下拉刷新的更多相关文章
- 分享一个discuz touch端的jQuery下拉刷新组件
在线Demo 最近装了个discuz论坛, 趣股VIP吧,发现里面内置的jQuery上拉刷新组件写得还行,STATICURL可以用'http://o9gzet7tk.bkt.clouddn.com/i ...
- 分页插件思想:pc加载更多功能和移动端下拉刷新加载数据
感觉一个人玩lol也没意思了,玩会手机,看到这个下拉刷新功能就写了这个demo! 这个demo写的比较随意,咱不能当做插件使用,基本思想是没问题的,要用就自己封装吧! 直接上代码分析下吧! 布局: & ...
- 移动端上拉加载下拉刷新插件-mescroll.js插件
官网地址是:http://www.mescroll.com // 初始化mescroll function initMeScroll() { //创建MeScroll对象,内部已默认开启下拉刷新,自动 ...
- html5实现移动端下拉刷新(原理和代码)
这篇文章给大家介绍的内容是关于html5实现移动端下拉刷新(原理和代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 移动端的下拉刷新是一个很常见的功能,也有许多开源库实现了这个功 ...
- vue2.0 移动端,下拉刷新,上拉加载更多插件,修改版
在[实现丰盛]的插件基础修改[vue2.0 移动端,下拉刷新,上拉加载更多 插件], 1.修改加载到尾页面,返回顶部刷新数据,无法继续加重下一页 2.修改加载完成文字提示 原文链接:http://ww ...
- vue2.0 移动端,下拉刷新,上拉加载更多 封装组件
前言 在做移动端的避免不了 下拉刷新,上拉加载 直接上代码吧,哈哈 组件里: <template lang="html"> <div class="yo ...
- 实现移动端上拉加载和下拉刷新的vue插件(mescroll.js)
做一个简单的移动端展示项目,后台分页后前端加载,实现上拉加载下一页,找了下,还是用这个mescroll.js插件好一点 1.npm安装 npm install --save mescroll.js / ...
- vue移动端下拉刷新、上拉加载
由于自身的项目比较简单,只有几个H5页面,用来嵌入app中,所有没有引入移动端的UI框架,但是介于能让用户在浏览H5页面时有下拉刷新和上拉加载,有更好的用户体验,自己写组件实现. 1.下拉刷新Drop ...
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)
移动端下拉刷新.加载更多插件dropload.js(基于jQuery/Zepto) 原文:http://www.grycheng.com/?p=1869 废话不多说,先让大家看一下案例效果: DEMO ...
随机推荐
- BZOJ 1653 [Usaco2006 Feb]Backward Digit Sums ——搜索
[题目分析] 劳逸结合好了. 杨辉三角+暴搜. [代码] #include <cstdio> #include <cstring> #include <cmath> ...
- 分页。php 引用代码
<?php /** file: page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $lis ...
- jade的特点
jade特点 1超强的可读性 2灵活易用的缩进 3块扩展 4代码默认进过编码处理,以增强安全性 5编译及运行时的上下文错误报告 6命令行编译支持 7html5模式(使用 !!!5文档类型) 8可选的内 ...
- SpannableString富文本
忍不住想吐槽这个类,这个类是要给文本设置不同的颜色.字体样式 例子:一句话中只有某几个文字想要设置成不同的颜色 起初写了一个函数setColorStyle(), public SpannableStr ...
- 2786: [JSOI]Word Query电子字典
2786: [JSOI]Word Query电子字典 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 3 Solved: 3[Submit][Statu ...
- Twisted源码分析系列01-reactor
转载自:http://www.jianshu.com/p/26ae331b09b0 简介 Twisted是用Python实现的事件驱动的网络框架. 如果想看教程的话,我觉得写得最好的就是Twisted ...
- Dictionary使用(转)
1.要使用Dictionary集合,需要导入C#泛型命名空间 System.Collections.Generic(程序集:mscorlib)2.描述 1).从一组键(Key)到一组值(Value)的 ...
- iOS 之 UITextView
_lableAssess = [[UITextView alloc] init]; [_lableAssess setFrame:CGRectMake(left2, top2, width2, siz ...
- 如何在windows下载和安装Apache
进入apache服务器官网http://httpd.apache.org/,这里我们以下载稳定版的httpd 2.4.25为例,点击"Files for Microsoft Windows& ...
- Alamofire 4.0 迁移指南
Alamofire 4.0 是 Alamofire 最新的一个大版本更新, 一个基于 Swift 的 iOS, tvOS, macOS, watchOS 的 HTTP 网络库. 作为一个大版本更新, ...
